a
This commit is contained in:
commit
0e7d4ae57a
8
.gitignore
vendored
Executable file
8
.gitignore
vendored
Executable file
@ -0,0 +1,8 @@
|
|||||||
|
.DS_Store
|
||||||
|
Thumbs.db
|
||||||
|
db.json
|
||||||
|
*.log
|
||||||
|
node_modules/
|
||||||
|
public/
|
||||||
|
.deploy*/
|
||||||
|
_multiconfig.yml
|
||||||
0
_config.landscape.yml
Executable file
0
_config.landscape.yml
Executable file
1419
_config.volantis.yml
Executable file
1419
_config.volantis.yml
Executable file
File diff suppressed because it is too large
Load Diff
114
_config.yml
Executable file
114
_config.yml
Executable file
@ -0,0 +1,114 @@
|
|||||||
|
# Hexo Configuration
|
||||||
|
## Docs: https://hexo.io/docs/configuration.html
|
||||||
|
## Source: https://github.com/hexojs/hexo/
|
||||||
|
|
||||||
|
# Site
|
||||||
|
title: 和和日志🌈
|
||||||
|
subtitle: '记录生活'
|
||||||
|
description: '记录生活的,分享学习的'
|
||||||
|
keywords: 和和日志 记录生活
|
||||||
|
author: hehe
|
||||||
|
language: zh-CN
|
||||||
|
timezone: 'Asia/Shanghai'
|
||||||
|
|
||||||
|
# URL
|
||||||
|
## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'
|
||||||
|
url: https://blog.yhehe.com
|
||||||
|
permalink: :title/
|
||||||
|
permalink_defaults:
|
||||||
|
pretty_urls:
|
||||||
|
trailing_index: true # Set to false to remove trailing 'index.html' from permalinks
|
||||||
|
trailing_html: true # Set to false to remove trailing '.html' from permalinks
|
||||||
|
|
||||||
|
## Plugins: https://hexo.io/plugins/
|
||||||
|
Plugins:
|
||||||
|
hexo-generator-feed
|
||||||
|
# Directory
|
||||||
|
source_dir: source
|
||||||
|
public_dir: public
|
||||||
|
tag_dir: tags
|
||||||
|
archive_dir: archives
|
||||||
|
category_dir: categories
|
||||||
|
code_dir: downloads/code
|
||||||
|
i18n_dir: :lang
|
||||||
|
skip_render:
|
||||||
|
|
||||||
|
# Writing
|
||||||
|
new_post_name: :title.md # File name of new posts
|
||||||
|
default_layout: post
|
||||||
|
titlecase: false # Transform title into titlecase
|
||||||
|
external_link:
|
||||||
|
enable: true # Open external links in new tab
|
||||||
|
field: site # Apply to the whole site
|
||||||
|
exclude: ''
|
||||||
|
filename_case: 0
|
||||||
|
render_drafts: false
|
||||||
|
post_asset_folder: false
|
||||||
|
relative_link: false
|
||||||
|
future: true
|
||||||
|
syntax_highlighter: highlight.js
|
||||||
|
highlight:
|
||||||
|
line_number: true
|
||||||
|
auto_detect: false
|
||||||
|
tab_replace: ''
|
||||||
|
wrap: true
|
||||||
|
hljs: false
|
||||||
|
prismjs:
|
||||||
|
preprocess: true
|
||||||
|
line_number: true
|
||||||
|
tab_replace: ''
|
||||||
|
|
||||||
|
# Home page setting
|
||||||
|
# path: Root path for your blogs index page. (default = '')
|
||||||
|
# per_page: Posts displayed per page. (0 = disable pagination)
|
||||||
|
# order_by: Posts order. (Order by date descending by default)
|
||||||
|
index_generator:
|
||||||
|
path: ''
|
||||||
|
per_page: 10
|
||||||
|
order_by: -date
|
||||||
|
|
||||||
|
# Category & Tag
|
||||||
|
default_category: uncategorized
|
||||||
|
category_map:
|
||||||
|
tag_map:
|
||||||
|
|
||||||
|
# Metadata elements
|
||||||
|
## https://developer.mozilla.org/en-US/docs/Web/HTML/Element/meta
|
||||||
|
meta_generator: true
|
||||||
|
|
||||||
|
# Date / Time format
|
||||||
|
## Hexo uses Moment.js to parse and display date
|
||||||
|
## You can customize the date format as defined in
|
||||||
|
## http://momentjs.com/docs/#/displaying/format/
|
||||||
|
date_format: YYYY-MM-DD
|
||||||
|
time_format: HH:mm:ss
|
||||||
|
## updated_option supports 'mtime', 'date', 'empty'
|
||||||
|
updated_option: 'mtime'
|
||||||
|
|
||||||
|
# Pagination
|
||||||
|
## Set per_page to 0 to disable pagination
|
||||||
|
per_page: 10
|
||||||
|
pagination_dir: page
|
||||||
|
|
||||||
|
# Include / Exclude file(s)
|
||||||
|
## include:/exclude: options only apply to the 'source/' folder
|
||||||
|
include:
|
||||||
|
exclude:
|
||||||
|
ignore:
|
||||||
|
|
||||||
|
# Extensions
|
||||||
|
## Plugins: https://hexo.io/plugins/
|
||||||
|
## Themes: https://hexo.io/themes/
|
||||||
|
theme: volantis
|
||||||
|
|
||||||
|
# Deployment
|
||||||
|
## Docs: https://hexo.io/docs/one-command-deployment
|
||||||
|
deploy:
|
||||||
|
type: ''
|
||||||
|
feed:
|
||||||
|
type:
|
||||||
|
- atom
|
||||||
|
- rss2
|
||||||
|
path:
|
||||||
|
- atom.xml
|
||||||
|
- rss2.xml
|
||||||
2708
package-lock.json
generated
Executable file
2708
package-lock.json
generated
Executable file
File diff suppressed because it is too large
Load Diff
29
package.json
Executable file
29
package.json
Executable file
@ -0,0 +1,29 @@
|
|||||||
|
{
|
||||||
|
"name": "hexo-site",
|
||||||
|
"version": "0.0.0",
|
||||||
|
"private": true,
|
||||||
|
"scripts": {
|
||||||
|
"build": "hexo generate",
|
||||||
|
"clean": "hexo clean",
|
||||||
|
"deploy": "hexo deploy",
|
||||||
|
"server": "hexo server"
|
||||||
|
},
|
||||||
|
"hexo": {
|
||||||
|
"version": "7.3.0"
|
||||||
|
},
|
||||||
|
"dependencies": {
|
||||||
|
"hexo": "^7.3.0",
|
||||||
|
"hexo-blog-encrypt": "^3.1.9",
|
||||||
|
"hexo-generator-archive": "^2.0.0",
|
||||||
|
"hexo-generator-category": "^2.0.0",
|
||||||
|
"hexo-generator-feed": "^3.0.0",
|
||||||
|
"hexo-generator-index": "^4.0.0",
|
||||||
|
"hexo-generator-json-content": "^4.2.3",
|
||||||
|
"hexo-generator-tag": "^2.0.0",
|
||||||
|
"hexo-renderer-ejs": "^2.0.0",
|
||||||
|
"hexo-renderer-marked": "^6.3.0",
|
||||||
|
"hexo-renderer-stylus": "^3.0.1",
|
||||||
|
"hexo-server": "^3.0.0",
|
||||||
|
"hexo-theme-landscape": "^1.0.0"
|
||||||
|
}
|
||||||
|
}
|
||||||
4
scaffolds/draft.md
Executable file
4
scaffolds/draft.md
Executable file
@ -0,0 +1,4 @@
|
|||||||
|
---
|
||||||
|
title: {{ title }}
|
||||||
|
tags:
|
||||||
|
---
|
||||||
16
scaffolds/page.md
Executable file
16
scaffolds/page.md
Executable file
@ -0,0 +1,16 @@
|
|||||||
|
---
|
||||||
|
title: {{ title }} #【必需】页面标题
|
||||||
|
date: {{ date }} #【必需】页面创建日期
|
||||||
|
type: #【必需】标签、分类、关于、音乐馆、友情链接、相册、相册详情、朋友圈、即刻页面需要配置
|
||||||
|
updated: #【可选】页面更新日期
|
||||||
|
comments: #【可选】显示页面评论模块(默认 true)
|
||||||
|
description: #【可选】页面描述
|
||||||
|
keywords: #【可选】页面关键字
|
||||||
|
top_img: https://img.090227.xyz/file/ae62475a131f3734a201c.png #【可选】页面顶部图片
|
||||||
|
mathjax: #【可选】显示 mathjax(当设置 mathjax 的 per_page: false 时,才需要配置,默认 false)
|
||||||
|
katex: #【可选】显示 katex(当设置 katex 的 per_page: false 时,才需要配置,默认 false)
|
||||||
|
aside: #【可选】显示侧边栏 (默认 true)
|
||||||
|
aplayer: #【可选】在需要的页面加载 aplayer 的 js 和 css,请参考文章下面的音乐 配置
|
||||||
|
highlight_shrink: #【可选】配置代码框是否展开(true/false)(默认为设置中 highlight_shrink 的配置)
|
||||||
|
top_single_background: #【可选】部分页面的顶部模块背景图片
|
||||||
|
---
|
||||||
50
scaffolds/post.md
Executable file
50
scaffolds/post.md
Executable file
@ -0,0 +1,50 @@
|
|||||||
|
---
|
||||||
|
title: {{ title }} #【必需】页面标题
|
||||||
|
date: {{ date }} #【必需】页面创建日期
|
||||||
|
updated: #【可选】页面更新日期
|
||||||
|
tags: #【可选】文章标签
|
||||||
|
categories: #【可选】文章分类
|
||||||
|
keywords: #【可选】文章关键字
|
||||||
|
description: #【可选】文章描述
|
||||||
|
top: # 1 置顶
|
||||||
|
top_img: #【可选】文章顶部图片
|
||||||
|
comments: #【可选】显示文章评论模块(默认 true)
|
||||||
|
cover: https://img.090227.xyz/file/ae62475a131f3734a201c.png #【可选】文章缩略图(如果没有设置 top_img,文章页顶部将显示缩略图,可设为 false/图片地址/留空)
|
||||||
|
toc: #【可选】显示文章 TOC(默认为设置中 toc 的 enable 配置)
|
||||||
|
toc_number: #【可选】显示 toc_number(默认为设置中 toc 的 number 配置)
|
||||||
|
toc_style_simple: #【可选】显示 toc 简洁模式
|
||||||
|
copyright: #【可选】显示文章版权模块(默认为设置中 post_copyright 的 enable 配置)
|
||||||
|
copyright_author: #【可选】文章版权模块的文章作者
|
||||||
|
copyright_author_href: #【可选】文章版权模块的文章作者链接
|
||||||
|
copyright_url: #【可选】文章版权模块的文章作者链接
|
||||||
|
copyright_info: #【可选】文章版权模块的版权声明文字
|
||||||
|
mathjax: #【可选】显示 mathjax(当设置 mathjax 的 per_page: false 时,才需要配置,默认 false)
|
||||||
|
katex: #【可选】显示 katex(当设置 katex 的 per_page: false 时,才需要配置,默认 false)
|
||||||
|
aplayer: #【可选】在需要的页面加载 aplayer 的 js 和 css,请参考文章下面的音乐 配置
|
||||||
|
highlight_shrink: #【可选】配置代码框是否展开(true/false)(默认为设置中 highlight_shrink 的配置)
|
||||||
|
aside: #【可选】显示侧边栏 (默认 true)
|
||||||
|
swiper_index: 10 #【可选】首页轮播图配置 index 索引,数字越小越靠前
|
||||||
|
top_group_index: 10 #【可选】首页右侧卡片组配置, 数字越小越靠前
|
||||||
|
ai: #【可选】文章ai摘要
|
||||||
|
background: "#fff" #【可选】文章主色,必须是16进制颜色且有6位,不可缩减,例如#ffffff 不可写成#fff
|
||||||
|
---
|
||||||
|
|
||||||
|
<div class="video-container">
|
||||||
|
[up主专用,视频内嵌代码贴在这]
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<style>
|
||||||
|
.video-container {
|
||||||
|
position: relative;
|
||||||
|
width: 100%;
|
||||||
|
padding-top: 56.25%; /* 16:9 aspect ratio (height/width = 9/16 * 100%) */
|
||||||
|
}
|
||||||
|
|
||||||
|
.video-container iframe {
|
||||||
|
position: absolute;
|
||||||
|
top: 0;
|
||||||
|
left: 0;
|
||||||
|
width: 100%;
|
||||||
|
height: 100%;
|
||||||
|
}
|
||||||
|
</style>
|
||||||
15
source/404.md
Executable file
15
source/404.md
Executable file
@ -0,0 +1,15 @@
|
|||||||
|
---
|
||||||
|
cover: true
|
||||||
|
robots: noindex,nofollow
|
||||||
|
sitemap: false
|
||||||
|
seo_title: 404 Not Found
|
||||||
|
bottom_meta: false
|
||||||
|
sidebar: []
|
||||||
|
twikoo:
|
||||||
|
path: /404.html
|
||||||
|
placeholder: 请留言告诉我您要访问哪个页面找不到了🎈
|
||||||
|
---
|
||||||
|
|
||||||
|
{% p logo center huge, 404 %}
|
||||||
|
{% p center bold, 很抱歉,您访问的页面不存在 %}
|
||||||
|
{% p center small, 可能是输入地址有误或该地址已被删除 %}
|
||||||
60
source/_data/author.yml
Executable file
60
source/_data/author.yml
Executable file
@ -0,0 +1,60 @@
|
|||||||
|
xaoxuu:
|
||||||
|
name: Mr. X
|
||||||
|
avatar: https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png
|
||||||
|
url: https://xaoxuu.com
|
||||||
|
inkss:
|
||||||
|
name: 枋柚梓
|
||||||
|
avatar: https://cdn.jsdelivr.net/gh/inkss/common@1.4.2/hexo/img/static/avatar.jpg
|
||||||
|
url: https://inkss.cn
|
||||||
|
Heson:
|
||||||
|
name: Heson
|
||||||
|
avatar: https://cdn.jsdelivr.net/gh/heson525/pic@master/pic/avatar03.png
|
||||||
|
url: https://www.heson10.com
|
||||||
|
Colsrch:
|
||||||
|
name: Colsrch
|
||||||
|
avatar: https://cdn.jsdelivr.net/gh/Colsrch/images/Colsrch/avatar.jpg
|
||||||
|
url: https://colsrch.cn
|
||||||
|
W4J1e:
|
||||||
|
name: W4J1e
|
||||||
|
avatar: https://cdn.jsdelivr.net/gh/w4j1e/blog@master/img/dl2.png
|
||||||
|
url: https://www.hin.cool
|
||||||
|
luosw:
|
||||||
|
name: luosw
|
||||||
|
avatar: https://fastly.jsdelivr.net/npm/mhgoos@0.0.1655515813077/file_10.jpg #https://s3.ax1x.com/2021/02/05/y8IdeK.jpg
|
||||||
|
url: https://luosw.fun
|
||||||
|
GOOPHER:
|
||||||
|
name: GOOPHER
|
||||||
|
avatar: https://cdn.jsdelivr.net/gh/Goopher97/tuchuang@master/img/18DAD281896408F73F4EF594111BECA2.jpg
|
||||||
|
url: https://goopher.tk
|
||||||
|
Nanami:
|
||||||
|
name: 七海
|
||||||
|
avatar: https://cdn.jsdelivr.net/gh/45921/cdn-images@main/me/avatar.jpg
|
||||||
|
url: htps://shiraha.cn
|
||||||
|
kelecn:
|
||||||
|
name: kelecn
|
||||||
|
avatar: https://cdn.jsdelivr.net/gh/kelecn/images@master/%E6%82%9F%E7%A9%BA.jpg
|
||||||
|
url: https://kelecn.top/
|
||||||
|
DearXuan:
|
||||||
|
name: DearXuan
|
||||||
|
avatar: https://cdn.jsdelivr.net/gh/dearxuanres/res/image/info/logo.png
|
||||||
|
url: https://www.dearxuan.top
|
||||||
|
Langwenchong:
|
||||||
|
name: Langwenchong
|
||||||
|
avatar: https://pic.imgdb.cn/item/60969280d1a9ae528f4f0270.jpg
|
||||||
|
url: https://coolchong.cn
|
||||||
|
cysn:
|
||||||
|
name: 懵懂的初一少年
|
||||||
|
avatar: https://avatars.githubusercontent.com/u/92655031?v=4
|
||||||
|
url: https://www.yt-blog.top
|
||||||
|
MengFanjun:
|
||||||
|
name: MengFanjun
|
||||||
|
avatar: https://beta.glilmu.com/i/2022/12/05/1xv9ka.png
|
||||||
|
url: https://mengfanjun020906.github.io/
|
||||||
|
wyblog:
|
||||||
|
name: 无影
|
||||||
|
avatar: https://www.wyblog1.tk/media/images/custom-headerLogo.ico
|
||||||
|
url: https://blog.wyblog1.tk
|
||||||
|
qdovo:
|
||||||
|
name: 前端ovo
|
||||||
|
avatar: https://cdn.qdovo.com/img/timg.jpeg
|
||||||
|
url: https://www.qdovo.com
|
||||||
7
source/_data/cdn.yml
Executable file
7
source/_data/cdn.yml
Executable file
@ -0,0 +1,7 @@
|
|||||||
|
fontawesome:
|
||||||
|
name: "@fortawesome/fontawesome-pro"
|
||||||
|
file: css/all.min.css
|
||||||
|
version: 6.1.1
|
||||||
|
npm: false
|
||||||
|
static: true
|
||||||
|
cdnjs: false
|
||||||
63
source/_data/friends.yml
Executable file
63
source/_data/friends.yml
Executable file
@ -0,0 +1,63 @@
|
|||||||
|
- group: 都是我的好朋友 # 分组标题
|
||||||
|
description: # 分组描述
|
||||||
|
items:
|
||||||
|
- title: 和和日志
|
||||||
|
url: https://yhehe.com/
|
||||||
|
avatar: https://photo.yhehe.com/tp/wk.webp
|
||||||
|
screenshot: # 截图
|
||||||
|
keywords: # 杜老师说
|
||||||
|
description: 记录生活,点点滴滴!
|
||||||
|
- title: 杜老师说
|
||||||
|
url: https://dusays.com/
|
||||||
|
avatar: https://cdn.dusays.com/avatar.png
|
||||||
|
screenshot: # 截图
|
||||||
|
keywords: # 杜老师说
|
||||||
|
description: 师者,传道,授业,解惑!
|
||||||
|
- title: obaby
|
||||||
|
url: https://h4ck.org.cn/
|
||||||
|
avatar: https://h4ck.org.cn/wp-content/uploads/avatars/1/1679798626-bpfull.png
|
||||||
|
screenshot: # 截图
|
||||||
|
keywords: # 杜老师说
|
||||||
|
description: Girl&Blog
|
||||||
|
- title: 云心怀鹤
|
||||||
|
url: https://bluehe.cn/
|
||||||
|
avatar: https://bluehe.cn/usr/uploads/2022/09/3376344061.jpg
|
||||||
|
screenshot: # 截图
|
||||||
|
keywords: # 杜老师说
|
||||||
|
description: 风光摄影者,文艺叙述人
|
||||||
|
- title: 灰常记忆
|
||||||
|
url: https://bestcherish.com/
|
||||||
|
avatar: https://static.bestcherish.com/imgs/2023/10/23a18bfa8cf53842.webp
|
||||||
|
screenshot: # 截图
|
||||||
|
keywords: # 杜老师说
|
||||||
|
description: 记录生活 珍藏回忆
|
||||||
|
- title: Dabenshi
|
||||||
|
url: https://dabenshi.cn/
|
||||||
|
avatar: https://dabenshi.cn/uploads/logo.png
|
||||||
|
screenshot: # 截图
|
||||||
|
keywords: # 杜老师说
|
||||||
|
description: 蓝紫色的花朵铺天盖地,恰似宿命中为爱奋不顾身的燕尾蝶
|
||||||
|
- title: 网友小宋
|
||||||
|
url: https://xyzbz.cn/
|
||||||
|
avatar: https://bu.dusays.com/2023/07/25/64bf920527086.png
|
||||||
|
screenshot: # 截图
|
||||||
|
keywords: # 杜老师说
|
||||||
|
description: 一介草民,只为生活!
|
||||||
|
- title: 梦不见的梦
|
||||||
|
url: https://www.friendcc.com/
|
||||||
|
avatar: https://www.friendcc.com/touxiang.jpg
|
||||||
|
screenshot: # 截图
|
||||||
|
keywords: # 杜老师说
|
||||||
|
description: 被嘲笑的梦想才有实现的价值
|
||||||
|
- title: 姜先森
|
||||||
|
url: https://jiangjizhong.com/
|
||||||
|
avatar: https://cravatar.cn/avatar/9d6bcfbd7c557c412c982b1a44700f06?s=55&r=G
|
||||||
|
screenshot: # 截图
|
||||||
|
keywords: # 杜老师说
|
||||||
|
description: 开心就笑,不开心待会笑
|
||||||
|
- title: Niuren.VIP
|
||||||
|
url: https://niuren.vip/
|
||||||
|
avatar: https://vip.123pan.cn/1825601452/%E7%9B%B4%E8%BF%9E%E7%A9%BA%E9%97%B4/20240607154007.jpg
|
||||||
|
screenshot: # 截图
|
||||||
|
keywords: # 杜老师说
|
||||||
|
description: 对牛弹琴,弹,弹,弹!
|
||||||
11
source/_data/notification.yml
Executable file
11
source/_data/notification.yml
Executable file
@ -0,0 +1,11 @@
|
|||||||
|
# 这个功能还在测试中
|
||||||
|
oldversion:
|
||||||
|
title: 过期的文档
|
||||||
|
message: 这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
|
||||||
|
position: bottom # bottom (底部通知), right (右侧通知,会自动消失)
|
||||||
|
theme: warning # default, warning
|
||||||
|
cache: false # 是否记住选项(下次不再弹出)
|
||||||
|
buttons:
|
||||||
|
- title: 查看新版文档
|
||||||
|
url: /getting-started/
|
||||||
|
dismiss: false # 点击了是否关闭底部横幅
|
||||||
29
source/_data/sites.yml
Executable file
29
source/_data/sites.yml
Executable file
@ -0,0 +1,29 @@
|
|||||||
|
community_team:
|
||||||
|
title:
|
||||||
|
description:
|
||||||
|
items:
|
||||||
|
- title: xaoxuu
|
||||||
|
url: https://xaoxuu.com
|
||||||
|
screenshot: https://fastly.jsdelivr.net/npm/mhgoos@0.0.1655516660514/VuSwWZ1xAeUHEBC.jpg
|
||||||
|
avatar: https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png
|
||||||
|
description: 开发者
|
||||||
|
- title: MHuiG
|
||||||
|
url: https://blog.mhuig.top
|
||||||
|
screenshot: https://fastly.jsdelivr.net/npm/mhgoos@0.0.1655516784786/d24zpPlhLYWX6D1.png
|
||||||
|
avatar: https://cdn.jsdelivr.net/npm/mhg@latest
|
||||||
|
description: 划水
|
||||||
|
|
||||||
|
test_demo:
|
||||||
|
title:
|
||||||
|
description:
|
||||||
|
items:
|
||||||
|
- title: xixi.org
|
||||||
|
url: https://volantis-x.js.org/
|
||||||
|
screenshot: https://fastly.jsdelivr.net/npm/mhgoos@0.0.1655516891879/YQ2nhcvyCuFsm3g.png
|
||||||
|
avatar: https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/apple-touch-icon.png
|
||||||
|
description: Test Site For Development
|
||||||
|
|
||||||
|
examples:
|
||||||
|
title:
|
||||||
|
description:
|
||||||
|
api: https://api.vlts.cc/output_data/v2/volantis-x/examples
|
||||||
45
source/_posts/01-AB Download Manager 下载神器.md
Executable file
45
source/_posts/01-AB Download Manager 下载神器.md
Executable file
@ -0,0 +1,45 @@
|
|||||||
|
---
|
||||||
|
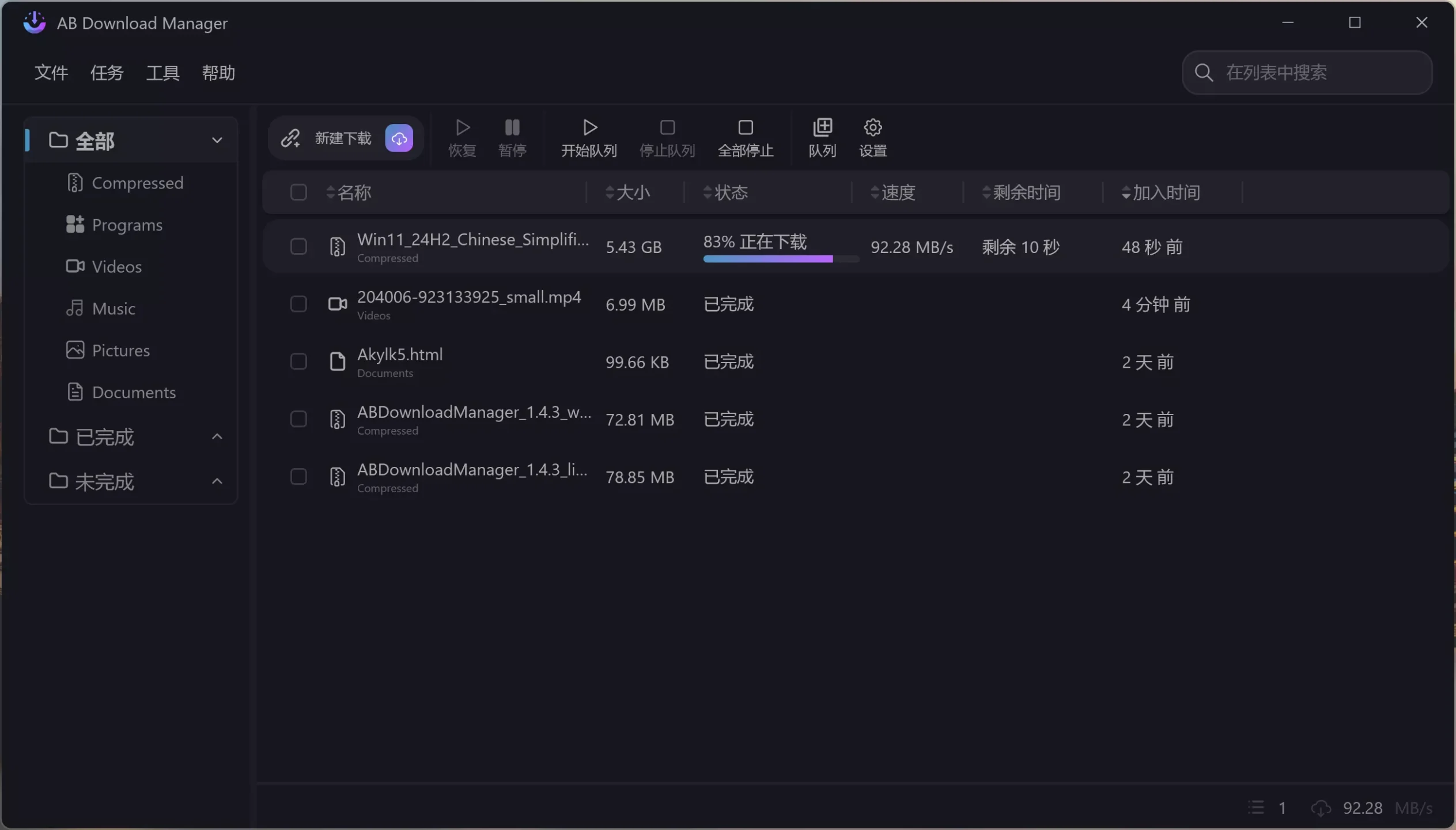
title: AB Download Manager 下载神器!完全免费开源,可以完全替代IDM
|
||||||
|
date: 2024-11-29
|
||||||
|
categories: 学习笔记
|
||||||
|
headimg: https://yhehe.com/images/AB Download Manager.webp #博客封面图
|
||||||
|
description: 下载从未这么简单,通过与浏览器的无缝集成从任何地方轻松下载文件,享受快速、免费的下载体验~
|
||||||
|
tags:
|
||||||
|
- 软件
|
||||||
|
---
|
||||||
|
|
||||||
|
下载从未这么简单
|
||||||
|
通过与浏览器的无缝集成从任何地方轻松下载文件,享受快速、免费的下载体验
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
### 下载方式:
|
||||||
|
{% btn center large::Github下载::https://github.com/amir1376/ab-download-manager %}
|
||||||
|
|
||||||
|
|
||||||
|
### 特性
|
||||||
|
1、现代化的简洁界面
|
||||||
|
简洁的界面,且支持深色模式
|
||||||
|
|
||||||
|
2、更快的下载速度
|
||||||
|
支持多线程下载文件,下载速度最高提升500%!
|
||||||
|
3、下载队列
|
||||||
|
|
||||||
|
创建和管理队列中的下载,允许按顺序下载所有文件
|
||||||
|
4、下载计划
|
||||||
|
|
||||||
|
您可以为队列设置下载计划以自动开始或停止下载
|
||||||
|
5、速度限制
|
||||||
|
|
||||||
|
您可以设置下载速度限制,以防止其他人遇到连接不良的情况
|
||||||
|
6、浏览器集成
|
||||||
|
|
||||||
|
您可以安装浏览器扩展程序以自动接管网络浏览器中的链接
|
||||||
|
7、跨平台支持
|
||||||
|
|
||||||
|
该软件目前可用于 Windows 和 Linux,其他平台也即将推出!
|
||||||
|
8、开源 & 免费
|
||||||
|
|
||||||
|
|
||||||
|
这是一个完全开源免费的软件@
|
||||||
|

|
||||||
26
source/_posts/2023年最后一夜.md
Executable file
26
source/_posts/2023年最后一夜.md
Executable file
@ -0,0 +1,26 @@
|
|||||||
|
---
|
||||||
|
title: 2023年最后一夜
|
||||||
|
date: 2023-12-31 00:38:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://bu.dusays.com/2024/02/13/65cadabf8535e.jpeg
|
||||||
|
description: 去和朋友吃饭的路上,没想到这么多人,很热闹,心情很好
|
||||||
|
tags:
|
||||||
|
- 跨年
|
||||||
|
- 节日
|
||||||
|
---
|
||||||
|
>去和朋友吃饭的路上,没想到这么多人,很热闹,心情很好...
|
||||||
|
<!--more-->
|
||||||
|
|
||||||
|
|
||||||
|
![请输入图片描述][1]
|
||||||
|
![请输入图片描述][2]
|
||||||
|
![请输入图片描述][3]
|
||||||
|
![请输入图片描述][4]
|
||||||
|
|
||||||
|
[1]: https://bu.dusays.com/2024/02/13/65cadac0ceb90.jpeg
|
||||||
|
[2]: https://bu.dusays.com/2024/02/13/65cadac0238b5.jpeg
|
||||||
|
[3]: https://bu.dusays.com/2024/02/13/65cadac014262.jpeg
|
||||||
|
[4]: https://bu.dusays.com/2024/02/13/65cadabf8535e.jpeg
|
||||||
|
|
||||||
|
|
||||||
|
{% video https://yhehe.com/usr/uploads/2024/01/2028700495.mp4 %}
|
||||||
80
source/_posts/2023年盗版美剧下载排行,第一名毫不意外.md
Executable file
80
source/_posts/2023年盗版美剧下载排行,第一名毫不意外.md
Executable file
@ -0,0 +1,80 @@
|
|||||||
|
---
|
||||||
|
title: 2023年盗版美剧下载排行,第一名毫不意外
|
||||||
|
date: 2024-01-07 03:38:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/2041963392.jpeg
|
||||||
|
description: TorrentFreak公布了2023年「盗版次数下载最多」的美剧。往年基本都是被《西部世界》和《行尸走肉》霸榜,但这一次随着《西部世界》被砍、《行尸走肉》的完结,情况已经有所不同。盗版下载次数最多的剧集,被HBO的《最后生还者》拿下了,真的是毫无意外...毕竟这部剧自开播以来就火的一塌糊涂,目前豆瓣9.0分,IMDb上47W人评价的8.8分。
|
||||||
|
tags:
|
||||||
|
- 影视
|
||||||
|
---
|
||||||
|
>TorrentFreak公布了2023年「盗版次数下载最多」的美剧。往年基本都是被《西部世界》和《行尸走肉》霸榜,但这一次随着《西部世界》被砍、《行尸走肉》的完结,情况已经有所不同。盗版下载次数最多的剧集,被HBO的《最后生还者》拿下了,真的是毫无意外...毕竟这部剧自开播以来就火的一塌糊涂,目前豆瓣9.0分,IMDb上47W人评价的8.8分
|
||||||
|
|
||||||
|
----------
|
||||||
|
|
||||||
|
### 1、《最后生还者》The Last of Us
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
----------
|
||||||
|
|
||||||
|
|
||||||
|
### 2、《曼达洛人》The Mandalorian
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
----------
|
||||||
|
|
||||||
|
|
||||||
|
### 3、《洛基》?Loki
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
----------
|
||||||
|
|
||||||
|
|
||||||
|
### 4、《阿索卡》Ahsoka
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
----------
|
||||||
|
|
||||||
|
|
||||||
|
### 5、《秘密入侵》Secret Invasion
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
----------
|
||||||
|
|
||||||
|
|
||||||
|
### 6、《羊毛战记》Silo
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
----------
|
||||||
|
|
||||||
|
|
||||||
|
### 7、《帝王计划:怪兽遗产》Monarch: Legacy of Monsters
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
----------
|
||||||
|
|
||||||
|
|
||||||
|
### 8、《塔尔萨之王》Tulsa King
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
----------
|
||||||
|
|
||||||
|
|
||||||
|
### 9、《V世代》Gen V
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
----------
|
||||||
|
|
||||||
|
|
||||||
|
### 最后一个是《足球教练》。
|
||||||
|

|
||||||
|
这部剧可能很多剧迷都没有听说过,虽然国内看得人不多,但外网超火,IMDb 三十多人万人评价的 8.8分。
|
||||||
|
这是一部不懂踢球,但依然会觉得很有意思的一部喜剧。主要讲述的是没有任何英式足球经验的男主,却被英超足球队邀请去执教的故事。别问为啥,邀请者就希望他来搞砸一切...非常非常欢乐、有趣。当然,本剧不只是有鸡飞狗跳的沙雕故事,还有人性的温暖和启示,相当值得一看。
|
||||||
19
source/_posts/2024年任务。。。。。内容添加中.md
Executable file
19
source/_posts/2024年任务。。。。。内容添加中.md
Executable file
@ -0,0 +1,19 @@
|
|||||||
|
---
|
||||||
|
title: 2024年任务。。。。。内容添加中
|
||||||
|
date: 2024-02-25 12:35:00
|
||||||
|
categories: 记录生活
|
||||||
|
password: xiangfei
|
||||||
|
headimg: https://yhehe.com/images/4274251910.png
|
||||||
|
tags:
|
||||||
|
- 任务
|
||||||
|
---
|
||||||
|
|
||||||
|
|
||||||
|
认真做事,好好生活。
|
||||||
|
|
||||||
|
|
||||||
|
{% checkbox green checked::换笔记本 %}
|
||||||
|
{% checkbox yellow checked::换手机 %}
|
||||||
|
{% checkbox cyan checked::房子能好 %}
|
||||||
|
{% checkbox times red checked::配置一个NAS %}
|
||||||
|
|
||||||
587
source/_posts/600条最强 Linux 命令总结.md
Executable file
587
source/_posts/600条最强 Linux 命令总结.md
Executable file
@ -0,0 +1,587 @@
|
|||||||
|
---
|
||||||
|
title: 600条最强 Linux 命令总结
|
||||||
|
date: 2024-03-22 01:43:00
|
||||||
|
categories: 学习笔记
|
||||||
|
headimg: https://yhehe.com/images/1077270914.jpg #博客封面图
|
||||||
|
description: 既然现在用的Linux主机,那是不是应该学习一下基本命令呢,这是篇 Linux 命令总结的非常全的文章,命令有点多,慢慢学习。
|
||||||
|
tags:
|
||||||
|
- 命令
|
||||||
|
- linux
|
||||||
|
---
|
||||||
|
|
||||||
|
既然现在用的Linux主机,那是不是应该学习一下基本命令呢,这是篇 Linux 命令总结的非常全的文章,命令有点多,慢慢学习。
|
||||||
|
### 1.基本命令
|
||||||
|
> uname -m 显示机器的处理器架构
|
||||||
|
uname -r 显示正在使用的内核版本
|
||||||
|
dmidecode -q 显示硬件系统部件
|
||||||
|
(SMBIOS / DMI) hdparm -i /dev/hda 罗列一个磁盘的架构特性
|
||||||
|
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作系统信息
|
||||||
|
arch 显示机器的处理器架构
|
||||||
|
uname -m 显示机器的处理器架构
|
||||||
|
uname -r 显示正在使用的内核版本
|
||||||
|
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
|
||||||
|
hdparm -i /dev/hda 罗列一个磁盘的架构特性
|
||||||
|
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
|
||||||
|
cat /proc/cpuinfo 显示CPU info的信息
|
||||||
|
cat /proc/interrupts 显示中断
|
||||||
|
cat /proc/meminfo 校验内存使用
|
||||||
|
cat /proc/swaps 显示哪些swap被使用
|
||||||
|
cat /proc/version 显示内核的版本
|
||||||
|
cat /proc/net/dev 显示网络适配器及统计
|
||||||
|
cat /proc/mounts 显示已加载的文件系统
|
||||||
|
lspci -tv 罗列 PCI 设备
|
||||||
|
lsusb -tv 显示 USB 设备
|
||||||
|
date 显示系统日期
|
||||||
|
cal 2007 显示2007年的日历表
|
||||||
|
date 041217002007.00 设置日期和时间 - 月日时分年.秒
|
||||||
|
clock -w 将时间修改保存到 BIOS
|
||||||
|
### 2.关机
|
||||||
|
> shutdown -h now 关闭系统(1)
|
||||||
|
init 0 关闭系统(2)
|
||||||
|
telinit 0 关闭系统(3)
|
||||||
|
shutdown -h hours:minutes & 按预定时间关闭系统
|
||||||
|
shutdown -c 取消按预定时间关闭系统
|
||||||
|
shutdown -r now 重启(1)
|
||||||
|
reboot 重启(2)
|
||||||
|
logout 注销
|
||||||
|
### 3.文件和目录
|
||||||
|
> cd /home 进入 '/ home' 目录'
|
||||||
|
cd .. 返回上一级目录
|
||||||
|
cd ../.. 返回上两级目录
|
||||||
|
cd 进入个人的主目录
|
||||||
|
cd ~user1 进入个人的主目录
|
||||||
|
cd - 返回上次所在的目录
|
||||||
|
pwd 显示工作路径
|
||||||
|
ls 查看目录中的文件
|
||||||
|
ls -F 查看目录中的文件
|
||||||
|
ls -l 显示文件和目录的详细资料
|
||||||
|
ls -a 显示隐藏文件
|
||||||
|
ls *[0-9]* 显示包含数字的文件名和目录名
|
||||||
|
tree 显示文件和目录由根目录开始的树形结构(1)
|
||||||
|
lstree 显示文件和目录由根目录开始的树形结构(2)
|
||||||
|
mkdir dir1 创建一个叫做 'dir1' 的目录'
|
||||||
|
mkdir dir1 dir2 同时创建两个目录
|
||||||
|
mkdir -p /tmp/dir1/dir2 创建一个目录树
|
||||||
|
rm -f file1 删除一个叫做 'file1' 的文件'
|
||||||
|
rmdir dir1 删除一个叫做 'dir1' 的目录'
|
||||||
|
rm -rf dir1 删除一个叫做 'dir1' 的目录并同时删除其内容
|
||||||
|
rm -rf dir1 dir2 同时删除两个目录及它们的内容
|
||||||
|
mv dir1 new_dir 重命名/移动 一个目录
|
||||||
|
cp file1 file2 复制一个文件
|
||||||
|
cp dir/* . 复制一个目录下的所有文件到当前工作目录
|
||||||
|
cp -a /tmp/dir1 . 复制一个目录到当前工作目录
|
||||||
|
cp -a dir1 dir2 复制一个目录
|
||||||
|
ln -s file1 lnk1 创建一个指向文件或目录的软链接
|
||||||
|
ln file1 lnk1 创建一个指向文件或目录的物理链接
|
||||||
|
touch -t 0712250000 file1 修改一个文件或目录的时间戳 - (YYMMDDhhmm)
|
||||||
|
file file1 outputs the mime type of the file as text
|
||||||
|
iconv -l 列出已知的编码
|
||||||
|
iconv -f fromEncoding -t toEncoding inputFile > outputFile creates a new from the given input file by assuming it is encoded in fromEncoding and converting it to toEncoding.
|
||||||
|
find . -maxdepth 1 -name *.jpg -print -exec convert "{}" -resize 80x60 "thumbs/{}" \; batch resize files in the current directory and send them to a thumbnails directory (requires convert from Imagemagick)
|
||||||
|
### 4.文件搜索
|
||||||
|
> find / -name file1 从 '/' 开始进入根文件系统搜索文件和目录
|
||||||
|
find / -user user1 搜索属于用户 'user1' 的文件和目录
|
||||||
|
find /home/user1 -name \*.bin 在目录 '/ home/user1' 中搜索带有'.bin' 结尾的文件
|
||||||
|
find /usr/bin -type f -atime +100 搜索在过去100天内未被使用过的执行文件
|
||||||
|
find /usr/bin -type f -mtime -10 搜索在10天内被创建或者修改过的文件
|
||||||
|
find / -name \*.rpm -exec chmod 755 '{}' \; 搜索以 '.rpm' 结尾的文件并定义其权限
|
||||||
|
find / -xdev -name \*.rpm 搜索以 '.rpm' 结尾的文件,忽略光驱、捷盘等可移动设备
|
||||||
|
locate \*.ps 寻找以 '.ps' 结尾的文件 - 先运行 'updatedb' 命令
|
||||||
|
whereis halt 显示一个二进制文件、源码或man的位置
|
||||||
|
which halt 显示一个二进制文件或可执行文件的完整路径
|
||||||
|
### 5.挂载一个文件系统
|
||||||
|
> mount /dev/hda2 /mnt/hda2 挂载一个叫做hda2的盘 - 确定目录 '/ mnt/hda2' 已经存在
|
||||||
|
umount /dev/hda2 卸载一个叫做hda2的盘 - 先从挂载点 '/ mnt/hda2' 退出
|
||||||
|
fuser -km /mnt/hda2 当设备繁忙时强制卸载
|
||||||
|
umount -n /mnt/hda2 运行卸载操作而不写入 /etc/mtab 文件- 当文件为只读或当磁盘写满时非常有用
|
||||||
|
mount /dev/fd0 /mnt/floppy 挂载一个软盘
|
||||||
|
mount /dev/cdrom /mnt/cdrom 挂载一个cdrom或dvdrom
|
||||||
|
mount /dev/hdc /mnt/cdrecorder 挂载一个cdrw或dvdrom
|
||||||
|
mount /dev/hdb /mnt/cdrecorder 挂载一个cdrw或dvdrom
|
||||||
|
mount -o loop file.iso /mnt/cdrom 挂载一个文件或ISO镜像文件
|
||||||
|
mount -t vfat /dev/hda5 /mnt/hda5 挂载一个Windows FAT32文件系统
|
||||||
|
mount /dev/sda1 /mnt/usbdisk 挂载一个usb 捷盘或闪存设备
|
||||||
|
mount -t smbfs -o username=user,password=pass //WinClient/share /mnt/share 挂载一个windows网络共享
|
||||||
|
### 6.磁盘空间
|
||||||
|
> df -h 显示已经挂载的分区列表
|
||||||
|
ls -lSr |more 以尺寸大小排列文件和目录
|
||||||
|
du -sh dir1 估算目录 'dir1' 已经使用的磁盘空间'
|
||||||
|
du -sk * | sort -rn 以容量大小为依据依次显示文件和目录的大小
|
||||||
|
rpm -q -a --qf '%10{SIZE}t%{NAME}n' | sort -k1,1n 以大小为依据依次显示已安装的rpm包所使用的空间 (fedora, redhat类系统)
|
||||||
|
dpkg-query -W -f='${Installed-Size;10}t${Package}n' | sort -k1,1n 以大小为依据显示已安装的deb包所使用的空间 (ubuntu, debian类系统)
|
||||||
|
### 7.用户和群组
|
||||||
|
> groupadd group_name 创建一个新用户组
|
||||||
|
groupdel group_name 删除一个用户组
|
||||||
|
groupmod -n new_group_name old_group_name 重命名一个用户组
|
||||||
|
useradd -c "Name Surname " -g admin -d /home/user1 -s /bin/bash user1 创建一个属于 "admin" 用户组的用户
|
||||||
|
useradd user1 创建一个新用户
|
||||||
|
userdel -r user1 删除一个用户 ( '-r' 排除主目录)
|
||||||
|
usermod -c "User FTP" -g system -d /ftp/user1 -s /bin/nologin user1 修改用户属性
|
||||||
|
passwd 修改口令
|
||||||
|
passwd user1 修改一个用户的口令 (只允许root执行)
|
||||||
|
chage -E 2005-12-31 user1 设置用户口令的失效期限
|
||||||
|
pwck 检查 '/etc/passwd' 的文件格式和语法修正以及存在的用户
|
||||||
|
grpck 检查 '/etc/passwd' 的文件格式和语法修正以及存在的群组
|
||||||
|
newgrp group_name 登陆进一个新的群组以改变新创建文件的预设群组
|
||||||
|
### 8.文件的权限 使用 “+” 设置权限,使用 “-” 用于取消
|
||||||
|
> ls -lh 显示权限
|
||||||
|
ls /tmp | pr -T5 -W$COLUMNS 将终端划分成5栏显示
|
||||||
|
chmod ugo+rwx directory1 设置目录的所有人(u)、群组(g)以及其他人(o)以读(r )、写(w)和执行(x)的权限
|
||||||
|
chmod go-rwx directory1 删除群组(g)与其他人(o)对目录的读写执行权限
|
||||||
|
chown user1 file1 改变一个文件的所有人属性
|
||||||
|
chown -R user1 directory1 改变一个目录的所有人属性并同时改变改目录下所有文件的属性
|
||||||
|
chgrp group1 file1 改变文件的群组
|
||||||
|
chown user1:group1 file1 改变一个文件的所有人和群组属性
|
||||||
|
find / -perm -u+s 罗列一个系统中所有使用了SUID控制的文件
|
||||||
|
chmod u+s /bin/file1 设置一个二进制文件的 SUID 位 - 运行该文件的用户也被赋予和所有者同样的权限
|
||||||
|
chmod u-s /bin/file1 禁用一个二进制文件的 SUID位
|
||||||
|
chmod g+s /home/public 设置一个目录的SGID 位 - 类似SUID ,不过这是针对目录的
|
||||||
|
chmod g-s /home/public 禁用一个目录的 SGID 位
|
||||||
|
chmod o+t /home/public 设置一个文件的 STIKY 位 - 只允许合法所有人删除文件
|
||||||
|
chmod o-t /home/public 禁用一个目录的 STIKY 位
|
||||||
|
chmod +x 文件路径 为所有者、所属组和其他用户添加执行的权限
|
||||||
|
chmod -x 文件路径 为所有者、所属组和其他用户删除执行的权限
|
||||||
|
chmod u+x 文件路径 为所有者添加执行的权限
|
||||||
|
chmod g+x 文件路径 为所属组添加执行的权限
|
||||||
|
chmod o+x 文件路径 为其他用户添加执行的权限
|
||||||
|
chmod ug+x 文件路径 为所有者、所属组添加执行的权限
|
||||||
|
chmod =wx 文件路径 为所有者、所属组和其他用户添加写、执行的权限,取消读权限
|
||||||
|
chmod ug=wx 文件路径 为所有者、所属组添加写、执行的权限,取消读权限
|
||||||
|
### 9.文件的特殊属性 ,使用 “+” 设置权限,使用 “-” 用于取消
|
||||||
|
> chattr +a file1 只允许以追加方式读写文件
|
||||||
|
chattr +c file1 允许这个文件能被内核自动压缩/解压
|
||||||
|
chattr +d file1 在进行文件系统备份时,dump程序将忽略这个文件
|
||||||
|
chattr +i file1 设置成不可变的文件,不能被删除、修改、重命名或者链接
|
||||||
|
chattr +s file1 允许一个文件被安全地删除
|
||||||
|
chattr +S file1 一旦应用程序对这个文件执行了写操作,使系统立刻把修改的结果写到磁盘
|
||||||
|
chattr +u file1 若文件被删除,系统会允许你在以后恢复这个被删除的文件
|
||||||
|
lsattr 显示特殊的属性
|
||||||
|
### 10.打包和压缩文件
|
||||||
|
> bunzip2 file1.bz2 解压一个叫做 'file1.bz2'的文件
|
||||||
|
bzip2 file1 压缩一个叫做 'file1' 的文件
|
||||||
|
gunzip file1.gz 解压一个叫做 'file1.gz'的文件
|
||||||
|
gzip file1 压缩一个叫做 'file1'的文件
|
||||||
|
gzip -9 file1 最大程度压缩
|
||||||
|
rar a file1.rar test_file 创建一个叫做 'file1.rar' 的包
|
||||||
|
rar a file1.rar file1 file2 dir1 同时压缩 'file1', 'file2' 以及目录 'dir1'
|
||||||
|
rar x file1.rar 解压rar包
|
||||||
|
unrar x file1.rar 解压rar包
|
||||||
|
tar -cvf archive.tar file1 创建一个非压缩的 tarball
|
||||||
|
tar -cvf archive.tar file1 file2 dir1 创建一个包含了 'file1', 'file2' 以及 'dir1'的档案文件
|
||||||
|
tar -tf archive.tar 显示一个包中的内容
|
||||||
|
tar -xvf archive.tar 释放一个包
|
||||||
|
tar -xvf archive.tar -C /tmp 将压缩包释放到 /tmp目录下
|
||||||
|
tar -cvfj archive.tar.bz2 dir1 创建一个bzip2格式的压缩包
|
||||||
|
tar -xvfj archive.tar.bz2 解压一个bzip2格式的压缩包
|
||||||
|
tar -cvfz archive.tar.gz dir1 创建一个gzip格式的压缩包
|
||||||
|
tar -xvfz archive.tar.gz 解压一个gzip格式的压缩包
|
||||||
|
zip file1.zip file1 创建一个zip格式的压缩包
|
||||||
|
zip -r file1.zip file1 file2 dir1 将几个文件和目录同时压缩成一个zip格式的压缩包
|
||||||
|
unzip file1.zip 解压一个zip格式压缩包
|
||||||
|
### 11.RPM 包
|
||||||
|
> rpm -ivh package.rpm 安装一个rpm包
|
||||||
|
rpm -ivh --nodeeps package.rpm 安装一个rpm包而忽略依赖关系警告
|
||||||
|
rpm -U package.rpm 更新一个rpm包但不改变其配置文件
|
||||||
|
rpm -F package.rpm 更新一个确定已经安装的rpm包
|
||||||
|
rpm -e package_name.rpm 删除一个rpm包
|
||||||
|
rpm -qa 显示系统中所有已经安装的rpm包
|
||||||
|
rpm -qa | grep httpd 显示所有名称中包含 "httpd" 字样的rpm包
|
||||||
|
rpm -qi package_name 获取一个已安装包的特殊信息
|
||||||
|
rpm -qg "System Environment/Daemons" 显示一个组件的rpm包
|
||||||
|
rpm -ql package_name 显示一个已经安装的rpm包提供的文件列表
|
||||||
|
rpm -qc package_name 显示一个已经安装的rpm包提供的配置文件列表
|
||||||
|
rpm -q package_name --whatrequires 显示与一个rpm包存在依赖关系的列表
|
||||||
|
rpm -q package_name --whatprovides 显示一个rpm包所占的体积
|
||||||
|
rpm -q package_name --scripts 显示在安装/删除期间所执行的脚本l
|
||||||
|
rpm -q package_name --changelog 显示一个rpm包的修改历史
|
||||||
|
rpm -qf /etc/httpd/conf/httpd.conf 确认所给的文件由哪个rpm包所提供
|
||||||
|
rpm -qp package.rpm -l 显示由一个尚未安装的rpm包提供的文件列表
|
||||||
|
rpm --import /media/cdrom/RPM-GPG-KEY 导入公钥数字证书
|
||||||
|
rpm --checksig package.rpm 确认一个rpm包的完整性
|
||||||
|
rpm -qa gpg-pubkey 确认已安装的所有rpm包的完整性
|
||||||
|
rpm -V package_name 检查文件尺寸、 许可、类型、所有者、群组、MD5检查以及最后修改时间
|
||||||
|
rpm -Va 检查系统中所有已安装的rpm包- 小心使用
|
||||||
|
rpm -Vp package.rpm 确认一个rpm包还未安装
|
||||||
|
rpm2cpio package.rpm | cpio --extract --make-directories *bin* 从一个rpm包运行可执行文件
|
||||||
|
rpm -ivh /usr/src/redhat/RPMS/`arch`/package.rpm 从一个rpm源码安装一个构建好的包
|
||||||
|
rpmbuild --rebuild package_name.src.rpm 从一个rpm源码构建一个 rpm 包
|
||||||
|
### 12.YUM 软件包升级器
|
||||||
|
> yum install package_name 下载并安装一个rpm包
|
||||||
|
yum localinstall package_name.rpm 将安装一个rpm包,使用你自己的软件仓库为你解决所有依赖关系
|
||||||
|
yum update package_name.rpm 更新当前系统中所有安装的rpm包
|
||||||
|
yum update package_name 更新一个rpm包
|
||||||
|
yum remove package_name 删除一个rpm包
|
||||||
|
yum list 列出当前系统中安装的所有包
|
||||||
|
yum search package_name 在rpm仓库中搜寻软件包
|
||||||
|
yum clean packages 清理rpm缓存删除下载的包
|
||||||
|
yum clean headers 删除所有头文件
|
||||||
|
yum clean all 删除所有缓存的包和头文件
|
||||||
|
### 13.deb 包
|
||||||
|
> dpkg -i package.deb 安装/更新一个 deb 包
|
||||||
|
dpkg -r package_name 从系统删除一个 deb 包
|
||||||
|
dpkg -l 显示系统中所有已经安装的 deb 包
|
||||||
|
dpkg -l | grep httpd 显示所有名称中包含 "httpd" 字样的deb包
|
||||||
|
dpkg -s package_name 获得已经安装在系统中一个特殊包的信息
|
||||||
|
dpkg -L package_name 显示系统中已经安装的一个deb包所提供的文件列表
|
||||||
|
dpkg --contents package.deb 显示尚未安装的一个包所提供的文件列表
|
||||||
|
dpkg -S /bin/ping 确认所给的文件由哪个deb包提供
|
||||||
|
APT 软件工具 (Debian, Ubuntu 以及类似系统)
|
||||||
|
apt-get install package_name 安装/更新一个 deb 包
|
||||||
|
apt-cdrom install package_name 从光盘安装/更新一个 deb 包
|
||||||
|
apt-get update 升级列表中的软件包
|
||||||
|
apt-get upgrade 升级所有已安装的软件
|
||||||
|
apt-get remove package_name 从系统删除一个deb包
|
||||||
|
apt-get check 确认依赖的软件仓库正确
|
||||||
|
apt-get clean 从下载的软件包中清理缓存
|
||||||
|
apt-cache search searched-package 返回包含所要搜索字符串的软件包名称
|
||||||
|
### 14.查看文件内容
|
||||||
|
> cat file1 从第一个字节开始正向查看文件的内容
|
||||||
|
tac file1 从最后一行开始反向查看一个文件的内容
|
||||||
|
more file1 查看一个长文件的内容
|
||||||
|
less file1 类似于 'more' 命令,但是它允许在文件中和正向操作一样的反向操作
|
||||||
|
head -2 file1 查看一个文件的前两行
|
||||||
|
tail -2 file1 查看一个文件的最后两行
|
||||||
|
tail -f /var/log/messages 实时查看被添加到一个文件中的内容
|
||||||
|
### 15.文本处理
|
||||||
|
> cat file1 file2 ... | command <> file1_in.txt_or_file1_out.txt general syntax for text manipulation using PIPE, STDIN and STDOUT
|
||||||
|
cat file1 | command( sed, grep, awk, grep, etc...) > result.txt 合并一个文件的详细说明文本,并将简介写入一个新文件中
|
||||||
|
cat file1 | command( sed, grep, awk, grep, etc...) >> result.txt 合并一个文件的详细说明文本,并将简介写入一个已有的文件中
|
||||||
|
grep Aug /var/log/messages 在文件 '/var/log/messages'中查找关键词"Aug"
|
||||||
|
grep ^Aug /var/log/messages 在文件 '/var/log/messages'中查找以"Aug"开始的词汇
|
||||||
|
grep [0-9] /var/log/messages 选择 '/var/log/messages' 文件中所有包含数字的行
|
||||||
|
grep Aug -R /var/log/* 在目录 '/var/log' 及随后的目录中搜索字符串"Aug"
|
||||||
|
sed 's/stringa1/stringa2/g' example.txt 将example.txt文件中的 "string1" 替换成 "string2"
|
||||||
|
sed '/^$/d' example.txt 从example.txt文件中删除所有空白行
|
||||||
|
sed '/ *#/d; /^$/d' example.txt 从example.txt文件中删除所有注释和空白行
|
||||||
|
echo 'esempio' | tr '[:lower:]' '[:upper:]' 合并上下单元格内容
|
||||||
|
sed -e '1d' result.txt 从文件example.txt 中排除第一行
|
||||||
|
sed -n '/stringa1/p' 查看只包含词汇 "string1"的行
|
||||||
|
sed -e 's/ *$//' example.txt 删除每一行最后的空白字符
|
||||||
|
sed -e 's/stringa1//g' example.txt 从文档中只删除词汇 "string1" 并保留剩余全部
|
||||||
|
sed -n '1,5p;5q' example.txt 查看从第一行到第5行内容
|
||||||
|
sed -n '5p;5q' example.txt 查看第5行
|
||||||
|
sed -e 's/00*/0/g' example.txt 用单个零替换多个零
|
||||||
|
cat -n file1 标示文件的行数
|
||||||
|
cat example.txt | awk 'NR%2==1' 删除example.txt文件中的所有偶数行
|
||||||
|
echo a b c | awk '{print $1}' 查看一行第一栏
|
||||||
|
echo a b c | awk '{print $1,$3}' 查看一行的第一和第三栏
|
||||||
|
paste file1 file2 合并两个文件或两栏的内容
|
||||||
|
paste -d '+' file1 file2 合并两个文件或两栏的内容,中间用"+"区分
|
||||||
|
sort file1 file2 排序两个文件的内容
|
||||||
|
sort file1 file2 | uniq 取出两个文件的并集(重复的行只保留一份)
|
||||||
|
sort file1 file2 | uniq -u 删除交集,留下其他的行
|
||||||
|
sort file1 file2 | uniq -d 取出两个文件的交集(只留下同时存在于两个文件中的文件)
|
||||||
|
comm -1 file1 file2 比较两个文件的内容只删除 'file1' 所包含的内容
|
||||||
|
comm -2 file1 file2 比较两个文件的内容只删除 'file2' 所包含的内容
|
||||||
|
comm -3 file1 file2 比较两个文件的内容只删除两个文件共有的部分
|
||||||
|
### 16.字符设置和文件格式转换
|
||||||
|
> dos2unix filedos.txt fileunix.txt 将一个文本文件的格式从MSDOS转换成UNIX
|
||||||
|
unix2dos fileunix.txt filedos.txt 将一个文本文件的格式从UNIX转换成MSDOS
|
||||||
|
recode ..HTML < page.txt > page.html 将一个文本文件转换成html
|
||||||
|
recode -l | more 显示所有允许的转换格式
|
||||||
|
### 17.文件系统分析
|
||||||
|
> badblocks -v /dev/hda1 检查磁盘hda1上的坏磁块
|
||||||
|
fsck /dev/hda1 修复/检查hda1磁盘上linux文件系统的完整性
|
||||||
|
fsck.ext2 /dev/hda1 修复/检查hda1磁盘上ext2文件系统的完整性
|
||||||
|
e2fsck /dev/hda1 修复/检查hda1磁盘上ext2文件系统的完整性
|
||||||
|
e2fsck -j /dev/hda1 修复/检查hda1磁盘上ext3文件系统的完整性
|
||||||
|
fsck.ext3 /dev/hda1 修复/检查hda1磁盘上ext3文件系统的完整性
|
||||||
|
fsck.vfat /dev/hda1 修复/检查hda1磁盘上fat文件系统的完整性
|
||||||
|
fsck.msdos /dev/hda1 修复/检查hda1磁盘上dos文件系统的完整性
|
||||||
|
dosfsck /dev/hda1 修复/检查hda1磁盘上dos文件系统的完整性
|
||||||
|
### 18.初始化一个文件系统
|
||||||
|
> mkfs /dev/hda1 在hda1分区创建一个文件系统
|
||||||
|
mke2fs /dev/hda1 在hda1分区创建一个linux ext2的文件系统
|
||||||
|
mke2fs -j /dev/hda1 在hda1分区创建一个linux ext3(日志型)的文件系统
|
||||||
|
mkfs -t vfat 32 -F /dev/hda1 创建一个 FAT32 文件系统
|
||||||
|
fdformat -n /dev/fd0 格式化一个软盘
|
||||||
|
mkswap /dev/hda3 创建一个swap文件系统
|
||||||
|
### 19.SWAP 文件系统
|
||||||
|
> mkswap /dev/hda3 创建一个swap文件系统
|
||||||
|
swapon /dev/hda3 启用一个新的swap文件系统
|
||||||
|
swapon /dev/hda2 /dev/hdb3 启用两个swap分区
|
||||||
|
### 20.备份
|
||||||
|
> dump -0aj -f /tmp/home0.bak /home 制作一个 '/home' 目录的完整备份
|
||||||
|
dump -1aj -f /tmp/home0.bak /home 制作一个 '/home' 目录的交互式备份
|
||||||
|
restore -if /tmp/home0.bak 还原一个交互式备份
|
||||||
|
rsync -rogpav --delete /home /tmp 同步两边的目录
|
||||||
|
rsync -rogpav -e ssh --delete /home ip_address:/tmp 通过SSH通道rsync
|
||||||
|
rsync -az -e ssh --delete ip_addr:/home/public /home/local 通过ssh和压缩将一个远程目录同步到本地目录
|
||||||
|
rsync -az -e ssh --delete /home/local ip_addr:/home/public 通过ssh和压缩将本地目录同步到远程目录
|
||||||
|
dd bs=1M if=/dev/hda | gzip | ssh user@ip_addr 'dd of=hda.gz' 通过ssh在远程主机上执行一次备份本地磁盘的操作
|
||||||
|
dd if=/dev/sda of=/tmp/file1 备份磁盘内容到一个文件
|
||||||
|
tar -Puf backup.tar /home/user 执行一次对 '/home/user' 目录的交互式备份操作
|
||||||
|
( cd /tmp/local/ && tar c . ) | ssh -C user@ip_addr 'cd /home/share/ && tar x -p' 通过ssh在远程目录中复制一个目录内容
|
||||||
|
( tar c /home ) | ssh -C user@ip_addr 'cd /home/backup-home && tar x -p' 通过ssh在远程目录中复制一个本地目录
|
||||||
|
tar cf - . | (cd /tmp/backup ; tar xf - ) 本地将一个目录复制到另一个地方,保留原有权限及链接
|
||||||
|
find /home/user1 -name '*.txt' | xargs cp -av --target-directory=/home/backup/ --parents 从一个目录查找并复制所有以 '.txt' 结尾的文件到另一个目录
|
||||||
|
find /var/log -name '*.log' | tar cv --files-from=- | bzip2 > log.tar.bz2 查找所有以 '.log' 结尾的文件并做成一个bzip包
|
||||||
|
dd if=/dev/hda of=/dev/fd0 bs=512 count=1 做一个将 MBR (Master Boot Record)内容复制到软盘的动作
|
||||||
|
dd if=/dev/fd0 of=/dev/hda bs=512 count=1 从已经保存到软盘的备份中恢复MBR内容
|
||||||
|
### 21.光盘
|
||||||
|
> cdrecord -v gracetime=2 dev=/dev/cdrom -eject blank=fast -force 清空一个可复写的光盘内容
|
||||||
|
mkisofs /dev/cdrom > cd.iso 在磁盘上创建一个光盘的iso镜像文件
|
||||||
|
mkisofs /dev/cdrom | gzip > cd_iso.gz 在磁盘上创建一个压缩了的光盘iso镜像文件
|
||||||
|
mkisofs -J -allow-leading-dots -R -V "Label CD" -iso-level 4 -o ./cd.iso data_cd 创建一个目录的iso镜像文件
|
||||||
|
cdrecord -v dev=/dev/cdrom cd.iso 刻录一个ISO镜像文件
|
||||||
|
gzip -dc cd_iso.gz | cdrecord dev=/dev/cdrom - 刻录一个压缩了的ISO镜像文件
|
||||||
|
mount -o loop cd.iso /mnt/iso 挂载一个ISO镜像文件
|
||||||
|
cd-paranoia -B 从一个CD光盘转录音轨到 wav 文件中
|
||||||
|
cd-paranoia -- "-3" 从一个CD光盘转录音轨到 wav 文件中(参数-3)
|
||||||
|
cdrecord --scanbus 扫描总线以识别scsi通道
|
||||||
|
dd if=/dev/hdc | md5sum 校验一个设备的md5sum编码,例如一张 CD
|
||||||
|
### 22.网络(以太网和 WIFI 无线)
|
||||||
|
> ifconfig eth0 显示一个以太网卡的配置
|
||||||
|
ifup eth0 启用一个 'eth0' 网络设备
|
||||||
|
ifdown eth0 禁用一个 'eth0' 网络设备
|
||||||
|
ifconfig eth0 192.168.1.1 netmask 255.255.255.0 控制IP地址
|
||||||
|
ifconfig eth0 promisc 设置 'eth0' 成混杂模式以嗅探数据包 (sniffing)
|
||||||
|
dhclient eth0 以dhcp模式启用 'eth0'
|
||||||
|
route -n show routing table
|
||||||
|
route add -net 0/0 gw IP_Gateway configura default gateway
|
||||||
|
route add -net 192.168.0.0 netmask 255.255.0.0 gw 192.168.1.1 configure static route to reach network '192.168.0.0/16'
|
||||||
|
route del 0/0 gw IP_gateway remove static route
|
||||||
|
echo "1" > /proc/sys/net/ipv4/ip_forward activate ip routing
|
||||||
|
hostname show hostname of system
|
||||||
|
host www.example.com lookup hostname to resolve name to ip address and viceversa(1)
|
||||||
|
nslookup www.example.com lookup hostname to resolve name to ip address and viceversa(2)
|
||||||
|
ip link show show link status of all interfaces
|
||||||
|
mii-tool eth0 show link status of 'eth0'
|
||||||
|
ethtool eth0 show statistics of network card 'eth0'
|
||||||
|
netstat -tup show all active network connections and their PID
|
||||||
|
netstat -tupl show all network services listening on the system and their PID
|
||||||
|
tcpdump tcp port 80 show all HTTP traffic
|
||||||
|
iwlist scan show wireless networks
|
||||||
|
iwconfig eth1 show configuration of a wireless network card
|
||||||
|
hostname show hostname
|
||||||
|
host www.example.com lookup hostname to resolve name to ip address and viceversa
|
||||||
|
nslookup www.example.com lookup hostname to resolve name to ip address and viceversa
|
||||||
|
whois www.example.com lookup on Whois database
|
||||||
|
### 23.列出目录内容
|
||||||
|
> ls -a:显示所有文件(包括隐藏文件);
|
||||||
|
ls -l:显示详细信息;
|
||||||
|
ls -R:递归显示子目录结构;
|
||||||
|
ls -ld:显示目录和链接信息;
|
||||||
|
ctrl+r:历史记录中所搜命令(输入命令中的任意一个字符);
|
||||||
|
Linux中以.开头的文件是隐藏文件;
|
||||||
|
pwd:显示当前目录
|
||||||
|
### 24.查看文件的类型
|
||||||
|
> file:查看文件的类型
|
||||||
|
### 25.复制文件目录
|
||||||
|
1.cp:复制文件和目录 cp 源文件(文件夹)目标文件(文件夹)
|
||||||
|
|
||||||
|
常用参数:-r:递归复制整个目录树;-v:显示详细信息; 复制文件夹时要在 cp 命令后面加一个-r 参数: 如:cp -r 源文件夹 目标文件夹
|
||||||
|
2.touch+文件名:当文件不存在的时候,创建相应的文件;当文件存在的时候,修改文件的创建时间。
|
||||||
|
|
||||||
|
功能:生成一个空文件或修改文件的存取/修改的时间记录值。 touch * :将当前下的文件时间修改为系统的当前时间 touch –d 20040210 test:将 test 文件的日期改为 20040210 touch abc :若 abc 文件存在,则修改为系统的当前时间;若不存在,则生成一个为当前时间的空文件
|
||||||
|
3.mv 文件 目标目录:移动或重命名文件或目录(如果指定文件名,则可以重命名文件)。可以将文件及目录移到另一目录下,或更改文件及目录的名称。
|
||||||
|
|
||||||
|
格式为:mv [参数]<源文件或目录> <目标文件或目录> mva.txt ../:将 a.txt 文件移动上层目录 mv a.txt b.txt:将 a.txt 改名为 b.txt mvdir2 ../:将 dir2 目录上移一层
|
||||||
|
4.rm:删除文件;
|
||||||
|
|
||||||
|
常用参数:-i:交互式 -r:递归的删除包括目录中的所有内容
|
||||||
|
5.mkdir +文件夹名称:创建文件夹;
|
||||||
|
|
||||||
|
6.rm -r +文件夹名称:删除文件夹(空文件夹和非空文件夹都可删除)
|
||||||
|
|
||||||
|
rmdir 文件夹名称:删除文件夹(只能删除空文件夹)
|
||||||
|
7.mkdir -p dir1/dir2:在当前目录下创建 dir1 目录,并在 dir1 目录下创建 dir2 目录, 也就是连续创建两个目录(dir1/和 dir1/dir2)
|
||||||
|
|
||||||
|
8.rmdir –p dir1/dir2:删除 dir1 下的 dir2 目录,若 dir1 目录为空也删除它
|
||||||
|
|
||||||
|
9.rm *:删除当前目录下的所有文件
|
||||||
|
|
||||||
|
10.-f 参数:强迫删除文件 rm –f *.txt:强迫删除所有以后缀名为 txt 文件
|
||||||
|
|
||||||
|
11.-i 参数:删除文件时询问
|
||||||
|
|
||||||
|
rm –i * :删除当前目录下的所有文件会有如下提示: rm:backup:is a directory 遇到目录会略过 rm: remove ‘myfiles.txt’ ? Y 删除文件时会询问,可按 Y 或 N 键表示允许或拒绝删除文件
|
||||||
|
12.-r 参数:递归删除(连子目录一同删除,这是一个相当常用的参数)
|
||||||
|
|
||||||
|
rm -r test :删除 test 目录(含 test 目录下所有文件和子目录) rm -r *:删除所有文件(含当前目录所有文件、所有子目录和子目录下的文件) 一般在删除目录时 r 和 f 一起用,避免麻烦 rm -rf test :强行删除、不加询问
|
||||||
|
13.grep:功能:在文件中搜索匹配的字符并进行输出
|
||||||
|
|
||||||
|
格式:grep[参数] <要找的字串> <要寻找字 串的源文件> greplinux test.txt:搜索 test.txt 文件中字符串 linux 并输出
|
||||||
|
14、ln 命令
|
||||||
|
|
||||||
|
功能:在文件和目录之间建立链接 格式:ln [参数] <源文件或目录> <目标文件或目录> 链接分“软链接”和“硬链接” 1.软链接: ln–s /usr/share/do doc :创建一个链接文件 doc,并指向目录/usr/share/do 2.硬链接: ln /usr/share/test hard:创建一个硬链接文件 hard,这时对于 test 文件对应 的存储区域来说,又多了一个文件指向它
|
||||||
|
### 26.系统常用命令
|
||||||
|
**26.1.显示命令**
|
||||||
|
> date:查看或设置当前系统的时间:格式化显示时间:+%Y--%m--%d;
|
||||||
|
date -s:设置当前系统的时间
|
||||||
|
hwclock(clock):显示硬件时钟时间(需要管理员权限);
|
||||||
|
cal:查看日历
|
||||||
|
格式 cal [参数] 月年
|
||||||
|
cal:显示当月的日历 cal4 2004 :显示 2004 年 4 月的日历
|
||||||
|
cal- y 2003:显示 2003 年的日历
|
||||||
|
uptime:查看系统运行时间
|
||||||
|
|
||||||
|
**26.2.显示命令**
|
||||||
|
> echo:显示输入的内容 追加文件 echo "liuyazhuang" >> liuyazhuang.txt
|
||||||
|
cat:显示文件内容,也可以将数个文件合并成一个文件。
|
||||||
|
格式:格式:cat[参数]<文件名>
|
||||||
|
cat test.txt:显示 test.txt 文件内容
|
||||||
|
cat test.txt | more :逐页显示 test.txt 文件中的内容
|
||||||
|
cat test.txt >> test1.txt :将 test.txt 的内容附加到 test1.txt 文件之后
|
||||||
|
cat test.txt test2.txt >readme.txt : 将 test.txt 和 test2.txt 文件合并成 readme.txt 文件
|
||||||
|
head:显示文件的头几行(默认 10 行) -n:指定显示的行数格式:head -n 文件名
|
||||||
|
tail:显示文件的末尾几行(默认 10 行)-n:指定显示的行数 -f:追踪显示文件更新 (一般用于查看日志,命令不会退出,而是持续显示新加入的内容)
|
||||||
|
格式:格式:tail[参数]<文件名>
|
||||||
|
tail-10 /etc/passwd :显示/etc/passwd/文件的倒数 10 行内容
|
||||||
|
tail+10 /etc/passwd :显示/etc/passwd/文件从第 10 行开始到末尾的内容
|
||||||
|
more:用于翻页显示文件内容(只能向下翻页)
|
||||||
|
more 命令是一般用于要显示的内容会超过一个画面长度的情况。为了避免画 面显示时瞬间就闪过去,用户可以使用 more 命令,让画面在显示满一页时暂停,此时可按空格键继续显示下一个画面,或按 Q 键停止显示。
|
||||||
|
ls -al |more:以长格形式显示 etc 目录下的文件列表,显示满一个画面便暂停,可 按空格键继续显示下一画面,或按 Q 键跳离
|
||||||
|
less:翻页显示文件内容(带上下翻页)按下上键分页,按 q 退出、‘
|
||||||
|
less 命令的用法与 more 命令类似,也可以用来浏览超过一页的文件。所不同 的是 less 命令除了可以按空格键向下显示文件外,还可以利用上下键来卷动文件。当要结束浏览时,只要在 less 命令的提示符“:”下按 Q 键即可。
|
||||||
|
ls -al | less:以长格形式列出/etc 目录中所有的内容。用户可按上下键浏览或按 Q 键跳离
|
||||||
|
|
||||||
|
**26.3.查看硬件信息**
|
||||||
|
> Ispci:查看 PCI 设备 -v:查看详细信息
|
||||||
|
Isusb:查看 USB 设备 -v:查看详细信息
|
||||||
|
Ismod:查看加载的模块(驱动)
|
||||||
|
|
||||||
|
**26.4.关机、重启**
|
||||||
|
> shutdown 关闭、重启计算机
|
||||||
|
shutdown[关机、重启]时间 -h 关闭计算机 -r:重启计算机
|
||||||
|
如:立即关机:shutdown -h now
|
||||||
|
10 分钟后关机:shutdown -h +10
|
||||||
|
23:30 分关机:shutdown -h 23:30
|
||||||
|
立即重启:shutdown -r now
|
||||||
|
poweroff:立即关闭计算机
|
||||||
|
reboot:立即重启计算机
|
||||||
|
|
||||||
|
**26.5.归档、压缩**
|
||||||
|
> zip:压缩文件 zip liuyazhuang.zip myfile 格式为:“zip 压缩后的 zip 文件文件名”
|
||||||
|
unzip:解压文件 unzip liuyazhuang.zip
|
||||||
|
gzip:压缩文件 gzip 文件名
|
||||||
|
tar:归档文件
|
||||||
|
tar -cvf out.tar liuyazhuang 打包一个归档(将文件"liuyazhuang"打包成一个归档)
|
||||||
|
tar -xvf liuyazhuang.tar 释放一个归档(释放 liuyazhuang.tar 归档)
|
||||||
|
tar -cvzf backup.tar.gz/etc
|
||||||
|
-z 参数将归档后的归档文件进行 gzip 压缩以减少大小。
|
||||||
|
-c:创建一个新 tar 文件
|
||||||
|
-v:显示运行过程的信息
|
||||||
|
-f:指定文件名
|
||||||
|
-z:调用 gzip 压缩命令进行压缩
|
||||||
|
-t:查看压缩文件的内容
|
||||||
|
-x:解开 tar 文件
|
||||||
|
tar -cvf test.tar *:将所有文件打包成 test.tar,扩展名.tar 需自行加上
|
||||||
|
tar -zcvf test.tar.gz *:将所有文件打包成 test.tar,再用 gzip 命令压缩
|
||||||
|
tar -tf test.tar :查看 test.tar 文件中包括了哪些文件
|
||||||
|
tar -xvf test.tar 将 test.tar 解开
|
||||||
|
tar -zxvf foo.tar.gz 解压缩
|
||||||
|
gzip 各 gunzip 命令
|
||||||
|
gziptest.txt :压缩文件时,不需要任何参数
|
||||||
|
gizp–l test.txt.gz:显示压缩率
|
||||||
|
|
||||||
|
**26.6.查找**
|
||||||
|
> locate:快速查找文件、文件夹:locate keyword
|
||||||
|
此命令需要预先建立数据库,数据库默认每天更新一次,可用 updatedb 命令手工建立、更新数据库。欢迎关注我们,公号终码一生。
|
||||||
|
find 查找位置查找参数
|
||||||
|
如:
|
||||||
|
find . -nameliuyazhuang查找当前目录下名称中含有"liuyazhuang"的文件
|
||||||
|
find / -name *.conf 查找根目录下(整个硬盘)下后缀为.conf 的文件
|
||||||
|
find / -perm 777 查找所有权限是 777 的文件
|
||||||
|
find / -type d 返回根目录下所有的目录
|
||||||
|
find . -name "a*"-exec ls -l {} ;
|
||||||
|
find 功能:用来寻找文件或目录。
|
||||||
|
格式:find [<路径>][匹配条件]
|
||||||
|
find / -name httpd.conf 搜索系统根目录下名为 httpd.conf 的文件
|
||||||
|
|
||||||
|
**26.7.ctrl+c :终止当前的命令**
|
||||||
|
|
||||||
|
**26.8.who 或 w 命令**
|
||||||
|
> 功能:查看当前系统中有哪些用户登录
|
||||||
|
格式:who/w[参数]
|
||||||
|
|
||||||
|
**26.9.dmesg 命令**
|
||||||
|
功能:显示系统诊断信息、操作系统版本号、物理内存的大小以及其它信息
|
||||||
|
|
||||||
|
**26.10.df 命令**
|
||||||
|
功能:用于查看文件系统的各个分区的占用情况
|
||||||
|
|
||||||
|
**26.11.du 命令**
|
||||||
|
功能:查看某个目录中各级子目录所使用的硬盘空间数
|
||||||
|
|
||||||
|
格式:du [参数] <目录名>
|
||||||
|
|
||||||
|
**26.12.free 命令**
|
||||||
|
功能:用于查看系统内存,虚拟内存(交换空间)的大小占用情况
|
||||||
|
|
||||||
|
**26.13.VIM**
|
||||||
|
VIM 是一款功能强大的命令行文本编辑器,在 Linux 中通过 vim 命令可以启动 vim 编辑器。
|
||||||
|
|
||||||
|
一般使用 vim + 目标文件路径 的形式使用 vim
|
||||||
|
|
||||||
|
如果目标文件存在,则 vim 打开目标文件,如果目标文件不存在,则 vim 新建并打开该文件
|
||||||
|
:q:退出 vim 编辑器
|
||||||
|
|
||||||
|
### VIM模式
|
||||||
|
vim 拥有三种模式:
|
||||||
|
|
||||||
|
**1.命令模式(常规模式)**
|
||||||
|
vim 启动后,默认进入命令模式,任何模式都可以通过 esc 键回到命令模式(可以多按几次),命令模式下可以键入不同的命令完成选择、复制、粘贴、撤销等操作。
|
||||||
|
|
||||||
|
命名模式常用命令如下:
|
||||||
|
|
||||||
|
i : 在光标前插入文本;
|
||||||
|
|
||||||
|
o:在当前行的下面插入新行;
|
||||||
|
|
||||||
|
dd:删除整行;
|
||||||
|
|
||||||
|
yy:将当前行的内容放入缓冲区(复制当前行)
|
||||||
|
|
||||||
|
n+yy :将 n 行的内容放入缓冲区(复制 n 行)
|
||||||
|
|
||||||
|
p:将缓冲区中的文本放入光标后(粘贴)
|
||||||
|
|
||||||
|
u:撤销上一个操作
|
||||||
|
|
||||||
|
r:替换当前字符
|
||||||
|
|
||||||
|
/ 查找关键字
|
||||||
|
|
||||||
|
**2.插入模式**
|
||||||
|
在命令模式下按 “ i “键,即可进入插入模式,在插入模式可以输入编辑文本内容,使用 esc 键可以返回命令模式。
|
||||||
|
|
||||||
|
**3.ex模式**
|
||||||
|
在命令模式中按” : “键可以进入 ex 模式,光标会移动到底部,在这里可以保存修改或退出 vim.
|
||||||
|
|
||||||
|
> ext 模式常用命令如下:
|
||||||
|
> :w :保存当前的修改
|
||||||
|
> :q :退出
|
||||||
|
> :q! :强制退出,保存修改
|
||||||
|
> :x :保存并退出,相当于:wq
|
||||||
|
> :set number 显示行号
|
||||||
|
> :! 系统命令 执行一个系统命令并显示结果
|
||||||
|
> :sh :切换到命令行,使用 ctrl+d 切换回 vim
|
||||||
|
|
||||||
|
### 28.软件包管理命令(RPM)
|
||||||
|
**28.1.软件包的安装**
|
||||||
|
使用 RPM 命令的安装模式可以将软件包内所有的组件放到系统中的正确路径,安装软件包的命令是:rpm –ivh wu-ftpd-2.6.2-8.i386.rpm
|
||||||
|
|
||||||
|
i:作用 rpm 的安装模式 v: 校验文件信息 h: 以#号显示安装进度
|
||||||
|
|
||||||
|
**28.2.软件包的删除**
|
||||||
|
删除模式会将指定软件包的内容全部删除,但并不包括已更改过的配置文件,删除 RPM 软件包的命令如下:rpm –e wu-ftpd
|
||||||
|
|
||||||
|
注意:这里必须使用软件名“wu-ftpd”或”wu-ftpd-2.6.2-8 而不是使用当初安装时的软件包名.wu-ftpd-2.6.2-8.i386.rpm
|
||||||
|
|
||||||
|
**28.3.软件包升级**
|
||||||
|
升级模式会安装用户所指定的更新版本,并删除已安装在系统中的相同软件包,升级软件包命令如下:rpm –Uvh wu-ftpd-2.6.2-8.i386.rpm –Uvh:升级参数
|
||||||
|
|
||||||
|
**28.4.软件包更新**
|
||||||
|
更新模式下,rpm 命令会检查在命令行中所指定的软件包是否比系统中原有的软件 包更新。如果情况属实,rpm 命令会自动更新指定的软件包;反之,若系统中并没有指定软件包的较旧版本,rpm 命令并不会安装此软件包。而在升级模式下,不管系统中是否有较旧的版本,rpm 命令都会安装指定的软件包。
|
||||||
|
|
||||||
|
> rpm –Fvhwu-ftpd-2.6.2-8.i386.rpm -Fvh:更新参数
|
||||||
|
|
||||||
|
**28.5.软件包查询**
|
||||||
|
若要获取 RPM 软件包的相关信息,可以使用查询模式。使用-q 参数可查询一个已 安装的软件包的内容
|
||||||
|
|
||||||
|
> rpm –q wu-ftpd
|
||||||
|
|
||||||
|
查询软件包所安装的位置:rpm –ql package-name
|
||||||
|
|
||||||
|
rpm –ql xv (l 参数:显示文件列表)
|
||||||
69
source/_posts/A Typecho Theme.md
Executable file
69
source/_posts/A Typecho Theme.md
Executable file
@ -0,0 +1,69 @@
|
|||||||
|
---
|
||||||
|
title: A Typecho Theme
|
||||||
|
date: 2024-01-05 04:29:00
|
||||||
|
categories: 学习笔记
|
||||||
|
urlname: 32
|
||||||
|
tags:
|
||||||
|
- 学习
|
||||||
|
---
|
||||||
|
<!--markdown-->外观设置
|
||||||
|
|
||||||
|
外观设置主要分为四部分,分别为 logo、icon 的设置,功能开关,社交按钮设置,图片CDN镜像
|
||||||
|
|
||||||
|
使用注意事项都在设置里写得比较清楚了,如果遇到不明白的地方,可以给我留言反馈
|
||||||
|
|
||||||
|
下面有几点补充
|
||||||
|
|
||||||
|
CDN设置部分仅仅测试了七牛的,理论上也支持有镜像服务的CDN
|
||||||
|
创建模板归档页,无论选择了哪个模板都要加上自定义字段archive
|
||||||
|
独立搜索页
|
||||||
|
|
||||||
|
设置方法看这里:Here
|
||||||
|
|
||||||
|
文章缩略图
|
||||||
|
|
||||||
|
文章设置缩略图方法有四种,自定义字段thumb,文章附件第一张图片,文章内图片,默认缩略图
|
||||||
|
|
||||||
|
优先级顺序 :自定义字段 thumb -> 附件第一张图片 -> 文章图片 -> 默认缩略图 -> 随机图片 -> 无
|
||||||
|
|
||||||
|
缩略图尺寸大小,高度至少有250px,宽度大于高度,推荐高度为400px的
|
||||||
|
|
||||||
|
个性化标徽
|
||||||
|
|
||||||
|
个性化标徽出现的地方有首页、分类页,标签页,作者页和相关文章
|
||||||
|
|
||||||
|
设置方法是在文章编辑内填写自定义字段,支持的字段如下
|
||||||
|
|
||||||
|
book 、 game 、 note 、 chat 、 code 、 image 、 web 、 link 、 design 、 lock
|
||||||
|
|
||||||
|
个性化色块
|
||||||
|
|
||||||
|
个性化色块需要到外观设置那开启才能激活使用,色块出现的地方有首页,分类页,标签页,独立搜索页等等
|
||||||
|
|
||||||
|
设置方法是在文章编辑内填写自定义字段,支持的字段如下
|
||||||
|
|
||||||
|
blue、purple、green、yellow、red
|
||||||
|
|
||||||
|
友情链接
|
||||||
|
|
||||||
|
如果你想获取跟我一样的友情链接页面,因为是 typecho 开发版,支持在页面内写<ul><li>
|
||||||
|
|
||||||
|
所以你可以直接在<ul>内联一个class="flinks",然后在<li>插入你的友链,即可
|
||||||
|
|
||||||
|
更多设置教程 : Here
|
||||||
|
|
||||||
|
浏览器兼容情况
|
||||||
|
|
||||||
|
这个····现代浏览器都兼容····
|
||||||
|
|
||||||
|
Contributing
|
||||||
|
|
||||||
|
All kinds of contributions (enhancements, new features, documentation & code improvements, issues & bugs reporting) are welcome.
|
||||||
|
|
||||||
|
欢迎各种形式的贡献,包括但不限于优化,添加功能,文档 & 代码的改进,问题和 bugs 的报告。
|
||||||
|
|
||||||
|
License
|
||||||
|
|
||||||
|
Open sourced under the MIT license.
|
||||||
|
|
||||||
|
根据 MIT 许可证开源。
|
||||||
27
source/_posts/Alist 挂载阿里云盘等.md
Executable file
27
source/_posts/Alist 挂载阿里云盘等.md
Executable file
@ -0,0 +1,27 @@
|
|||||||
|
---
|
||||||
|
title: Alist 挂载阿里云盘等
|
||||||
|
date: 2024-02-23 04:51:00
|
||||||
|
categories: 学习笔记
|
||||||
|
headimg: https://yhehe.com/images/2829302099.png
|
||||||
|
description: Alist是一个支持多种存储的文件列表程序
|
||||||
|
tags:
|
||||||
|
- Alist
|
||||||
|
---
|
||||||
|
|
||||||
|
|
||||||
|
AList 开源项目地址:https://github.com/alist-org/alist
|
||||||
|
|
||||||
|
首先我们需要获取到阿里云盘的 refresh_token
|
||||||
|
|
||||||
|
傻瓜方法:https://easy-token.cooluc.com/
|
||||||
|
手动方法:https://youtu.be/12QoxeljMoY?t=445
|
||||||
|
|
||||||
|
RaiDrive :
|
||||||
|
官网:https://www.raidrive.com (免费版即可)
|
||||||
|
下载好后输入启动命令:alist server
|
||||||
|
vbs脚本内容
|
||||||
|
{bs-font color="#9B0B0B"}注意地址写为你的alist文件地址{/bs-font}
|
||||||
|
```
|
||||||
|
Set ws = CreateObject("Wscript.Shell")
|
||||||
|
ws.run "C:\alist-windows-amd64\alist.exe server",vbhide
|
||||||
|
```
|
||||||
34
source/_posts/AnyTXT Searcher-电脑本地任意文本搜索神器!+ Snipaste 高效的截图神器!.md
Executable file
34
source/_posts/AnyTXT Searcher-电脑本地任意文本搜索神器!+ Snipaste 高效的截图神器!.md
Executable file
@ -0,0 +1,34 @@
|
|||||||
|
---
|
||||||
|
title: AnyTXT Searcher-电脑本地任意文本搜索神器!+ Snipaste 高效的截图神器!
|
||||||
|
date: 2024-05-10 03:39:00
|
||||||
|
categories: 学习笔记
|
||||||
|
headimg: https://yhehe.com/images/864650402.png #博客封面图
|
||||||
|
description: 搜索本地文件,没有任何延迟,秒出结果。不仅可以搜索文件名,还可以搜索到文件内容,包含word,excel,pdf,ppt,txt等文件格式。还可以指定搜索格式,指定文件夹。 #章的简短描述,概述文章内容,可以用于SEO优化,帮助搜索引擎和用户快速了解文章主题。
|
||||||
|
tags:
|
||||||
|
- 软件
|
||||||
|
---
|
||||||
|
|
||||||
|
## AnyTxt 搜索神器
|
||||||
|
搜索本地文件,没有任何延迟,秒出结果。
|
||||||
|
|
||||||
|
不仅可以搜索文件名,还可以搜索到文件内容,包含word,excel,pdf,ppt,txt等文件格式。
|
||||||
|
|
||||||
|
还可以指定搜索格式,指定文件夹。
|
||||||
|
|
||||||
|
有精准、高级、正则三种模式可以选择
|
||||||
|
{% gallery %}
|
||||||
|

|
||||||
|
{% endgallery %}
|
||||||
|
|
||||||
|
|
||||||
|
官方下载:【[点击前往](https://anytxt.net/download/)】
|
||||||
|
|
||||||
|
----------
|
||||||
|
|
||||||
|
## Snipaste 高效的截图神器!
|
||||||
|
这款Snipaste的截图神器,用它来截图的话非常高效!
|
||||||
|
|
||||||
|
支持更精准的截图模式,同时它可以将截图粘贴为浮动窗口,来进行编辑
|
||||||
|
|
||||||
|
也可以支持模糊处理、标注等等…..
|
||||||
|
官方下载:【[点击前往](https://www.snipaste.com/)】
|
||||||
28
source/_posts/A~mei A~mei.md
Executable file
28
source/_posts/A~mei A~mei.md
Executable file
@ -0,0 +1,28 @@
|
|||||||
|
---
|
||||||
|
title: A~mei A~mei
|
||||||
|
date: 2024-05-26 06:31:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/amei/1554749389.jpg
|
||||||
|
description: 昨天西安从早上就开始下雨,我这一看完了,看演唱会还得套个雨衣。后来进场后发现我多虑了,我就没穿雨衣的机会啊。人家内场的才会淋到雨,我这普通看台票,头顶有棚子,下冰雹都没事。还有雨下到7点晴了。我怀疑人家都是气象局查过后定的时间。雨后的空气湿润,也不热,很好。 # 文章描述
|
||||||
|
tags:
|
||||||
|
演唱会
|
||||||
|
---
|
||||||
|
<!--markdown-->昨天西安从早上就开始下雨,我这一看完了,看演唱会还得套个雨衣。
|
||||||
|
后来进场后发现我多虑了,我就没穿雨衣的机会啊。人家内场的才会淋到雨,我这普通看台票,头顶有棚子,下冰雹都没事。
|
||||||
|
还有雨下到7点晴了。我怀疑人家都是气象局查过后定的时间。雨后的空气湿润,也不热,很好。
|
||||||
|
阿妹很卖力,从头唱到尾,原本计划的2个小时结束,没想到陕西的歌迷这么给力,气氛很好,基本每首歌都是大合唱,导致延长了将近1个小时。等我们出来都10点40了。遗憾的是我想听《我最亲爱的》并没有唱。
|
||||||
|
这个女人啊从头蹦到尾,回去后给我说腿疼,哎~啥意思嘛。
|
||||||
|
咸阳的外围工作做的很好 早早交警就开始指挥交通,这是我唯一 一次看完大型活动没堵车的情况。
|
||||||
|
还有一件事真搞笑,停车找不到位置,附近的村民用蹦蹦三轮把能上马路台子的一个口封住了,看我过来问停车不,我说停啊,人家说20元,行,我爽快答应,要不找位置还不知道找啥时候去了。停好车也没人过来问我收钱,我心想是不是等走的时候收啊,没管,看完回来也没见人收,不知道是不是被举报了,哈哈 ,闪。
|
||||||
|
吃个饭回到西安12点多了,晚了,回不了家了。Hotel...
|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
15
source/_posts/BO-BLOG.md
Executable file
15
source/_posts/BO-BLOG.md
Executable file
@ -0,0 +1,15 @@
|
|||||||
|
---
|
||||||
|
title: BO-BLOG
|
||||||
|
date: 2024-02-04 14:59:00
|
||||||
|
categories: 学习笔记
|
||||||
|
headimg: https://yhehe.com/images/3677823159.png
|
||||||
|
description: 第一次架设BLOG的时候就用的bo-blog,那时候开始接触PHP语言,一眨眼这么多年过去了,今天想到它,打开他的网站,却只有寥寥数语,看来他也淹没再时间的尘埃中。。。。
|
||||||
|
tags:
|
||||||
|
- blog
|
||||||
|
---
|
||||||
|
第一次架设BLOG的时候就用的bo-blog,那时候开始接触PHP语言,一眨眼这么多年过去了,今天想到它,打开他的网站,却只有寥寥数语,看来他也淹没再时间的尘埃中。。。。
|
||||||
|
> 岁月是一把利刃
|
||||||
|
划过记忆的空间
|
||||||
|
留下了时代的沟壑
|
||||||
|
沉淀在过往的
|
||||||
|
是我们逐渐褪色的字迹
|
||||||
15
source/_posts/HiBit Uninstaller 一款好用的程序卸载工具.md
Executable file
15
source/_posts/HiBit Uninstaller 一款好用的程序卸载工具.md
Executable file
@ -0,0 +1,15 @@
|
|||||||
|
---
|
||||||
|
title: HiBit Uninstaller 一款好用的程序卸载工具
|
||||||
|
date: 2024-06-23 05:46:52
|
||||||
|
categories: 学习笔记
|
||||||
|
headimg: https://yhehe.com/images/1244981333.png #博客封面图
|
||||||
|
description: 前两天因为要装IDM 想把老版本卸载掉重新安装,可总是删除不干净有残留,有残留的话就不能成功注册~用了这款工具就ok了。 #章的简短描述,概述文章内容,可以用于SEO优化,帮助搜索引擎和用户快速了解文章主题。
|
||||||
|
tags:
|
||||||
|
- 软件
|
||||||
|
---
|
||||||
|
|
||||||
|
|
||||||
|
前两天因为要装IDM 想把老版本卸载掉重新安装,可总是删除不干净有残留,有残留的话就不能成功注册~用了这款工具就ok了。
|
||||||
|
|
||||||
|
|
||||||
|
有安装和便携版:[下载地址](https://www.hibitsoft.ir/Uninstaller.html)
|
||||||
15
source/_posts/Lady Gaga - Always Remember Us This Way .md
Executable file
15
source/_posts/Lady Gaga - Always Remember Us This Way .md
Executable file
@ -0,0 +1,15 @@
|
|||||||
|
---
|
||||||
|
title: Lady Gaga - Always Remember Us This Way
|
||||||
|
date: 2024-05-21 09:50:00
|
||||||
|
updated: 2024-06-07
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/614856839.jpg
|
||||||
|
description: 也许音乐才会让你开心~~
|
||||||
|
tags:
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
|
||||||
|
{% audio https://yhehe.com/music/Way.mp3 %}
|
||||||
|
|
||||||
|
在《Always Remember Us This Way》这首歌中,Lady Gaga呈现了一种深切的情感,唱出了对过去美好时光的珍惜和怀念。歌词中蕴含着爱情的甜蜜与忧伤,唤起了人们对曾经亲密关系的回忆。音乐旋律动人,配合Gaga独特的嗓音,使这首歌成为很多人心中难以忘却的经典。当我们回首往事时,总有一些瞬间让我们心潮澎湃,这首歌正是那种情感的真实写照,让我们在岁月中铭记那些美好的瞬间。
|
||||||
29
source/_posts/OpenAI 正式开放!无需登入就能免费使用 ChatGPT.md
Executable file
29
source/_posts/OpenAI 正式开放!无需登入就能免费使用 ChatGPT.md
Executable file
@ -0,0 +1,29 @@
|
|||||||
|
---
|
||||||
|
title: OpenAI 正式开放!无需登入就能免费使用 ChatGPT
|
||||||
|
date: 2024-04-02 13:48:00
|
||||||
|
categories: 学习笔记
|
||||||
|
headimg: https://yhehe.com/images/1868064702.png
|
||||||
|
description: OpenAI正式开放了ChatGPT的免注册使用功能,现在你无需注册账号,打开官网就可以直接免费使用ChatGPT, 亲测确实如此,对于无法注册账户的人来说就方便多了….
|
||||||
|
tags:
|
||||||
|
- ai
|
||||||
|
---
|
||||||
|
|
||||||
|
OpenAI正式开放了ChatGPT的免注册使用功能,现在你无需注册账号,
|
||||||
|
打开官网就可以直接免费使用ChatGPT, 亲测确实如此,对于无法注册账户的人来说就方便多了….
|
||||||
|
|
||||||
|
官方直达链接:【[点击进入](https://chat.openai.com/)】 注意:需要科学才能访问!
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
OpenAI 声称,我们的核心使命是推动 ChatGPT 等工具的广泛应用,让人们享受人工智能带来的好处。
|
||||||
|
我们致力于让所有对 ChatGPT 功能感兴趣的用户都能够轻松地接触和利用人工智能技术。
|
||||||
|
|
||||||
|
对于未注册用户,OpenAI 提供了选择,让他们决定是否愿意共享自己的数据。
|
||||||
|
默认情况下,用户的对话等数据将用于模型训练,但用户可以在设置中禁用数据共享。
|
||||||
|
然而,由于 ChatGPT 无法在未登录状态下记住设置,用户可能需要每次都检查数据共享选项。
|
||||||
|
为了解决这个问题,用户可以注册账号并进行相关设置,这样系统就能记住用户的选择。
|
||||||
|
|
||||||
|
考虑到免注册使用的可能性,一些开发者可能会尝试直接使用 GPT-3.5 模型。
|
||||||
|
为防止滥用,OpenAI 已经采取了一系列防护措施。
|
||||||
|
最后,即使是儿童也可以在免注册情况下使用 ChatGPT,但这可能会引发一些国家或地区的监管争议。
|
||||||
|
因此,ChatGPT 正在引入额外的内容保护措施,以防止滥用和违规生成的发生。
|
||||||
47
source/_posts/Rufus U盘工具,重装系统不再烦恼.md
Executable file
47
source/_posts/Rufus U盘工具,重装系统不再烦恼.md
Executable file
@ -0,0 +1,47 @@
|
|||||||
|
---
|
||||||
|
title: Rufus U盘工具,重装系统不再烦恼
|
||||||
|
date: 2024-04-06 04:01:00
|
||||||
|
categories: 学习笔记
|
||||||
|
headimg: https://yhehe.com/images/4202432307.jpg #博客封面图
|
||||||
|
description: Rufus 是一个可以帮助格式化和创建可引导USB闪存盘的工具,比如 USB 随身碟,记忆棒等等。在如下场景中会非常有用:你需要把一些可引导的ISO格式的镜像(Windows,Linux,UEFI等)创建成USB安装盘的时候,你需要使用一个还没有安装操作系统的设备的时候,你需要从DOS系统刷写BIOS或者其他固件的时候,你需要运行一个非常底层的工具的时候
|
||||||
|
tags:
|
||||||
|
- 软件
|
||||||
|
---
|
||||||
|
|
||||||
|
Rufus 是一个可以帮助格式化和创建可引导USB闪存盘的工具,比如 USB 随身碟,记忆棒等等。
|
||||||
|
|
||||||
|
在如下场景中会非常有用:
|
||||||
|
|
||||||
|
你需要把一些可引导的ISO格式的镜像(Windows,Linux,UEFI等)创建成USB安装盘的时候
|
||||||
|
你需要使用一个还没有安装操作系统的设备的时候
|
||||||
|
你需要从DOS系统刷写BIOS或者其他固件的时候
|
||||||
|
你需要运行一个非常底层的工具的时候
|
||||||
|
|
||||||
|
|
||||||
|
Rufus 麻雀虽小,五脏俱全,体积虽小,功能全面。
|
||||||
|
|
||||||
|
哦,对了,Rufus 还 非常快,比如,在从ISO镜像创建 Windows 7 USB安装盘的时候,他比 UNetbootin,Universal USB Installer 或者 Windows 7 USB download tool 大约快2倍。当然,在创建 Linux 可引导USB设备的时候也比较快。
|
||||||
|
|
||||||
|
官网地址:https://rufus.ie
|
||||||
|
|
||||||
|
### 系统需求:
|
||||||
|
需要Windows 7以上的操作系统,无所谓32位还是64位,下载后开箱即用。
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
### 用法
|
||||||
|
下载可执行文件后直接运行 – 无需安装,绿色环保
|
||||||
|
|
||||||
|
可执行文件已经进行数字签名,详情如下:
|
||||||
|
|
||||||
|
“Akeo Consulting” (v1.3.0 或者更新的版本)
|
||||||
|
“Pete Batard – Open Source Developer” (v1.2.0 或者更老的版本)
|
||||||
|
|
||||||
|
|
||||||
|
### 对DOS支持的说明:
|
||||||
|
如果你创建了一个DOS启动盘,但是没有使用美式键盘,Rufus 会尝试根据设备选择一个键盘布局,在那种情况下推荐使用 FreeDOS(默认选项)而不是 MS-DOS,因为前者支持更多的键盘布局。
|
||||||
|
|
||||||
|
### 对ISO支持的说明:
|
||||||
|
Rufus v1.10 及其以后的所有版本都支持从 ISO 镜像 (.iso) 创建可引导USB。
|
||||||
|
|
||||||
|
通过使用类似 InfraRecorder 或者 CDBurnerXP 之类的免费CD镜像烧录程序,可以非常方便的从实体光盘或者一系列文件中创建 ISO 镜像。
|
||||||
45
source/_posts/Typecho Fancybox 给文章图片添加灯箱效果.md
Executable file
45
source/_posts/Typecho Fancybox 给文章图片添加灯箱效果.md
Executable file
@ -0,0 +1,45 @@
|
|||||||
|
---
|
||||||
|
title: Typecho Fancybox 给文章图片添加灯箱效果
|
||||||
|
date: 2024-02-15 14:54:00
|
||||||
|
categories: 学习笔记
|
||||||
|
headimg: https://bu.dusays.com/2024/02/17/65cf86deea61f.jpg
|
||||||
|
description: 一直
|
||||||
|
tags:
|
||||||
|
- Typecho
|
||||||
|
---
|
||||||
|
|
||||||
|
### 介绍
|
||||||
|
FancyBox是一款优秀的弹出框Jquery插件,FancyBox提供了一种简洁优雅的方式去为图片、网页和多媒体添加灯箱功能。此教程为大家介绍 FancyBox在Typecho主题上的应用。
|
||||||
|
|
||||||
|
下面开始教程~
|
||||||
|
|
||||||
|
### 引用 FancyBox插件
|
||||||
|
把下面内容添加到 header.php 中 </head> 前面
|
||||||
|
```
|
||||||
|
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script> <!--如果主题已经引用了jQuery库,可以忽略这条-->
|
||||||
|
<link rel="stylesheet" href="https://cdn.staticfile.org/fancybox/3.5.2/jquery.fancybox.min.css">
|
||||||
|
<script src="https://cdn.staticfile.org/fancybox/3.5.2/jquery.fancybox.min.js"></script>
|
||||||
|
```
|
||||||
|
### 修改post.php
|
||||||
|
打开post.php,将
|
||||||
|
```
|
||||||
|
<?php $this->content(); ?>
|
||||||
|
```
|
||||||
|
修改成
|
||||||
|
```
|
||||||
|
<?php
|
||||||
|
$pattern = '/\<img.*?src\=\"(.*?)\"[^>]*>/i';
|
||||||
|
$replacement = '<a href="$1" data-fancybox="gallery" /><img src="$1" alt="'.$this->title.'" title="点击放大图片"></a>';
|
||||||
|
$content = preg_replace($pattern, $replacement, $this->content);
|
||||||
|
echo $content;
|
||||||
|
?>
|
||||||
|
```
|
||||||
|
### 初始化FancyBox
|
||||||
|
把下面js添加到 footer.php 文件的</body>前
|
||||||
|
```
|
||||||
|
<script type="text/javascript">
|
||||||
|
$(document).ready(function () {
|
||||||
|
$( ".fancybox").fancybox();
|
||||||
|
});
|
||||||
|
</script>
|
||||||
|
```
|
||||||
49
source/_posts/Typecho Plyr HTML5.md
Executable file
49
source/_posts/Typecho Plyr HTML5.md
Executable file
@ -0,0 +1,49 @@
|
|||||||
|
---
|
||||||
|
title: Typecho Plyr HTML5 自适应本地 mp3/mp4 播放插件
|
||||||
|
date: 2024-03-14 02:20:00
|
||||||
|
categories: 学习笔记
|
||||||
|
headimg: https://yhehe.com/images/1354968797.jpg #博客封面图
|
||||||
|
description: Plyr简单,轻便,可访问且可自定义的HTML5,YouTube和Vimeo媒体播放器,支持现代浏览器。
|
||||||
|
tags:
|
||||||
|
- 软件
|
||||||
|
---
|
||||||
|
|
||||||
|
Plyr简单,轻便,可访问且可自定义的HTML5,YouTube和Vimeo媒体播放器,支持现代浏览器。
|
||||||
|
|
||||||
|
更多详情请访问 plyr 官网:https://plyr.io
|
||||||
|
|
||||||
|
请参考开源项目自行添加标签:https://plyr.io
|
||||||
|
|
||||||
|
既然官方提供了 MP3 播放源码,就一起集成了 MP3 音频播放和 MP4 视频播放功能,整合了其它控件元素,基本上保持与 Plyr 官网样式同步。
|
||||||
|
|
||||||
|
使用 Plyr HTML5 样式:
|
||||||
|
|
||||||
|
MP3 和移动端效果不提供预览,我自己测试时效果很棒,您可自行测试。
|
||||||
|
|
||||||
|
是不是马上觉得使用 Plyr HTML5 样式好看多了?如果您喜欢,就往下看吧。
|
||||||
|
|
||||||
|
功能:
|
||||||
|
PC 端与手机端自适应。
|
||||||
|
与 Plyr 官方控件样式同步。
|
||||||
|
只需一个插件,即可播放MP3/MP4。
|
||||||
|
|
||||||
|
使用:
|
||||||
|
MP4:
|
||||||
|
`<video src="https://xxx.com/xxx.mp4"></video>`
|
||||||
|
|
||||||
|
带封面:
|
||||||
|
`<video poster="https://xxx.com/xxx.jpg" src="https://xxx.com/xxx.mp4"></video>`
|
||||||
|
MP3:
|
||||||
|
`<div><audio src="http://xxx.com/xxx.mp3"></audio></div>`
|
||||||
|
|
||||||
|
注:此插件已集成 HTML 5 基本按钮元素控件,无需像原生 HTML 5 一样还要写入元素控件,只需一个视频地址即可播放。
|
||||||
|
|
||||||
|
由于设置了不自动播放,想设置MP3自动播放的,请添加自动播放 autoplay 标签或者修改源码 autoplay 标签。
|
||||||
|
|
||||||
|
目前仅在 Typecho1.0 测试OK,理论支持所有正式版与开发版,并没有加入 Youtube 与优酷、腾讯等在线视频功能,Youtube 被屏蔽,腾讯和优酷视频都有广告,只测试了本地视频播放,如您有兴趣,也可自己加入测试。
|
||||||
|
|
||||||
|
由于我设置了自适应,就不需要添加宽高元素了,如与原生元素发生冲突,保留带封面元素再删除其它元素控件,如果还需要添加其他的元素控件,请参考:https://github.com/sampotts/plyr
|
||||||
|
|
||||||
|
插件下载:[plyr.zip](https://yhehe.com/usr/uploads/2024/03/1655393404.zip)
|
||||||
|
|
||||||
|
下载之后自行上传到 Typecho 插件目录修改插件名为:plyr 并启用。
|
||||||
273
source/_posts/hexo 学习记录.md
Executable file
273
source/_posts/hexo 学习记录.md
Executable file
@ -0,0 +1,273 @@
|
|||||||
|
---
|
||||||
|
title: hexo 学习记录 #标题
|
||||||
|
date: 2024-11-06 # 发布时间
|
||||||
|
tags: 学习,hexo #标签
|
||||||
|
headimg: https://yhehe.com/images/hexo.png #博客封面图
|
||||||
|
description: 学习中............
|
||||||
|
author: hehe #作者名称
|
||||||
|
categories: 学习笔记 #分类
|
||||||
|
updated: 2024-10-10
|
||||||
|
password: hello
|
||||||
|
---
|
||||||
|
|
||||||
|
### 3. 高亮一段代码[^code]
|
||||||
|
|
||||||
|
|
||||||
|
安装插件
|
||||||
|
npm i hexo-blog-encrypt -s
|
||||||
|
git add .
|
||||||
|
git commit -m a
|
||||||
|
git push origin main
|
||||||
|
|
||||||
|
```js
|
||||||
|
// 给页面里所有的 DOM 元素添加一个 1px 的描边(outline);
|
||||||
|
[].forEach.call($$("*"),function(a){
|
||||||
|
a.style.outline="1px solid #"+(~~(Math.random()*(1<<24))).toString(16);
|
||||||
|
})
|
||||||
|
```
|
||||||
|
{% gallery %}
|
||||||
|

|
||||||
|
{% endgallery %}
|
||||||
|
|
||||||
|
创建文章 https://volantis.js.org/v5/page-settings/?keyword=%E6%96%87%E6%A1%A3%E9%A1%B5%E9%9D%A2#%E9%A1%B5%E9%9D%A2%E5%B8%83%E5%B1%80%E6%A8%A1%E6%9D%BF
|
||||||
|
{% pandown 网盘类型::网盘链接::提取码(可为空)::文件名 %}
|
||||||
|
{% audio https://github.com/volantis-x/volantis-docs/releases/download/assets/Lumia1020.mp3 %}
|
||||||
|
{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
{% link 如何参与项目::http://www.58isp.com/?id=28/::https://photo.yhehe.com/tp/wk.png %}
|
||||||
|
|
||||||
|
|
||||||
|
带 {% u 下划线 %} 的文本;带 {% emp 着重号 %} 的文本;带 {% wavy 波浪线 %} 的文本;带 {% del 删除线 %} 的文本
|
||||||
|
|
||||||
|
键盘样式的文本:{% kbd ⌘ %} + {% kbd D %}
|
||||||
|
|
||||||
|
密码样式的文本:{% psw 这里没有验证码 %}
|
||||||
|
|
||||||
|
各种颜色的标签,包括:{% span red::红色 %}、{% span yellow::黄色 %}、{% span green::绿色 %}、{% span cyan::青色 %}、{% span blue::蓝色 %}、{% span gray::灰色 %}。
|
||||||
|
|
||||||
|
超大号文字:
|
||||||
|
|
||||||
|
{% span center logo large::Volantis %} {% span center small::A Wonderful Theme for Hexo %}
|
||||||
|
|
||||||
|
{% noteblock::标题(可选) %}
|
||||||
|
|
||||||
|
Windows 10不是為所有人設計,而是為每個人設計
|
||||||
|
|
||||||
|
{% noteblock done %}
|
||||||
|
嵌套测试: 请坐和放宽,我正在帮你搞定一切...
|
||||||
|
{% endnoteblock %}
|
||||||
|
|
||||||
|
{% folding yellow::Folding 测试: 点击查看更多 %}
|
||||||
|
|
||||||
|
{% note warning::不要说我们没有警告过你 %}
|
||||||
|
{% noteblock bug red %}
|
||||||
|
我们都有不顺利的时候
|
||||||
|
{% endnoteblock %}
|
||||||
|
|
||||||
|
{% endfolding %}
|
||||||
|
{% endnoteblock %}
|
||||||
|
|
||||||
|
{% checkbox 纯文本测试 %}
|
||||||
|
{% checkbox checked::支持简单的 [markdown](https://guides.github.com/features/mastering-markdown/) 语法 %}
|
||||||
|
{% checkbox red::支持自定义颜色 %}
|
||||||
|
{% checkbox green checked::绿色 + 默认选中 %}
|
||||||
|
{% checkbox yellow checked::黄色 + 默认选中 %}
|
||||||
|
{% checkbox cyan checked::青色 + 默认选中 %}
|
||||||
|
{% checkbox blue checked::蓝色 + 默认选中 %}
|
||||||
|
{% checkbox plus green checked::增加 %}
|
||||||
|
{% checkbox minus yellow checked::减少 %}
|
||||||
|
{% checkbox times red checked::叉 %}
|
||||||
|
|
||||||
|
{% radio 纯文本测试 %}
|
||||||
|
{% radio checked::支持简单的 [markdown](https://guides.github.com/features/mastering-markdown/) 语法 %}
|
||||||
|
{% radio red::支持自定义颜色 %}
|
||||||
|
{% radio green::绿色 %}
|
||||||
|
{% radio yellow::黄色 %}
|
||||||
|
{% radio cyan::青色 %}
|
||||||
|
{% radio blue::蓝色 %}
|
||||||
|
|
||||||
|
--------------
|
||||||
|
|
||||||
|
|
||||||
|
{% timeline %}
|
||||||
|
|
||||||
|
{% timenode 2020-07-24 [2.6.6 -> 3.0](https://github.com/volantis-x/hexo-theme-volantis/releases) %}
|
||||||
|
|
||||||
|
1. 如果有 `hexo-lazyload-image` 插件,需要删除并重新安装最新版本,设置 `lazyload.isSPA: true`。
|
||||||
|
2. 2.x 版本的 css 和 js 不适用于 3.x 版本,如果使用了 `use_cdn: true` 则需要删除。
|
||||||
|
3. 2.x 版本的 fancybox 标签在 3.x 版本中被重命名为 gallery 。
|
||||||
|
4. 2.x 版本的置顶 `top: true` 改为了 `pin: true`,并且同样适用于 `layout: page` 的页面。
|
||||||
|
5. 如果使用了 `hexo-offline` 插件,建议卸载,3.0 版本默认开启了 pjax 服务。
|
||||||
|
|
||||||
|
{% endtimenode %}
|
||||||
|
|
||||||
|
{% timenode 2020-05-15 [2.6.3 -> 2.6.6](https://github.com/volantis-x/hexo-theme-volantis/releases/tag/2.6.6) %}
|
||||||
|
|
||||||
|
不需要额外处理。
|
||||||
|
|
||||||
|
{% endtimenode %}
|
||||||
|
|
||||||
|
{% timenode 2020-04-20 [2.6.2 -> 2.6.3](https://github.com/volantis-x/hexo-theme-volantis/releases/tag/2.6.3) %}
|
||||||
|
|
||||||
|
1. 全局搜索 `seotitle` 并替换为 `seo_title`。
|
||||||
|
2. group 组件的索引规则有变,使用 group 组件的文章内,`group: group_name` 对应的组件名必须是 `group_name`。
|
||||||
|
2. group 组件的列表名优先显示文章的 `short_title` 其次是 `title`。
|
||||||
|
|
||||||
|
{% endtimenode %}
|
||||||
|
|
||||||
|
{% endtimeline %}
|
||||||
|
|
||||||
|
------------------
|
||||||
|
不设置任何参数的 {% btn 按钮:: / %} 适合融入段落中。
|
||||||
|
|
||||||
|
regular 按钮适合独立于段落之外:
|
||||||
|
|
||||||
|
{% btn regular::示例博客::https://xaoxuu.com::fas fa-play-circle %}
|
||||||
|
|
||||||
|
large 按钮更具有强调作用,建议搭配 center 使用:
|
||||||
|
|
||||||
|
{% btn center large::开始使用::https://volantis.js.org/v3/getting-started/::fas fa-download %}
|
||||||
|
|
||||||
|
----------------
|
||||||
|
{% btns circle grid5 %}
|
||||||
|
{% cell xaoxuu::https://xaoxuu.com::https://gcore.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %}
|
||||||
|
{% cell xaoxuu::https://xaoxuu.com::https://gcore.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %}
|
||||||
|
{% cell xaoxuu::https://xaoxuu.com::https://gcore.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %}
|
||||||
|
{% cell xaoxuu::https://xaoxuu.com::https://gcore.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %}
|
||||||
|
{% cell xaoxuu::https://xaoxuu.com::https://gcore.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %}
|
||||||
|
{% endbtns %}
|
||||||
|
|
||||||
|
-----------
|
||||||
|
{% btns rounded grid5 %}
|
||||||
|
{% cell 下载源码::/::fas fa-download %}
|
||||||
|
{% cell 查看文档::/::fas fa-book-open %}
|
||||||
|
{% endbtns %}
|
||||||
|
|
||||||
|
{% btns circle center grid5 %}
|
||||||
|
<a href='https://apps.apple.com/cn/app/heart-mate-pro-hrm-utility/id1463348922?ls=1'>
|
||||||
|
<i class='fab fa-apple'></i>
|
||||||
|
<b>心率管家</b>
|
||||||
|
{% p red::专业版 %}
|
||||||
|
<img src='https://gcore.jsdelivr.net/gh/xaoxuu/cdn-assets/qrcode/heartmate_pro.png'>
|
||||||
|
</a>
|
||||||
|
<a href='https://apps.apple.com/cn/app/heart-mate-lite-hrm-utility/id1475747930?ls=1'>
|
||||||
|
<i class='fab fa-apple'></i>
|
||||||
|
<b>心率管家</b>
|
||||||
|
{% p green::免费版 %}
|
||||||
|
<img src='https://gcore.jsdelivr.net/gh/xaoxuu/cdn-assets/qrcode/heartmate_lite.png'>
|
||||||
|
</a>
|
||||||
|
{% endbtns %}
|
||||||
|
|
||||||
|
|
||||||
|
{% sites only:community_team %}
|
||||||
|
|
||||||
|
{% menu 下拉菜单 %}
|
||||||
|
{% menuitem 主题源码::https://github.com/volantis-x/hexo-theme-volantis/::fas fa-file-code %}
|
||||||
|
{% menuitem 更新日志::https://github.com/volantis-x/hexo-theme-volantis/releases/::fas fa-clipboard-list %}
|
||||||
|
{% menuitem hr %}
|
||||||
|
{% submenu 有疑问?::fas fa-question-circle %}
|
||||||
|
{% menuitem 看 FAQ::/faqs/ %}
|
||||||
|
{% menuitem 看 本站源码::https://github.com/volantis-x/volantis-docs/ %}
|
||||||
|
{% menuitem 提 Issue::https://github.com/volantis-x/hexo-theme-volantis/issues/ %}
|
||||||
|
{% endsubmenu %}
|
||||||
|
{% endmenu %}
|
||||||
|
|
||||||
|
|
||||||
|
{% menu 这个是::下拉菜单 %}
|
||||||
|
(同上)
|
||||||
|
{% endmenu %}
|
||||||
|
|
||||||
|
{% menu 这个是::下拉菜单::的示例效果。 %}
|
||||||
|
(同上)
|
||||||
|
{% endmenu %}
|
||||||
|
|
||||||
|
|
||||||
|
{% tabs 页面内不重复的ID %}
|
||||||
|
<!-- tab 栏目1 -->
|
||||||
|
内容
|
||||||
|
<!-- endtab -->
|
||||||
|
<!-- tab 栏目2 -->
|
||||||
|
内容ee
|
||||||
|
<!-- endtab -->
|
||||||
|
{% endtabs %}
|
||||||
|
|
||||||
|
|
||||||
|
{% folding 查看图片测试 %}
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
{% endfolding %}
|
||||||
|
|
||||||
|
{% folding cyan open::查看默认打开的折叠框 %}
|
||||||
|
|
||||||
|
这是一个默认打开的折叠框。
|
||||||
|
|
||||||
|
{% endfolding %}
|
||||||
|
|
||||||
|
{% folding green::查看代码测试 %}
|
||||||
|
sss
|
||||||
|
{% endfolding %}
|
||||||
|
|
||||||
|
{% folding yellow::查看列表测试 %}
|
||||||
|
|
||||||
|
- haha
|
||||||
|
- hehe
|
||||||
|
|
||||||
|
{% endfolding %}
|
||||||
|
|
||||||
|
{% folding red::查看嵌套测试 %}
|
||||||
|
|
||||||
|
{% folding blue::查看嵌套测试2 %}
|
||||||
|
|
||||||
|
{% folding 查看嵌套测试3 %}
|
||||||
|
|
||||||
|
hahaha <span><img src='https://gcore.jsdelivr.net/gh/volantis-x/cdn-emoji/tieba/%E6%BB%91%E7%A8%BD.png' style='height:24px'></span>
|
||||||
|
|
||||||
|
{% endfolding %}
|
||||||
|
|
||||||
|
{% endfolding %}
|
||||||
|
|
||||||
|
{% endfolding %}
|
||||||
|
|
||||||
|
|
||||||
|
这是 {% inlineimage https://gcore.jsdelivr.net/gh/volantis-x/cdn-emoji/aru-l/0000.gif %} 一段话。
|
||||||
|
|
||||||
|
这又是 {% inlineimage https://gcore.jsdelivr.net/gh/volantis-x/cdn-emoji/aru-l/5150.gif::height=40px %} 一段话。
|
||||||
|
|
||||||
|
|
||||||
|
添加描述:
|
||||||
|
|
||||||
|
{% image https://gcore.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg::alt=每天下课回宿舍的路,没有什么故事。 %}
|
||||||
|
|
||||||
|
指定宽度:
|
||||||
|
|
||||||
|
{% image https://gcore.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg::width=400px %}
|
||||||
|
|
||||||
|
指定宽度并添加描述:
|
||||||
|
|
||||||
|
{% image https://gcore.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg::width=400px::alt=每天下课回宿舍的路,没有什么故事。 %}
|
||||||
|
|
||||||
|
设置占位背景色:
|
||||||
|
|
||||||
|
{% image https://gcore.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg::width=400px::bg=#1D0C04::alt=优化不同宽度浏览的观感 %}
|
||||||
|
|
||||||
|
|
||||||
|
{% gallery::::one %}
|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|
{% endgallery %}
|
||||||
|
|
||||||
|
|
||||||
|
{% pandown baidu::https://baidu.com::1234::百度网盘 %}
|
||||||
|
{% pandown ty::https://example.com::1234::天翼云 %}
|
||||||
|
{% pandown aliyun::https://example.com::1234::阿里网盘 %}
|
||||||
|
{% pandown 123::https://example.com::1234::123网盘 %}
|
||||||
|
{% pandown qn::https://example.com::1234::七牛云 %}
|
||||||
|
{% pandown github::https://example.com::::Github %}
|
||||||
|
{% pandown lz::https://example.com::1234::蓝奏云 %}
|
||||||
|
|
||||||
|
|
||||||
|
{% sites only:test_demo %}
|
||||||
15
source/_posts/idm永久激活正版.md
Executable file
15
source/_posts/idm永久激活正版.md
Executable file
@ -0,0 +1,15 @@
|
|||||||
|
---
|
||||||
|
title: idm永久激活正版
|
||||||
|
date: 2023-12-21 11:36:00
|
||||||
|
categories: 学习笔记
|
||||||
|
headimg: https://yhehe.com/images/3151334889.png
|
||||||
|
tags:
|
||||||
|
- 软件
|
||||||
|
---
|
||||||
|
>论全球最大的下载器,1DM排第二没人敢排第一了,这款多线程下载器在下载资源时速度包你满意?,最好的方法是用脚本激活,软件能同步到最新,又不用担心说你小子用的dao版??
|
||||||
|
|
||||||
|
## 软件介绍 ##
|
||||||
|
|
||||||
|
>今天的这个脚本在GitHub上是开源免费的。在使用脚本前,要把之前的版本卸载干净,然后重启电脑,再安装今天的软件。首先去1Dm的官网下载最新版的软件。
|
||||||
|
安装完成后不要打开软件,打开脚本,找到“IAS_0.8.cmd”,然后右键“以管理员身份运行”
|
||||||
|
在跳出的界面,第一项是激活1Dm,我们输入“1”即可。[点击下载](https://github.com/lstprjct/IDM-Activation-Script)
|
||||||
29
source/_posts/一篇水文~.md
Executable file
29
source/_posts/一篇水文~.md
Executable file
@ -0,0 +1,29 @@
|
|||||||
|
---
|
||||||
|
title: 一篇水文~
|
||||||
|
date: 2024-07-10 04:01:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/3585035435.jpg #博客封面图
|
||||||
|
description: 好久没更新拉,感觉像是过了个世纪没在这里冒泡了。最近店里事情多,一会这一会那的。感觉时间就像长了翅膀,嗖的一下就过去了。白天忙着招呼客人,晚上回到家只想葛优躺,连电脑开机键都快不认识了。 #章的简短描述,概述文章内容,可以用于SEO优化,帮助搜索引擎和用户快速了解文章主题。
|
||||||
|
tags:
|
||||||
|
- 心情
|
||||||
|
- 记录
|
||||||
|
music:
|
||||||
|
server: netease # netease, tencent, kugou, xiami, baidu
|
||||||
|
type: song # song, playlist, album, search, artist
|
||||||
|
id: 2644174802 # song id / playlist id / album id / search keyword
|
||||||
|
autoplay: true
|
||||||
|
---
|
||||||
|
|
||||||
|
好久没更新拉,感觉像是过了个世纪没在这里冒泡了。最近店里事情多,一会这一会那的。感觉时间就像长了翅膀,嗖的一下就过去了。白天忙着招呼客人,晚上回到家只想葛优躺,连电脑开机键都快不认识了。
|
||||||
|
|
||||||
|
记得刚开这个博客的时候,那可是雄心壮志,想着要天天更新,分享各种新鲜玩意儿和实用小技巧。结果,现实总是比理想骨感那么一点点。
|
||||||
|
|
||||||
|
昨晚,我看到了一位朋友的留言,问我怎么这么久没更新。那一刻,心里还真有点不是滋味。躺在床上辗转反侧,想了想,其实不更新的原因挺简单的:一是所谓的忙,二是不知道该写啥。
|
||||||
|
|
||||||
|
谈及技术,我自知尚属门外汉,既无深邃的洞见,也乏实践的积累,何以撰写出引人入胜的教程或心得?谈及生活,每日的轨迹虽简单重复,却也不乏细微的美好与感悟,只是习惯了匆匆掠过,未曾驻足细品,以至于笔下无物,言之无物。
|
||||||
|
|
||||||
|
这样的状态,或许正是不少人在网络世界中渐渐淡出的缩影。起初的热情如火,社交网络的繁华景象,最终可能因种种缘由,化作了海洋中的一滴水珠,难觅踪迹。
|
||||||
|
|
||||||
|
我坚信自己不会成为那样的过客。即便未来的日子里,更新依旧稀疏,这份空间的存在本身,便是一种坚持与自我表达。它是我心灵的避风港,与外界的喧嚣保持着恰到好处的距离,只与那些因网络结缘、心灵相通的朋友,保持着一份不言而喻的默契。
|
||||||
|
|
||||||
|
|
||||||
209
source/_posts/万象城开业.md
Executable file
209
source/_posts/万象城开业.md
Executable file
@ -0,0 +1,209 @@
|
|||||||
|
---
|
||||||
|
title: 万象城开业
|
||||||
|
date: 2024-12-20 20:33:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/1794613199.png
|
||||||
|
description: 浪~起来
|
||||||
|
tags:
|
||||||
|
- 乱转
|
||||||
|
---
|
||||||
|
|
||||||
|
{% gallery %}
|
||||||
|

|
||||||
|
{% endgallery %}
|
||||||
|
|
||||||
|
# Welcome to Rabbit Hole
|
||||||
|
|
||||||
|
>**🐰 Rabbit Hole微信排版编辑器🕳** 献给「商业内观」的读者们和 Newsletter 的创作者们🚀。
|
||||||
|
>
|
||||||
|
> 献给 The Great Filter 团队正在开展「银河计划✨」的我们🎁。**
|
||||||
|
>
|
||||||
|
>献给 🐳 🐇。
|
||||||
|
>
|
||||||
|
>——**派派 👩🏻🚀**
|
||||||
|
|
||||||
|
## 1 编辑器简介
|
||||||
|
|
||||||
|
- 写完即**完成排版**,支持内容和自定义样式
|
||||||
|
- 浏览器支持「实时保存」和查看「历史版本」:`点击【功能】→【本地历史】`
|
||||||
|
- 编辑器在制作过程中引用了 Github 开源项目:[Markdown Nice](https://github.com/mdnice "Markdown Nice"),欢迎大家去 Github 给项目加 Star
|
||||||
|
|
||||||
|
>>更多内容,欢迎访问商业内观的网站:**https://if.zoepi.online/**,或是添加派派的微信 `ZoeB612` 交流反馈。
|
||||||
|
|
||||||
|
## 2 定制化「你」的微信编辑器
|
||||||
|
|
||||||
|
默认主题正在「网页右边」展示,如果你想根据你的审美偏好进行调整,欢迎使用`自定义样式`,具体步骤如下:
|
||||||
|
|
||||||
|
1. 点击网页上方的【主题】→ 【自定义】→ 打开【自定义编辑器】,可以随时切换回「默认主题」
|
||||||
|
2. 在右边**中括号内**{} 内输入你需要定制化的内容,例如:输入`letter-spacing: 2px; color: #4f4f4f;`则会将字间距和颜色改变。
|
||||||
|
3. 如果想要关闭【自定义编辑器】,再次点击【主题】→ 【打开或关闭定制化编辑器】即可
|
||||||
|
4. 如果你对 Markdown 的语法不熟悉,可以点击网页上方的【格式】根据排版需求一键生成文字样式
|
||||||
|
|
||||||
|
🚀 欢迎定制化属于「你」的微信排版编辑器
|
||||||
|
🎁 如果删除编辑器里的默认内容后还想阅读到这份教程,你可以通过点击`【功能】→【重置】`后看到它
|
||||||
|
|
||||||
|
## 3 具体的通用语法
|
||||||
|
|
||||||
|
### 3.1 标题
|
||||||
|
|
||||||
|
在文字写书写不同数量的`#`可以完成不同的标题,如下:
|
||||||
|
|
||||||
|
# 一级标题
|
||||||
|
|
||||||
|
## 二级标题
|
||||||
|
|
||||||
|
### 三级标题
|
||||||
|
|
||||||
|
### 3.2 无序列表
|
||||||
|
|
||||||
|
无序列表的使用,在符号`-`后加空格使用。如下:
|
||||||
|
|
||||||
|
- 无序列表 1
|
||||||
|
- 无序列表 2
|
||||||
|
- 无序列表 2.1
|
||||||
|
- 无序列表 2.2
|
||||||
|
- 无序列表 3
|
||||||
|
|
||||||
|
### 3.3 有序列表
|
||||||
|
|
||||||
|
有序列表的使用,在数字及符号`.`后加空格后输入内容,如下:
|
||||||
|
|
||||||
|
1. 有序列表
|
||||||
|
2. 有序列表
|
||||||
|
3. 有序列表
|
||||||
|
|
||||||
|
### 3.4 粗体和斜体
|
||||||
|
|
||||||
|
粗体的使用是在需要加粗的文字前后各加两个`*`。
|
||||||
|
|
||||||
|
而斜体的使用则是在需要斜体的文字前后各加一个`*`。
|
||||||
|
|
||||||
|
如果要使用粗体和斜体,那么就是在需要操作的文字前后加三个`*`。如下:
|
||||||
|
|
||||||
|
**商业内观**
|
||||||
|
|
||||||
|
_Fall in Rabbit Hole_
|
||||||
|
|
||||||
|
**_The. Great. Filter._**
|
||||||
|
|
||||||
|
|
||||||
|
### 3.5 链接
|
||||||
|
|
||||||
|
微信公众号仅支持公众号文章链接,即域名为`https://mp.weixin.qq.com/`的合法链接。
|
||||||
|
|
||||||
|
在编辑器中输入如下内容:
|
||||||
|
```markdown
|
||||||
|
- [Juicing Juice 导论](https://mp.weixin.qq.com/s/aMJHXw57oOYzQwGJGdTVag)
|
||||||
|
- [拼多多的海底世界](https://mp.weixin.qq.com/s/SXE_E3ir_cw-k0_xfFbJMQ)
|
||||||
|
- [番外|海底世界与「有情众生」](https://mp.weixin.qq.com/s/40jnFIZEHa2MGhEg_-PDkw)
|
||||||
|
```
|
||||||
|
|
||||||
|
最终显示效果如下:
|
||||||
|
- [Juicing Juice 导论](https://mp.weixin.qq.com/s/aMJHXw57oOYzQwGJGdTVag)
|
||||||
|
- [拼多多的海底世界](https://mp.weixin.qq.com/s/SXE_E3ir_cw-k0_xfFbJMQ)
|
||||||
|
- [番外|海底世界与「有情众生」](https://mp.weixin.qq.com/s/40jnFIZEHa2MGhEg_-P)
|
||||||
|
|
||||||
|
可以直接点击上方链接访问「商业内观」近期发布的文章。
|
||||||
|
|
||||||
|
### 3.6 引用
|
||||||
|
|
||||||
|
引用的格式是在符号 `>` 后面书写文字,文字的内容可以包含标题、链接、图片、粗体和斜体等。
|
||||||
|
|
||||||
|
一级引用如下:
|
||||||
|
|
||||||
|
> ### 一级引用示例
|
||||||
|
>
|
||||||
|
> 人生是一场自我实现的预言。
|
||||||
|
>
|
||||||
|
>**——欧文·亚隆**
|
||||||
|
|
||||||
|
当使用多个 `>` 符号时,就会变成多级引用
|
||||||
|
|
||||||
|
>> ### 二级引用示例
|
||||||
|
>>
|
||||||
|
>> 希望派派从城堡的窗户向外看去,海面上总有一艘船,闪闪灯火。
|
||||||
|
>>
|
||||||
|
>> **——鲸鱼**
|
||||||
|
|
||||||
|
>>> ### 三级引用示例
|
||||||
|
>>
|
||||||
|
>> **Know Yourself**. ——德尔斐神谕
|
||||||
|
|
||||||
|
|
||||||
|
### 3.7 分割线
|
||||||
|
|
||||||
|
可以在一行中用三个以上的减号来建立一个分隔线,同时需要在分隔线的上面空一行。如下:
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
### 3.8 删除线
|
||||||
|
|
||||||
|
删除线的使用,在需要删除的文字前后各使用两个`~`,如下:
|
||||||
|
|
||||||
|
~~这是要被删除的内容。~~
|
||||||
|
|
||||||
|
### 3.9 表格
|
||||||
|
|
||||||
|
可以使用冒号来定义表格的对齐方式,如下:
|
||||||
|
|
||||||
|
| 姓名 | 年龄 | 工作 |
|
||||||
|
| :--------- | :--: | -----------: |
|
||||||
|
| 波粒二象性 | 8个月 | 咬电线|
|
||||||
|
| 小黑猫 | 10岁 | 欺负小白猫 |
|
||||||
|
| 小白猫 | 10岁 | 欺负兔兔 |
|
||||||
|
|
||||||
|
|
||||||
|
## 4. 特殊语法
|
||||||
|
|
||||||
|
### 4.1 脚注
|
||||||
|
|
||||||
|
>你可以点击网页上方的【格式】→ 【微信外链转脚注】,一键实现转换。
|
||||||
|
|
||||||
|
脚注与链接的区别展示如下,请拉到右边最下面观看:
|
||||||
|
|
||||||
|
- 链接:[商业内观](https://if.zoepi.online "商业内观")是一份线上电子杂志。欢迎使用邮箱[订阅](https://rss.zoepi.online "订阅")。
|
||||||
|
|
||||||
|
- 脚注:[商业内观](穿梭在人类用思维模型构建的商业世界里,却时常想摆渡回到「轴心时代」的宇宙空间站。 "什么是商业内观?")是一份穿梭在人类用思维模型构建的商业世界里,却时常想摆渡回到「轴心时代」的 Newsletter。
|
||||||
|
|
||||||
|
### 4.2 代码块
|
||||||
|
|
||||||
|
如果在一个行内需要引用代码,只要用反引号引起来就好,如下:
|
||||||
|
|
||||||
|
Use the `print()` function.
|
||||||
|
|
||||||
|
在需要高亮的代码块的前一行及后一行使用三个反引号,同时**第一行反引号后面表示代码块所使用的语言**,如下:
|
||||||
|
|
||||||
|
```java
|
||||||
|
// FileName: HelloWorld.java
|
||||||
|
public class HelloWorld {
|
||||||
|
public static void main(String[] args) {
|
||||||
|
System.out.println("Hello,World!"); //
|
||||||
|
}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
## 尾声
|
||||||
|
|
||||||
|
我想分享下为什么给微信编辑器命名为`Rabbit Hole`。
|
||||||
|
|
||||||
|
这个名字来源于 Lewis Carroll 创作的《爱丽丝梦游仙境》,故事讲述了一个名叫爱丽丝的小女孩为了追逐一只揣着怀表、会说话的兔子而不慎掉入了兔子洞,从而进入了一个神奇的国度并经历了一系列奇幻冒险的故事。
|
||||||
|
|
||||||
|
兔子洞(Rabbit Hole)是这个童话故事中,爱丽丝到达另一个世界的「通道」。
|
||||||
|
|
||||||
|
其实,所有的工具本身只是载体和通道,最重要的是工具背后的人——「你」——你想通过这个工具做什么?想向宇宙和自己传递什么信号?
|
||||||
|
|
||||||
|
工具是重要的,它就像笔与纸相交的地方,虽然只是个非常小的接触点(Rabbit Hole)——**但它先需要是一个点,然后才能延伸成为一条线,接着写成单词、句子、段落和文章。所以,不要小看这个点(工具),它虽然是「线面体」的起点,却蕴藏了无数的可能性。**
|
||||||
|
|
||||||
|
我在 Github 上研究编辑器的初衷非常简单:**我需要用最高效的方式解决排版问题,因为时间对我来说太珍贵了。**(Time waits for no one)
|
||||||
|
|
||||||
|
而如果我在解决的同时,还能将这个方法分享给别人,那其实我是在传递一个很重要的信念:你应该「主动」去寻找到一种更高效的方式,帮助你自己创造出「时间」。
|
||||||
|
|
||||||
|
写到这里,突然想到一个有趣的「时间虫洞」——如果这份编辑器的「默认教程」会被未来每一个来到 🐰Rabiit Hole🕳 的人看到——那我想偷偷在编辑器里藏下几个小心愿:
|
||||||
|
|
||||||
|
>>愿 T.G.F. 的「银河计划✨」可以顺利落地、为刚毕业的孩子们创造出时间和信息的虫洞 🚀。
|
||||||
|
>>
|
||||||
|
>>愿 🐳 创业之旅一切顺利,🐇 幸福快乐。
|
||||||
|
>>
|
||||||
|
>>愿「商业内观」作为一种存在(being)本身,可以启发更多的人有「意识」的生活和工作。.
|
||||||
|
|
||||||
|
The Journey is the reward. : )
|
||||||
37
source/_posts/上次去书店应该还是20年前了把.md
Executable file
37
source/_posts/上次去书店应该还是20年前了把.md
Executable file
@ -0,0 +1,37 @@
|
|||||||
|
---
|
||||||
|
title: 上次去书店应该还是20年前了把
|
||||||
|
date: 2024-02-02 11:54:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/xhsd/65bcd52fcfd88.jpg
|
||||||
|
description: 上次去书店找书是很久以前的事情了,当时为了找那本《成都,今夜请将我遗忘》,在朋友家看了几十页,有事没看完,但一直被书的内容情节所吸引,去书店找书,没找到,后来还是看的电子版。
|
||||||
|
tags:
|
||||||
|
- 书店
|
||||||
|
---
|
||||||
|
上次去书店找书是很久以前的事情了,当时为了找那本《成都,今夜请将我遗忘》,在朋友家看了几十页,有事没看完,但一直被书的内容情节所吸引,去书店找书,没找到,后来还是看的电子版。
|
||||||
|
|
||||||
|
----------
|
||||||
|
|
||||||
|
让我想起了当时看《成都,今夜请将我遗忘》这部小说,深感这部作品对人性的深入挖掘和对现代都市生活的真实写照。
|
||||||
|
|
||||||
|
----------
|
||||||
|
|
||||||
|
每个角色都有其独特的性格和命运。赵悦、李良、陈重、周卫东等主要人物,他们生活在都市的繁华背后,面对着生活的压力、困境和迷茫。他们的选择和行动,无不反映出人性的复杂和矛盾。
|
||||||
|
|
||||||
|
----------
|
||||||
|
|
||||||
|
与《红尘颠倒》相比,《成都,今夜请将我遗忘》更深入地探讨了人性的黑暗面。在这部小说中,没有给爱情留下任何温暖的尾巴,只有主人公对父母亲情的深深眷恋。这种黑暗的描写让人不禁思考:我们生活的世界是否真的如此黑暗?我们是否也应该反思自己的行为和选择?
|
||||||
|
|
||||||
|
----------
|
||||||
|
|
||||||
|
总的来说,这是一部深入挖掘人性、反映现代都市生活的小说。深思人性的复杂和矛盾,思考现代都市生活的意义和价值。虽然小说中充满了黑暗和无奈,但也正是这种黑暗和无奈,让我们更加珍惜生活中的光明和温暖。我相信,只要我们勇敢地面对生活,一定能找到属于自己的光明和温暖。
|
||||||
|
|
||||||
|
----------
|
||||||
|
|
||||||
|
还有听说小说作者慕容雪村已经跑到国外了。。。?
|
||||||
|
----------
|
||||||
|
|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
11
source/_posts/今天冬至.md
Executable file
11
source/_posts/今天冬至.md
Executable file
@ -0,0 +1,11 @@
|
|||||||
|
---
|
||||||
|
title: 今天冬至
|
||||||
|
date: 2023-12-22 10:03:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://bu.dusays.com/2024/01/31/65ba42d52ff31.jpg
|
||||||
|
description: 一直
|
||||||
|
tags:
|
||||||
|
- 节日
|
||||||
|
- 画廊
|
||||||
|
---
|
||||||
|
又到了一年的岁末,冬至吃饺子的传统可不能丢 看着家人围在一起包饺子很是快乐,希望你也是快乐的?
|
||||||
15
source/_posts/今天的收获.md
Executable file
15
source/_posts/今天的收获.md
Executable file
@ -0,0 +1,15 @@
|
|||||||
|
---
|
||||||
|
title: 今天的收获
|
||||||
|
date: 2024-01-08 14:28:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/3957780053.jpeg
|
||||||
|
description: 今天和小曹一起吃晚饭,好久未见面了。回想起上次见面是在天气还热的时候,时间过得真是飞快。我们依旧如故,没有太多变化。她的头发变得更长了,让生活自然而然地发展,不去强求什么,只要能开心就好?。
|
||||||
|
tags:
|
||||||
|
- 礼物
|
||||||
|
---
|
||||||
|
>收获2024年台历一个?
|
||||||
|
|
||||||
|
|
||||||
|
今天和小曹一起吃晚饭,好久未见面了。回想起上次见面是在天气还热的时候,时间过得真是飞快。我们依旧如故,没有太多变化。她的头发变得更长了,
|
||||||
|
让生活自然而然地发展,不去强求什么,只要能开心就好...
|
||||||
|

|
||||||
39
source/_posts/你是否还记得这些图标.md
Executable file
39
source/_posts/你是否还记得这些图标.md
Executable file
@ -0,0 +1,39 @@
|
|||||||
|
---
|
||||||
|
title: 你是否还记得这些图标
|
||||||
|
date: 2024-01-23 08:25:00
|
||||||
|
categories: 学习笔记
|
||||||
|
headimg: https://bu.dusays.com/2024/02/12/65c9cb10f2041.webp
|
||||||
|
description: 还记得9几年,那时我们常用的软件和打过的游戏吗?
|
||||||
|
tags:
|
||||||
|
---
|
||||||
|
>还记得9几年,那时我们常用的软件和打过的游戏吗?
|
||||||
|
|
||||||
|
> 那时候我们打Ultima Online、AOE、Red Alert、Warcraft最让我难忘的还是Ultima Online这款游>戏,纯英文的,很难上手,最后无法自拔。
|
||||||
|
|
||||||
|
> 好了,说说下边这几款都是什么软件吧,也许能勾起你一丝回忆!
|
||||||
|
|
||||||
|

|
||||||
|
#### 1、Winamp
|
||||||
|
要说那时候听歌,你没用过这个软件,那实在是说不过去,我还记的有很多皮肤,我当时最喜欢的是暗夜黑。
|
||||||
|
#### 2、ACDSEE
|
||||||
|
说实话这个软件当时用的不是很多,也不太看图片和编辑,这个老牌软件现在也还在更新,只是体积变大并不怎么好用了。
|
||||||
|
#### 3、FlashGet
|
||||||
|
其实和这个快车同时出现的还有蚂蚁搬家,那个时候下载东西是一件非常漫长的过程,一首4MB左右的音乐要下好几分钟,要是没有个支持断点续传的软件还真的很难过。直到后来ADSL的出现。
|
||||||
|
#### 4、RealPlayer
|
||||||
|
这个看电影的都知道,我记得那时候用它看的就是寻秦记。
|
||||||
|
#### 5、MSN Messenger
|
||||||
|
这个是当时比较火的即使通讯工具,我也稀奇下了一个并申请了一个ID,记得好像是需要hotmail邮箱,上去加好友都需要知道EMIAL才行。后来也没用了,为啥?没好友啊!!
|
||||||
|
#### 6、瑞星
|
||||||
|
在那个充满病毒的网络世界,你没个杀毒工具还真不行,CIH这个病毒听过吧,啥?没听过,那证明你还没和和老?年轻娃娃。
|
||||||
|
#### 7、BitComet
|
||||||
|
哎说实话 用它就是下点成人看的东西,你懂吧~
|
||||||
|
#### 8、智能ABC
|
||||||
|
当时来说这个是非常不错的中文输入工具了,比微软拼音要好用的多,不能用现在标准去说他不够智能对吧,否则你也不会用它了
|
||||||
|
#### 9、腾讯浏览器
|
||||||
|
这个有点勉强,按理说可以代替它的还有很多软件,我是没怎么用,到现在我页不用它。
|
||||||
|
|
||||||
|
> 说到这里,我又想到了很多软件,比如:《电驴》这款软件让我下载很多高清的国外电影,那时候还需要去下字幕,记得好像叫射手字幕网。
|
||||||
|
《ICQ》你还记得吗?打字还有嗒嗒嗒的声音,那时候还没有QQ这个软件,后来就是直接搬过来用的。
|
||||||
|
|
||||||
|
>其实还有很多很多,满满的回忆。是不是人老了就开始喜欢回忆了呢
|
||||||
|
|
||||||
14
source/_posts/元宵节快乐.md
Executable file
14
source/_posts/元宵节快乐.md
Executable file
@ -0,0 +1,14 @@
|
|||||||
|
---
|
||||||
|
title: 元宵节快乐
|
||||||
|
date: 2024-02-24 02:49:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/1794613199.png
|
||||||
|
description: 元宵节快乐
|
||||||
|
tags:
|
||||||
|
- 节日
|
||||||
|
---
|
||||||
|
|
||||||
|
|
||||||
|
>今天是元宵节,记得吃元宵哦:^(呲牙)
|
||||||
|
> 吃完元宵也就是说,年算是彻底过完啦。
|
||||||
|
> 新的一年让我们继续努力,撸起袖子加油干:[呲牙笑]
|
||||||
18
source/_posts/几款工具下载.md
Executable file
18
source/_posts/几款工具下载.md
Executable file
@ -0,0 +1,18 @@
|
|||||||
|
---
|
||||||
|
title: 几款工具下载
|
||||||
|
date: 2023-12-26 03:11:00
|
||||||
|
categories: 学习笔记
|
||||||
|
headimg: https://bu.dusays.com/2024/01/31/65ba47af4a580.png
|
||||||
|
tags:
|
||||||
|
- 软件
|
||||||
|
---
|
||||||
|
|
||||||
|
### 1.微软电脑管家海外版:【[前往下载](https://pcmanager.microsoft.com/en-us)】
|
||||||
|
|
||||||
|
### 2.Duplicates Cleaner 去重复文件:【[前往下载](https://apps.microsoft.com/detail/9PMXPZ18CZ49?hl=zh-cn&gl=US)】
|
||||||
|
|
||||||
|
### 3.Adob??e Photoshop Express:【[前往下载](https://apps.microsoft.com/detail/9WZDNCRFJ27N?hl=zh-cn&gl=LK)】
|
||||||
|
|
||||||
|
### 4.SomaFM 无广告音乐平台:【[前往下载](https://apps.microsoft.com/detail/9NTXZ19JFTR3?hl=zh-cn&gl=US)】
|
||||||
|
|
||||||
|
### 5.Mouse Pointer Highlight 鼠标高亮:【[前往下载](https://apps.microsoft.com/detail/9P7SB9S4RQ7Z?hl=zh-cn&gl=US)】
|
||||||
50
source/_posts/利用宝塔面板和PHP实现Typecho定时推送链接到百度.md
Executable file
50
source/_posts/利用宝塔面板和PHP实现Typecho定时推送链接到百度.md
Executable file
@ -0,0 +1,50 @@
|
|||||||
|
---
|
||||||
|
title: 利用宝塔面板和PHP实现Typecho定时推送链接到百度
|
||||||
|
date: 2024-03-01 03:37:00
|
||||||
|
categories: 学习笔记
|
||||||
|
headimg: https://yhehe.com/images/1370160430.jpg
|
||||||
|
description: 网站SEO是一个网站的痛点,虽然没有很好的SEO技术,但是最基础的百度推送还是要做的,这里就是一个实现定时自动推送你网站sitemap到百度的方法,管不管用谁也说不准,但是做了总比不做的好
|
||||||
|
tags:
|
||||||
|
- 宝塔
|
||||||
|
- seo
|
||||||
|
---
|
||||||
|
|
||||||
|
网站SEO是一个网站的痛点,虽然没有很好的SEO技术,但是最基础的百度推送还是要做的
|
||||||
|
这里就是一个实现定时自动推送你网站sitemap到百度的方法,管不管用谁也说不准,但是做了总比不做的好
|
||||||
|
一、 编写PHP文件
|
||||||
|
在网站根目录创建一个php文件添加以下内容
|
||||||
|
```
|
||||||
|
<?php
|
||||||
|
header('Content-Type:text/html;charset=utf-8');
|
||||||
|
$xmldata =file_get_contents("https://自己网站/sitemap.xml");
|
||||||
|
$xmlstring = simplexml_load_string($xmldata,'SimpleXMLElement',LIBXML_NOCDATA);
|
||||||
|
$value_array = json_decode(json_encode($xmlstring),true);
|
||||||
|
$url = [];
|
||||||
|
for ($i =0;$i < count($value_array['url']);$i++){
|
||||||
|
echo $value_array['url'][$i]['loc']."<br/>";
|
||||||
|
$url[]= $value_array['url'][$i]['loc'];
|
||||||
|
}
|
||||||
|
$api ='百度站长的推送接口';
|
||||||
|
$ch = curl_init();
|
||||||
|
$options = array(
|
||||||
|
CURLOPT_URL => $api,
|
||||||
|
CURLOPT_POST => true,
|
||||||
|
CURLOPT_RETURNTRANSFER => true,
|
||||||
|
CURLOPT_POSTFIELDS => implode("\n",$url),
|
||||||
|
CURLOPT_HTTPHEADER => array('Content-Type:text/plain'),
|
||||||
|
);
|
||||||
|
curl_setopt_array($ch, $options);
|
||||||
|
$result =curl_exec($ch);
|
||||||
|
echo $result;
|
||||||
|
|
||||||
|
?>
|
||||||
|
```
|
||||||
|
百度站长平台:https://ziyuan.baidu.com/dashboard/index
|
||||||
|
在百度站长中打开自己的网站( 注意: 这里的网站一定要跟你推送的网站一致 )
|
||||||
|
复制推送接口到上面的代码里,然后在浏览器中访问,出现以下结果说明配置成功
|
||||||
|
接下来就是定时推送到百度
|
||||||
|
首先,打开 宝塔面板-计划任务 ,然后添加计划任务
|
||||||
|
任务类型:访问 URL
|
||||||
|
任务名称:随意填写
|
||||||
|
执行周期:随意(建议 6 小时,一天 4 次)
|
||||||
|
URL 地址:你的域名 / 文件名 .php(例如:https://blog.yhehe.com/baidu.php)
|
||||||
11
source/_posts/升级 升级 升级.md
Executable file
11
source/_posts/升级 升级 升级.md
Executable file
@ -0,0 +1,11 @@
|
|||||||
|
---
|
||||||
|
title: 升级 升级 升级
|
||||||
|
date: 2024-02-18 03:49:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/143624192.jpg
|
||||||
|
description: 我实在是接受不了速度贼慢的网页,哎,奈何我的BLOG就是,无奈之下去升级了带宽,现在看看确实是钱花到哪里 哪就好~
|
||||||
|
tags:
|
||||||
|
- 服务器
|
||||||
|
---
|
||||||
|
|
||||||
|
我实在是接受不了速度贼慢的网页,哎,奈何我的BLOG就是,无奈之下去升级了带宽,现在看看确实是钱花到哪里 哪就好~
|
||||||
12
source/_posts/华为手表-非凡大师.md
Executable file
12
source/_posts/华为手表-非凡大师.md
Executable file
@ -0,0 +1,12 @@
|
|||||||
|
---
|
||||||
|
title: 华为手表-非凡大师
|
||||||
|
date: 2024-03-01 12:26:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/8072931.jpg
|
||||||
|
description: 看着外形还可以,功能多多,跑步的时候测测心率什么的,能连接蓝牙耳机,很鸡肋我觉得,直接连手机不就行了嘛,反正离开手机,他基本也没啥用了,个人觉得。
|
||||||
|
tags:
|
||||||
|
- 华为
|
||||||
|
- 手表
|
||||||
|
---
|
||||||
|
看着外形还可以,功能多多,跑步的时候测测心率什么的
|
||||||
|
能连接蓝牙耳机,很鸡肋我觉得,直接连手机不就行了嘛,反正离开手机,他基本也没啥用了,个人觉得。
|
||||||
17
source/_posts/印度阿三.md
Executable file
17
source/_posts/印度阿三.md
Executable file
@ -0,0 +1,17 @@
|
|||||||
|
---
|
||||||
|
title: 印度阿三
|
||||||
|
date: 2024-03-31 02:14:24
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/ydas/2298008444.jpg #博客封面图
|
||||||
|
description: 昨晚喝朋友去吃了一家印度馆子,味道还可以。就是整个餐厅的气味有点问题。吃完,撤。
|
||||||
|
tags:
|
||||||
|
- 吃吃吃
|
||||||
|
---
|
||||||
|
昨晚喝朋友去吃了一家印度馆子,味道还可以。就是整个餐厅的气味有点问题。吃完,撤。
|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
19
source/_posts/又下雪了.md
Executable file
19
source/_posts/又下雪了.md
Executable file
@ -0,0 +1,19 @@
|
|||||||
|
---
|
||||||
|
title: 又下雪了
|
||||||
|
date: 2024-01-16 05:26:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/3032842933.jpg
|
||||||
|
description: 下雪天,坐地铁去店里,带着耳机沉浸在音乐里,很舒服。
|
||||||
|
tags:
|
||||||
|
- 雪
|
||||||
|
- 记录
|
||||||
|
---
|
||||||
|
|
||||||
|
>下雪天,坐地铁去店里,带着耳机沉浸在音乐里,很舒服。
|
||||||
|
|
||||||
|
{% audio http://music.163.com/song/media/outer/url?id=17617367.mp3 %}
|
||||||
|
{% video https://yhehe.com/music/2929110160.mp4 %}
|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
17
source/_posts/后会无期--邓紫棋.md
Executable file
17
source/_posts/后会无期--邓紫棋.md
Executable file
@ -0,0 +1,17 @@
|
|||||||
|
---
|
||||||
|
title: 后会无期--邓紫棋
|
||||||
|
date: 2024-02-24 09:57:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/1160243444.jpg
|
||||||
|
description: 有一天当你发现,你做什么都不对的时候,其实,不是你错了,是一份关系到头了。 当一辆车消失天际 当一个人成了迷 你不知道Ta为何离去 就算你不知道,这也是结局
|
||||||
|
tags:
|
||||||
|
- 音乐
|
||||||
|
---
|
||||||
|
|
||||||
|
{% audio https://yhehe.com/music/2776462800.mp3 %}
|
||||||
|
有一天当你发现,你做什么都不对的时候,
|
||||||
|
其实,不是你错了,是一份关系到头了。
|
||||||
|
> 当一辆车消失天际
|
||||||
|
> 当一个人成了迷
|
||||||
|
> 你不知道Ta为何离去
|
||||||
|
> 就算你不知道,这也是结局
|
||||||
22
source/_posts/听首歌吧.md
Executable file
22
source/_posts/听首歌吧.md
Executable file
@ -0,0 +1,22 @@
|
|||||||
|
---
|
||||||
|
title: 听首歌吧
|
||||||
|
date: 2024-05-09 04:14:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/2609559317.jpeg #博客封面图
|
||||||
|
description: 一个好久没联系的女人给我发信息说,5月25号在咸阳有张惠妹的演唱会想让我陪她去。看我一直没回信息,又说了句打扰了。我前一晚上喝酒到4点才睡,早上给我发信息我还在梦里。起来后给回了一句,怎么想到我了。
|
||||||
|
tags:
|
||||||
|
- 音乐
|
||||||
|
---
|
||||||
|
<p style="text-align: center;">{% audio https://yhehe.com/music/186230543.mp3 %}</p>
|
||||||
|
一个好久没联系的女人给我发信息说,5月25号在咸阳有张惠妹的演唱会想让我陪她去。
|
||||||
|
看我一直没回信息,又说了句打扰了。
|
||||||
|
我前一晚上喝酒到4点才睡,早上给我发信息我还在梦里。
|
||||||
|
起来后给回了一句,怎么想到我了。
|
||||||
|
靠,说觉得我时间多,比较自由,不用带孩子什么的。
|
||||||
|
我说好吧,把我信息发给她,她说先抢票。
|
||||||
|
又问抢多钱的,我说随便啊 反正你叫我,你抢票,你也买单。哈哈
|
||||||
|
后来截屏给我看抢到了。还好是晚上7点半的。不耽误啥事。我把票钱转给她,也就1千多,她一直没收,说请我。
|
||||||
|
顺便问了一句,大屏幕要是出现咱俩,咱俩是亲还是不亲呢。她哈哈大笑,亲啊 必须亲。
|
||||||
|
靠,哥们是随便的人吗,那天去一定要记得戴上帽子。
|
||||||
|
那就期待一下把,也好久没去看过演唱会了。
|
||||||
|
何况还是我喜欢的一位歌手,阿妹。
|
||||||
16
source/_posts/圣诞节.md
Executable file
16
source/_posts/圣诞节.md
Executable file
@ -0,0 +1,16 @@
|
|||||||
|
---
|
||||||
|
title: 圣诞节🎄
|
||||||
|
date: 2023-12-25 14:34:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://bu.dusays.com/2024/01/31/65ba46cc18333.jpg
|
||||||
|
description: 女孩,我不认识,随手拍的一张照片而已
|
||||||
|
tags:
|
||||||
|
- 节日
|
||||||
|
---
|
||||||
|
> 女孩,我不认识,随手拍的一张照片而已
|
||||||
|
|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
13
source/_posts/地震来了 我睡着了.md
Executable file
13
source/_posts/地震来了 我睡着了.md
Executable file
@ -0,0 +1,13 @@
|
|||||||
|
---
|
||||||
|
title: 地震来了 我睡着了?
|
||||||
|
date: 2023-12-19 13:55:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://bu.dusays.com/2024/01/31/65ba41b6db588.jpg # 缩略图路径
|
||||||
|
tags:
|
||||||
|
- 地震
|
||||||
|
---
|
||||||
|
|
||||||
|
早上起来看到手机推送的消息,昨晚发生在甘肃积石山县的6.2级地震,已造成甘肃100人死亡,青海11人死亡,交通、水电、通讯受损。
|
||||||
|
对于早睡的是一点感觉都么有,早上起来看了一下朋友圈,发现大家都说地震了,西安、成都的朋友们说震感强烈,对于在寒冬的深夜发生这样的事情可以说真的是操蛋,我看到朋友圈很多年轻人都跑了出去,着急的衣服都没穿?。
|
||||||
|
大震你跑不掉,小震你也不用跑,一切都要随缘。我反正是不会跑?我做到的就是过好每一天,坦然去面对一切,接受一切!即使是死亡。
|
||||||
|
事事难料,望你不再焦虑,不再攀比,自然舒心的活着,比什么都重要!
|
||||||
11
source/_posts/城墙一角.md
Executable file
11
source/_posts/城墙一角.md
Executable file
@ -0,0 +1,11 @@
|
|||||||
|
---
|
||||||
|
title: 城墙一角
|
||||||
|
date: 2023-12-17 09:24:00
|
||||||
|
categories: 记录生活
|
||||||
|
urlname: 8
|
||||||
|
tags:
|
||||||
|
- 随拍
|
||||||
|
---
|
||||||
|
<!--markdown-->今天骑摩托车到太华路立交桥时拍的 还是很漂亮的?
|
||||||
|
|
||||||
|

|
||||||
12
source/_posts/域名购买成功.md
Executable file
12
source/_posts/域名购买成功.md
Executable file
@ -0,0 +1,12 @@
|
|||||||
|
---
|
||||||
|
title: 域名购买成功
|
||||||
|
date: 2024-02-20 04:47:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/1016492437.png
|
||||||
|
description: 一直在关注这个域名,现在终于买到手啦,开心:w(吐舌) ,备完案就可以使用啦~
|
||||||
|
tags:
|
||||||
|
- 域名
|
||||||
|
---
|
||||||
|
|
||||||
|
### 一直在关注这个域名,现在终于买到手啦,开心:w(吐舌) ,备完案就可以使用啦~
|
||||||
|
### 这次一定要坚持把blog做下去,给将来增添一点回忆
|
||||||
38
source/_posts/夜逛西安电影厂.md
Executable file
38
source/_posts/夜逛西安电影厂.md
Executable file
@ -0,0 +1,38 @@
|
|||||||
|
---
|
||||||
|
title: 夜逛西安电影厂
|
||||||
|
date: 2024-06-14 09:26:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/1289050677.jpg #博客封面图
|
||||||
|
description: 西安电影制片厂,因为离的近,以前小的时候经常溜进去,玩各种道具。被抓住了就给人家扫地打扫卫生算是惩罚。
|
||||||
|
tags:
|
||||||
|
---
|
||||||
|
>#### 西安电影制片厂,因为离的近,以前小的时候经常溜进去,玩各种道具。被抓住了就给人家扫地打扫卫生算是惩罚。一转眼,老厂房都被魔改了,有酒吧、餐厅、咖啡等,似乎多了一些文艺范。搬走以后好像也不太走这条路了,今天路过,又没啥事,进去转转吧。
|
||||||
|
|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
----------
|
||||||
|
> #### 逛完饿了咋办,吃吃吃~俄罗斯饭馆,味道还真可以,尤其是烤肉。。。
|
||||||
|
|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
----------
|
||||||
|
> #### 吃饱了,酒吧传来的歌声成功的吸引了我,走,,,去看看
|
||||||
|
|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
13
source/_posts/大皮院高家烤肉.md
Executable file
13
source/_posts/大皮院高家烤肉.md
Executable file
@ -0,0 +1,13 @@
|
|||||||
|
---
|
||||||
|
title: 大皮院高家烤肉
|
||||||
|
date: 2023-12-23 13:21:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://bu.dusays.com/2024/01/31/65ba4580ed338.jpg #博客封面图
|
||||||
|
description: 今天去朋友的老爸店铺装个监控,能完 我提议去吃七路的马虎面,大家一听坚决反对?晚上吃啥面呢,去坊上看看吃啥?,最后选择了高家烤肉。很久没来吃了,今天一去人还是那么多,馄饨必点,烤肉、烤筋、鸡翅还是可以的,你就美美地咥,陕西美食就撩咋咧?
|
||||||
|
tags:
|
||||||
|
- 吃喝
|
||||||
|
---
|
||||||
|
>今天去朋友的老爸店铺装个监控,能完 我提议去吃七路的马虎面,大家一听坚决反对?晚上吃啥面呢,去坊上看看吃啥?,最后选择了高家烤肉。
|
||||||
|
很久没来吃了,今天一去人还是那么多,馄饨必点,烤肉、烤筋、鸡翅还是可以的,你就美美地咥,陕西美食就撩咋咧?
|
||||||
|
|
||||||
|

|
||||||
12
source/_posts/天灵灵地灵灵.md
Executable file
12
source/_posts/天灵灵地灵灵.md
Executable file
@ -0,0 +1,12 @@
|
|||||||
|
---
|
||||||
|
title: 天灵灵地灵灵
|
||||||
|
date: 2024-01-26 11:40:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://bu.dusays.com/2024/01/26/65b39a0c6b672.jpg
|
||||||
|
description: 今天收到一枚果子,我真的没吃过,听说是人参果,不知道吃了会不会变身?
|
||||||
|
tags:
|
||||||
|
- 礼物
|
||||||
|
---
|
||||||
|
>今天收到一枚果子,我真的没吃过,听说是人参果,不知道吃了会不会变身?
|
||||||
|
|
||||||
|

|
||||||
18
source/_posts/失而复得.md
Executable file
18
source/_posts/失而复得.md
Executable file
@ -0,0 +1,18 @@
|
|||||||
|
---
|
||||||
|
title: 失而复得 #标题
|
||||||
|
date: 2024-11-16 # 发布时间
|
||||||
|
tags: 学习,hexo #标签
|
||||||
|
headimg: https://yhehe.com/images/sefd.webp #博客封面图
|
||||||
|
description: 今天给家人送了三件快递,回到家才发现少了一件!一路骑着电动车,估计是路上掉了。哎,谁让自己一路吹着口哨,看着美女,没留神呢。
|
||||||
|
author: hehe #作者名称
|
||||||
|
categories: 记录生活 #分类
|
||||||
|
---
|
||||||
|
今天给家里送了三件快递,回到家一数,咋变成两件了?合着我一路骑电动车,吹着口哨,还盯着路边美女,直接把快递给整丢了。真是人还在,快递没了,心里瞬间有点抓狂。
|
||||||
|
|
||||||
|
送完之后,我硬着头皮又原路杀了回去。结果在一个拐弯处的树台上,居然看到我丢的快递稳稳地躺着!我心想,这也太神了吧?这肯定是被哪个热心人捡起来,顺手放台子上的。我自己掉的,还能蹦台上去?
|
||||||
|
|
||||||
|
这一刻,我不由得对国民素质肃然起敬。连我随手丢的烟头都特意找个垃圾桶扔了,而人家捡个快递还能这么讲究,真是个明白人!
|
||||||
|
|
||||||
|
想起前两天珠海的惨案,一股复杂的情绪涌上心头:社会这是怎么了?好人随处可见,坏人也时不时冒出来。一边是温暖人心的海水,一边是让人窝火的烈焰,搁谁都得感慨一句:“人生如戏,全靠搭配。”
|
||||||
|
|
||||||
|
归根结底,还是那句老话:做好自己就行。不给别人添乱,不祸害他人,也别跟这社会过不去。活得明白点,活得自在点,这才是王道!
|
||||||
37
source/_posts/好玩的网站.md
Executable file
37
source/_posts/好玩的网站.md
Executable file
@ -0,0 +1,37 @@
|
|||||||
|
---
|
||||||
|
title: 一些好玩的网站~
|
||||||
|
date: 2025-01-20 04:01:00
|
||||||
|
categories: 学习笔记
|
||||||
|
headimg: https://yhehe.com/images/yq.png #博客封面图
|
||||||
|
description: 这些好玩得离谱的网页,每一个都让你觉得有趣。 #章的简短描述,概述文章内容,可以用于SEO优化,帮助搜索引擎和用户快速了解文章主题。
|
||||||
|
tags:
|
||||||
|
- 心情
|
||||||
|
- 记录
|
||||||
|
music:
|
||||||
|
server: netease # netease, tencent, kugou, xiami, baidu
|
||||||
|
type: song # song, playlist, album, search, artist
|
||||||
|
id: 2644174802 # song id / playlist id / album id / search keyword
|
||||||
|
autoplay: true
|
||||||
|
---
|
||||||
|
|
||||||
|
|
||||||
|
>全在这,自提
|
||||||
|
|
||||||
|
动漫出处:https://trace.moe
|
||||||
|
在线修图:https://reurl.cc/8XzObj
|
||||||
|
压缩图片:https://picsmaller.com
|
||||||
|
拯救老照片:https://jpghd.com/zh
|
||||||
|
美化截图:https://pretty-snap.iwhy.dev
|
||||||
|
反向词典:https://www.shenyandayi.com
|
||||||
|
现代古诗词:https://aspoem.com/zh-Hans
|
||||||
|
翻译神器:https://reurl.cc/8XzO64
|
||||||
|
中英混阅:https://mixread.blemon.net
|
||||||
|
打字练习:https://reurl.cc/kykQqq
|
||||||
|
打字练习2:https://reurl.cc/bYqy7r
|
||||||
|
番茄钟:https://reurl.cc/Klqvep
|
||||||
|
歌单转文字:https://music.unmeta.cn
|
||||||
|
导入歌单:https://reurl.cc/4dqGrj
|
||||||
|
声音博物馆:https://reurl.cc/dy9vyz
|
||||||
|
森林之音:https://www.tree.fm
|
||||||
|
公共领域电台:http://publicdomainradio.org/de/index.html
|
||||||
|
屏幕常亮:https://www.keepscreenon.com/?utm_source=appinn.com
|
||||||
64
source/_posts/如何更高效的使用Google 搜索.md
Executable file
64
source/_posts/如何更高效的使用Google 搜索.md
Executable file
@ -0,0 +1,64 @@
|
|||||||
|
---
|
||||||
|
title: 如何更高效的使用Google 搜索
|
||||||
|
date: 2024-03-18 02:59:00
|
||||||
|
categories: 学习笔记
|
||||||
|
headimg: https://yhehe.com/images/4253447116.jpg #博客封面图
|
||||||
|
description: 当我们按照惯常的习惯在Google上搜索的时候,实际上我们使用的是浅搜索。 这样得到的搜索结果可能会包括你的搜索查询里没有的词。但如果你将自己的查询请求或者问题(词汇或者短语)用引号打包,像这样 —— "你的问题",Google就会进入深度搜索模式。这样的搜索结果会包含所有在引号内你的搜索问题里的词汇。当你需要在搜索结果中呈现出某个特定的词汇或者短语的时候,这个方法就十分有用。
|
||||||
|
tags:
|
||||||
|
- 搜素
|
||||||
|
- 教程
|
||||||
|
---
|
||||||
|
|
||||||
|
## 1. 使用引号来获得“完全一致”的匹配搜获
|
||||||
|
当我们按照惯常的习惯在Google上搜索的时候,实际上我们使用的是浅搜索。 这样得到的搜索结果可能会包括你的搜索查询里没有的词。
|
||||||
|
|
||||||
|
但如果你将自己的查询请求或者问题(词汇或者短语)用引号打包,像这样 —— "你的问题",Google就会进入深度搜索模式。这样的搜索结果会包含所有在引号内你的搜索问题里的词汇。
|
||||||
|
|
||||||
|
当你需要在搜索结果中呈现出某个特定的词汇或者短语的时候,这个方法就十分有用。
|
||||||
|
|
||||||
|
## 2. 使用 site: 在特定网站搜索
|
||||||
|
如果你希望Google返回的搜索结果是来自某个特定的网站,仅需要在你的搜索问题前添加site: 。
|
||||||
|
|
||||||
|
当你想要在某个没有内置搜索选项的网站,或者内置搜索不太好用的网站进行搜索的时候,这个方法可以派上用场。
|
||||||
|
|
||||||
|
假设,你的搜索问题是 site:freecodecamp.org react, 返回的搜索结果仅会是来自www.freecodecamp.org 关于React的话题。
|
||||||
|
|
||||||
|
## 3. 使用-在搜索结果中排除某个词汇
|
||||||
|
如果你不希望自己的搜索结果中出现某个词汇或者短语,可以在那个单词前添加 - 。
|
||||||
|
|
||||||
|
假设你的搜索内容是 => how to write components in React -class(如何编写React组件 -class),返回的搜索结果会不包含“class”。所以, (如果你了解一点React),你会发现搜索结果只包含函数式组件。
|
||||||
|
|
||||||
|
## 4. 使用imagesize:搜索特定大小的图片
|
||||||
|
如果你想搜索特定大小的图片,可以在你的搜索查询中使用imagesize:标签,并且标注好以pixels(像素) 为单位的宽和高。
|
||||||
|
|
||||||
|
尺寸仅以 pixels 为单位 – 例如:imagesize:500x500的搜索结果是尺寸为 500px x 500px的图片。 所以如果搜索查询是 => "cute dog images imagesize:500x600"(可爱小狗图片 imagesize:500*600)的搜索结果是尺寸为500px x 600px的可爱小狗的图片。
|
||||||
|
|
||||||
|
## 5. 使用filetype:搜索特定文件类型
|
||||||
|
如果你希望搜索的结果包含了某个特定的文件类型,如:PDF或者PPT,就可以添加filetype:<扩展名>(不需要尖括号)。 如,react tutorial filetype:pdf(react教学 filetype:pdf)的搜索结果是PDF格式的。
|
||||||
|
|
||||||
|
## 6. 在搜索中使用通配符*
|
||||||
|
如果你不确定搜索查询/问题或者忘记了其中的词汇,你可以在搜索中使用通配符*,Google会用相关的词汇来替换通配符。
|
||||||
|
|
||||||
|
例如,如果你搜索 => the * of money(钱的 *),会产生如下结果。 Google会返回一系列搜索页面,包括 "the exchange of money"(金钱交易)、 "the use of money"(金钱的用途)、 "the role of money"(金钱的角色)、 "the psychology of money"(金钱心理学)等。
|
||||||
|
|
||||||
|
## 7. 使用 OR(或)、 AND(且)逻辑合并搜索
|
||||||
|
如果你希望搜索结果包含两个词汇,可以在其中使用AND 关键字。例如,你搜索=> React AND Angular, Google会返回即包含React,又包含Angular的结果。
|
||||||
|
|
||||||
|
同样的,如果你希望搜索结果包含两个词汇中的任意一个, 可以在其中使用 OR 关键字。 例如,你搜索 => React OR Angular,Google会返回包含React或者Angular的结果,甚至包含两者的结果。
|
||||||
|
|
||||||
|
## 8. 在两个数字间使用 AFTER:(在……之后)、 BEFORE:(在……之前) 或 .. 来筛选结果
|
||||||
|
如果你希望Google的搜索结果是发布在特定年份之后的,你可以使用AFTER:标签。例如,你搜索 => React tutorials AFTER:2020(React教程 AFTER:2020)会返回迟于2020年发布的结果。
|
||||||
|
|
||||||
|
同样的,如果添加BEFORE: 标签,会返回早于某个特定年份的结果。
|
||||||
|
|
||||||
|
你也可以搜索发布在某个年份范围内的结果,或者介于两个数字之间的任意事物。仅在两个数字之间添加 ..即可,如果有计算单位,也可以添加计算单位。
|
||||||
|
|
||||||
|
## 9. 使用 related:查询相关网站
|
||||||
|
如果你想知道和某个特定网站相关的其他网站,可以使用related:标签。
|
||||||
|
|
||||||
|
例如,你搜索 related:google.com 就会得到所有和Google类似的网站,如:Bing、Yahoo、DuckDuckGo等。
|
||||||
|
|
||||||
|
## 10. 使用cache:查看Google对某个网站的缓存版本
|
||||||
|
Google提供网站的缓存版本以提高搜索速度。想要知道Google是否缓存了某个网站,可以在网站URL前面添加cache:。
|
||||||
|
|
||||||
|
这一招对于web开发来说非常管用,可以检查现在浏览的到底是Google缓存的网站,还是提交了一些修改之后的最近版本的网站。 例如,在写这篇教程的时候(2024年3月18日)搜索 => cache:yhehe.com
|
||||||
72
source/_posts/学习如何在几分钟内创建一个 Hugo FixIt站点。.md
Executable file
72
source/_posts/学习如何在几分钟内创建一个 Hugo FixIt站点。.md
Executable file
@ -0,0 +1,72 @@
|
|||||||
|
---
|
||||||
|
title: 学习如何在几分钟内创建一个 Hugo FixIt站点
|
||||||
|
date: 2024-07-24 04:17:00
|
||||||
|
categories: 学习笔记
|
||||||
|
headimg: https://yhehe.com/images/hugo.png #博客封面图
|
||||||
|
description: 如果这是您第一次使用Hugo,我们强烈建议你通过这个[适合初学者的优秀文档来了解更多信息。 #章的简短描述,概述文章内容,可以用于SEO优化,帮助搜索引擎和用户快速了解文章主题。
|
||||||
|
tags:
|
||||||
|
- hugo
|
||||||
|
- 教程
|
||||||
|
---
|
||||||
|
|
||||||
|
|
||||||
|
## 先决条件
|
||||||
|
|
||||||
|
> 如果这是您第一次使用Hugo,我们强烈建议你通过这个[适合初学者的优秀文档来了解更多信息。](https://gohugo.io/getting-started/)
|
||||||
|
|
||||||
|
### 在开始本教程之前,您必须:
|
||||||
|
|
||||||
|
[安装 Hugo](https://gohugo.io/getting-started/installing/)(扩展版,v0.127.0或更高版本)
|
||||||
|
[安装 Git](https://git-scm.com/book/en/v2/Getting-Started-Installing-Git)
|
||||||
|
您还必须能够熟练地使用命令行进行工作。
|
||||||
|
|
||||||
|
### 第一种方式
|
||||||
|
|
||||||
|
>1.你可以直接在GITHUB 上下载最新的压缩文件,比如:hugo_0.139.2_linux-amd64.tar.gz
|
||||||
|
2.下载后,上传到服务器的环境变量文件夹下。比如:/usr/local/bin/hugo
|
||||||
|
3.创建网站文件夹 ,比如:wwwroot/hugo,进入HUGO文件夹后再创建一个存放博客文件的文件夹,输入命令:hugo new site blog
|
||||||
|
4.进入blog文件夹后执行:先执行git init 再hugo server 如果报错运行一次GIT提交 git add . git commit -m "Initial commit" 这将使您至少有一个提交记录,Hugo 就能读取 Git 日志了。或者禁用GIT 信息功能,可以在您的配置文件(例如 config.toml)中禁用 Git 信息功能。具体来说,您可以将 enableGitInfo 设置为 false:
|
||||||
|
5.创建网站:反代http://127.0.0.1:1313 运行目录选择public
|
||||||
|
6.用 which 命令检查一下 hugo 在不在 PATH 环境变量中。which hugo
|
||||||
|
7.运行成功后。使用进程守护,将HUGO保持在运行状态。
|
||||||
|
|
||||||
|
|
||||||
|
>查看 hugo 可执行文件的存放位置
|
||||||
|
>which hugo
|
||||||
|
>/usr/local/bin/hugo
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
>验证您是否已安装 Hugo v0.127.0 或更高版本。
|
||||||
|
```
|
||||||
|
hugo version
|
||||||
|
```
|
||||||
|
|
||||||
|
###### 启动 Hugo 的开发服务器来查看该站点。
|
||||||
|
```
|
||||||
|
hugo server
|
||||||
|
```
|
||||||
|
|
||||||
|
按下Ctrl + C即可停止 Hugo 的开发服务器。
|
||||||
|
|
||||||
|
## 添加内容
|
||||||
|
|
||||||
|
向您的网站添加新页面。
|
||||||
|
```
|
||||||
|
hugo new content posts/my-first-post.md
|
||||||
|
```
|
||||||
|
```
|
||||||
|
Hugo 在content/posts目录中创建了该文件。使用编辑器打开该文件。
|
||||||
|
```
|
||||||
|
```
|
||||||
|
---
|
||||||
|
title: My First Post
|
||||||
|
date: 2024-03-01T17:10:04+08:00
|
||||||
|
draft: true
|
||||||
|
...
|
||||||
|
---
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
12
source/_posts/小聚.md
Executable file
12
source/_posts/小聚.md
Executable file
@ -0,0 +1,12 @@
|
|||||||
|
---
|
||||||
|
title: 小聚
|
||||||
|
date: 2024-02-27 03:35:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/xiaoj/1041916829.jpg
|
||||||
|
tags:
|
||||||
|
- 聚会
|
||||||
|
---
|
||||||
|
手机再多的言语,不如见一面,相视一笑
|
||||||
|

|
||||||
|

|
||||||
|
{% video https://yhehe.com/images/xiaoj/2105756945.mp4 %}
|
||||||
17
source/_posts/山海CLUB.md
Executable file
17
source/_posts/山海CLUB.md
Executable file
@ -0,0 +1,17 @@
|
|||||||
|
---
|
||||||
|
title: 山海CLUB
|
||||||
|
date: 2024-01-28 03:08:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/shanhai/65b76ae3ba9c9.jpg
|
||||||
|
description: 周末小聚,听咚咚,看 MM?!以前压根听不进去的 rap,随张年龄增长,竟然慢慢还给喜欢上了,目前喜欢听 VAVA 和万妮达的,觉得 RAP 的节奏很好,RAP 向来主张的就是词,现在觉得是比情歌听起来舒服,有一种态度很重要:)(ku)
|
||||||
|
tags:
|
||||||
|
- 吃喝
|
||||||
|
---
|
||||||
|
{% audio http://music.163.com/song/media/outer/url?id=507114512.mp3 %}
|
||||||
|
>周末小聚,听咚咚,看 MM?!以前压根听不进去的 rap,随张年龄增长,竟然慢慢还给喜欢上了,目前喜欢>听 VAVA 和万妮达的,觉得 RAP 的节奏很好,RAP 向来主张的就是词,现在觉得是比情歌听起来舒服,有一>种态度很重要.
|
||||||
|
|
||||||
|
|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
38
source/_posts/常见软件版本代号说明(如Alpha、Beta、GA等).md
Executable file
38
source/_posts/常见软件版本代号说明(如Alpha、Beta、GA等).md
Executable file
@ -0,0 +1,38 @@
|
|||||||
|
---
|
||||||
|
title: 常见软件版本代号说明(如Alpha、Beta、GA等)
|
||||||
|
date: 2024-01-22 13:01:00
|
||||||
|
categories: 学习笔记
|
||||||
|
headimg: https://bu.dusays.com/2024/02/12/65c9cb930e75a.png
|
||||||
|
description: 内部测试版本 (Alpha Releases) ,会引入新的功能和改进。Alpha 版是当前系列版本的最初版本。Alpha 版可能存在一些 bug,提供给尝鲜用户,可以用于测试最新的功能。
|
||||||
|
tags:
|
||||||
|
- 版本号
|
||||||
|
---
|
||||||
|
### Alpha
|
||||||
|
内部测试版本 (Alpha Releases) ,会引入新的功能和改进。Alpha 版是当前系列版本的最初版本。Alpha 版可能存在一些 bug,提供给尝鲜用户,可以用于测试最新的功能1。
|
||||||
|
>示例: 1.1 Alpha
|
||||||
|
### Beta
|
||||||
|
公开测试版本 (Beta Releases) ,会引入新的功能和改进,相对于内部测试版本已有了很大的改进,消除了严重的错误,但还是存在着一些 bug,提供给尝鲜用户,可以用于测试最新的功能。
|
||||||
|
> 示例:1.1 Beta
|
||||||
|
### RC
|
||||||
|
候选发布版本 (Release Candidate Releases, RC) ,会引入新的功能和改进。RC 版本可用于早期测试,较公开测试版本的稳定性有较大改善,其稳定性足以开始测试,但不适合用于生产部署。
|
||||||
|
> 示例:
|
||||||
|
RC1
|
||||||
|
2.0-RC1
|
||||||
|
### GA
|
||||||
|
正式发布版本 (General Availability Releases, GA) ,是当前系列版本的稳定版本,在候选发布版本 (Release Candidate Releases, RC) 之后发布,能够用于生产部署。
|
||||||
|
> 示例:
|
||||||
|
1.0 GA
|
||||||
|
### 纯数字版本号
|
||||||
|
无代号的纯数字版本号,通常理解为正式版本,同GA
|
||||||
|
> 示例:
|
||||||
|
1.0.0
|
||||||
|
2.0
|
||||||
|
### DMR
|
||||||
|
开发里程碑版本 (Development Milestone Releases, DMR) ,通常理解为开发版,新功能尝鲜版本
|
||||||
|
> 示例:TiDB 6.3.0-DMR
|
||||||
|
### LTS
|
||||||
|
长期支持版本 (Long-Term Support Releases, LTS) ,通常理解为稳定版,可长期使用,不会有大功能变更,只修复bug和漏洞。大多数商业软件都提供长期支持版本,如Windows、Ubuntu、Node Js等
|
||||||
|
>
|
||||||
|
示例:
|
||||||
|
Node 18.12.0 LTS
|
||||||
|
Ubuntu 22.04.1 LTS
|
||||||
20
source/_posts/平安夜,快乐吗.md
Executable file
20
source/_posts/平安夜,快乐吗.md
Executable file
@ -0,0 +1,20 @@
|
|||||||
|
---
|
||||||
|
title: 平安夜,快乐吗
|
||||||
|
date: 2023-12-24 14:01:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://bu.dusays.com/2024/01/31/65ba45c117d6e.jpg #博客封面图
|
||||||
|
description: 还记得那时候的我们吗?我想应该是快乐的!
|
||||||
|
tags:
|
||||||
|
- 节日
|
||||||
|
---
|
||||||
|
还记得那时候的我们吗?我想应该是快乐的!
|
||||||
|
|
||||||
|
|
||||||
|

|
||||||
|
>谢谢你的咖啡
|
||||||
|
|
||||||
|
>酒吧已经不适合我这个年龄了 吵...看看姑娘娃,回...
|
||||||
|
|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
34
source/_posts/广仁寺.md
Executable file
34
source/_posts/广仁寺.md
Executable file
@ -0,0 +1,34 @@
|
|||||||
|
---
|
||||||
|
title: 广仁寺
|
||||||
|
date: 2024-02-23 09:30:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/grs/3074873262.jpeg
|
||||||
|
description: 暂时去不了西藏?那就去城墙拐角的广仁寺看看吧!作为西安的唯一一所藏传佛教寺庙,广仁寺还是很值得一逛,无需门票预约,来了就可以进。可是。。。。。。我并没有进去,在门口晃了一圈走了 ,我姐喊我回家送东西
|
||||||
|
tags:
|
||||||
|
- 寺庙
|
||||||
|
---
|
||||||
|
|
||||||
|
暂时去不了西藏?那就去城墙拐角的广仁寺看看吧!
|
||||||
|
作为西安的唯一一所藏传佛教寺庙,广仁寺还是很值得一逛,无需门票预约,来了就可以进。<br>
|
||||||
|
可是。。。。。。我并没有进去,在门口晃了一圈走了 ,我姐喊我回家送东西
|
||||||
|
|
||||||
|
|
||||||
|
{% gallery %}
|
||||||
|

|
||||||
|
{% endgallery %}
|
||||||
|
{% gallery %}
|
||||||
|

|
||||||
|
{% endgallery %}
|
||||||
|
{% gallery %}
|
||||||
|

|
||||||
|
{% endgallery %}
|
||||||
|
{% gallery %}
|
||||||
|

|
||||||
|
{% endgallery %}
|
||||||
|
{% gallery %}
|
||||||
|

|
||||||
|
{% endgallery %}
|
||||||
|
{% gallery %}
|
||||||
|

|
||||||
|
{% endgallery %}
|
||||||
|
|
||||||
16
source/_posts/开业大吉.md
Executable file
16
source/_posts/开业大吉.md
Executable file
@ -0,0 +1,16 @@
|
|||||||
|
---
|
||||||
|
title: 开业大吉
|
||||||
|
date: 2024-02-19 02:18:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/2580751174.jpg
|
||||||
|
description: 转了一圈,回来继续工作,希望新的一年,我们能有所收获,加油~
|
||||||
|
tags:
|
||||||
|
- 新年
|
||||||
|
- 画廊
|
||||||
|
---
|
||||||
|
>转了一圈,回来继续工作,希望新的一年,我们能有所收获,加油~
|
||||||
|
<!-- more -->
|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
43
source/_posts/微信调用手机浏览器打开链接.md
Executable file
43
source/_posts/微信调用手机浏览器打开链接.md
Executable file
@ -0,0 +1,43 @@
|
|||||||
|
---
|
||||||
|
title: 微信调用手机浏览器打开链接
|
||||||
|
date: 2024-01-24 12:14:00
|
||||||
|
categories: 学习笔记
|
||||||
|
tags:
|
||||||
|
---
|
||||||
|
<!--markdown-->不知道大家有没有这样的需求,当把app下载连接通过微信发送给他人时,在微信中点开这个链接,并不能直接下载,或者由于这样或那样的原因链接不想在微信打开,需要在手机浏览器打开。
|
||||||
|
|
||||||
|
那么针对需求,如何解决这个问题呢?
|
||||||
|
|
||||||
|
首先就是看看有没有现成的方案,搜索引擎搜索一番,搜来搜去并没有找到现成的开源代码,但是发现了网上有网站提供这种服务:
|
||||||
|

|
||||||
|
不过测试版有时效,想长期使用还得付费,那就尝试只能尝试自己解决了。
|
||||||
|
|
||||||
|
在测试中发现访问.apk文件时无法下载也无法条状到默认浏览器,但是如果访问.doc或者.xlsx这类文件竟然可以直接跳转到默认浏览器中下载,那么问题迎刃而解:
|
||||||
|
先使用一个跳板网址,判断用户是否通过手机微信访问,如果是则模拟成成.doc文件,将跳转到默认浏览器,如果用户并未使用手机微信访问则直接跳转到apk下载地址。
|
||||||
|
如果是网页链接不想在微信打开,需要在手机浏览器打开的话也是同样的方法,只不过不用跳板网址,直接在页面上判断即可。
|
||||||
|
|
||||||
|
核心代码:
|
||||||
|
```
|
||||||
|
<?php
|
||||||
|
if(IsWeiXin()){
|
||||||
|
Header("Content-type:application/vnd.ms-word");
|
||||||
|
Header("Content-Disposition: attachment;filename=test.doc");
|
||||||
|
exit();
|
||||||
|
}else{
|
||||||
|
//根据需要选择是否要跳转
|
||||||
|
$apkUrl = "";//APK下载链接
|
||||||
|
header("Location: ".$apkUrl);
|
||||||
|
exit();
|
||||||
|
}
|
||||||
|
function IsWeiXin(){
|
||||||
|
$ua = $_SERVER['HTTP_USER_AGENT'];
|
||||||
|
if (strpos($ua, 'MicroMessenger') == false && strpos($ua, 'Windows Phone') == false){
|
||||||
|
return false;
|
||||||
|
} else {
|
||||||
|
return true;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
?>
|
||||||
|
|
||||||
|
```
|
||||||
|
功能完美实现,有时间的话我也搭建一个类似的服务,网上这个有点太丑了。
|
||||||
12
source/_posts/恭喜朋友新店开业.md
Executable file
12
source/_posts/恭喜朋友新店开业.md
Executable file
@ -0,0 +1,12 @@
|
|||||||
|
---
|
||||||
|
title: 恭喜朋友新店开业
|
||||||
|
date: 2023-12-22 10:10:00
|
||||||
|
categories: 记录生活
|
||||||
|
tags:
|
||||||
|
- 开心
|
||||||
|
- 开业
|
||||||
|
---
|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
>祝贺,望生意兴隆 财源广进
|
||||||
23
source/_posts/我做错了吗.md
Executable file
23
source/_posts/我做错了吗.md
Executable file
@ -0,0 +1,23 @@
|
|||||||
|
---
|
||||||
|
title: 我做错了吗?
|
||||||
|
date: 2024-04-11 07:10:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/4255724896.jpg #博客封面图
|
||||||
|
description: 昨晚收工的时候,在店门口一个男人对女人大打出手,用拳头对脸狠打,用脚狠踹。女人低着头手护着脸。低声哭泣。尤其还看了我一眼,明显有点求救的意思。哎,我这小心脏看着都心疼,就说了一句,别打了,有话好好说。换来的是一句,关你球事。
|
||||||
|
tags:
|
||||||
|
- 打架
|
||||||
|
---
|
||||||
|
|
||||||
|
昨晚收工的时候,在店门口一个男人对女人大打出手,用拳头对脸狠打,用脚狠踹。
|
||||||
|
女人低着头手护着脸。低声哭泣。尤其还看了我一眼,明显有点求救的意思。
|
||||||
|
哎,我这小心脏看着都心疼,就说了一句,别打了,有话好好说。
|
||||||
|
换来的是一句,关你球事。
|
||||||
|
扭头走吧,管好自己,又和咱没啥关系对吧。
|
||||||
|
可。。。我也不是啥好东西,碰上这种骂我的,我一贯作风肯定要动手。
|
||||||
|
哎。。。腰部发力果真效果好,一个摆锤,直接打倒。
|
||||||
|
警察叔叔来了,看了监控,还有群众的证词。大家都在说我见义勇为,我还没觉得,纯属看不惯。
|
||||||
|
最搞笑的是,警察问男的叫啥,有群众人说叫王八蛋。
|
||||||
|
最后和解了事,各自回家。
|
||||||
|
忙活到十一点半了。回家还让家人凶了一顿,没敢吱声。
|
||||||
|
|
||||||
|
睡觉😪
|
||||||
14
source/_posts/我只想让自己在拐角没人看到的地方晒会太阳.md
Executable file
14
source/_posts/我只想让自己在拐角没人看到的地方晒会太阳.md
Executable file
@ -0,0 +1,14 @@
|
|||||||
|
---
|
||||||
|
title: 我只想让自己在拐角没人看到的地方晒会太阳
|
||||||
|
date: 2024-03-08 02:49:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/1555795792.jpg #博客封面图
|
||||||
|
description: 我不是一个喜欢抱怨的人,但总有些事情让人感到烦恼。我更喜欢独处,不愿与许多人打交道。然而,现实情况不允许,我不得不应对各种各样的人,这让我感到无奈!有时候我会想,是不是我内心太过孤僻了,还是别人都太擅长社交了。也许我早已跟不上大家的节奏,我想我应该承认这一点,毕竟......
|
||||||
|
tags:
|
||||||
|
- 心情
|
||||||
|
---
|
||||||
|
{% audio https://yhehe.com/music/3000629583.mp3 %}
|
||||||
|
|
||||||
|
我不是一个喜欢抱怨的人,但总有些事情让人感到烦恼。我更喜欢独处,不愿与许多人打交道。然而,现实情况不允许,我不得不应对各种各样的人,这让我感到无奈!有时候我会想,是不是我内心太过孤僻了,还是别人都太擅长社交了。也许我早已跟不上大家的节奏,我想我应该承认这一点,毕竟......
|
||||||
|
|
||||||
|
现在回想起来,开始写这个博客是一个正确的决定。在这个角落里,没有人认识我。朋友圈并不是一个适合表达内心情感的地方,这里已成为我心灵的一片净土。我不想说话,更不想听别人的话。独自一人,我会好好地享受。
|
||||||
23
source/_posts/打羽毛球VS摄影师.md
Executable file
23
source/_posts/打羽毛球VS摄影师.md
Executable file
@ -0,0 +1,23 @@
|
|||||||
|
---
|
||||||
|
title: 打羽毛球VS摄影师
|
||||||
|
date: 2024-03-21 01:56:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/1414757029.jpg #博客封面图
|
||||||
|
description: 由于我和老哥的肩膀都出了点问题,于是从今天开始,约定每天在店门口打打羽毛球,活动一下肩部。哎。。。。不知道现在的人都怎么了,一个摄影师 带着个女孩在我们店门口要照相,本身没啥 成人之美嘛,随便照。但是我俩比分就差一个球了,说打完这一个球你们随便拍。我说这个摄影师是不是脑子有马达,竟然说了句你们别打了,我先照个相。
|
||||||
|
tags:
|
||||||
|
- 吵架
|
||||||
|
---
|
||||||
|
|
||||||
|
|
||||||
|
由于我和老哥的肩膀都出了点问题,于是从今天开始,约定每天在店门口打打羽毛球,活动一下肩部。
|
||||||
|
哎。。。。不知道现在的人都怎么了,一个摄影师 带着个女孩在我们店门口要照相,本身没啥 成人之美嘛,随便照。但是我俩比分就差一个球了,说打完这一个球你们随便拍。
|
||||||
|
我说这个摄影师是不是脑子有马达,竟然说了句你们别打了,我先照个相。
|
||||||
|
嘴里还嘟囔。
|
||||||
|
哎。。。我。。。。忍了。
|
||||||
|
看来女人就是能让男人冲动,说一些超出自己能力范围的话。
|
||||||
|
不是我小气 但是我家门口真不欢迎你照相,这一条街都是我朋友,你也照不成。
|
||||||
|
结局就是相没照成,我们球继续打,何苦呢。
|
||||||
|
是不是有点欺负人呢,我只想教他一下和人相处之道。希望以后同样的事情 他会选择一个好的处理方式。
|
||||||
|
|
||||||
|
这条街很多来照相的,有的我还给倒茶呢:^(可爱) 。
|
||||||
|
|
||||||
11
source/_posts/按时完成老板交代的任务.md
Executable file
11
source/_posts/按时完成老板交代的任务.md
Executable file
@ -0,0 +1,11 @@
|
|||||||
|
---
|
||||||
|
title: 按时完成老板交代的任务?
|
||||||
|
headimg: https://bu.dusays.com/2024/01/31/65ba47dde127d.png #博客封面图
|
||||||
|
date: 2023-12-28 10:37:00
|
||||||
|
categories: 记录生活
|
||||||
|
tags:
|
||||||
|
- 闹心
|
||||||
|
---
|
||||||
|
|
||||||
|
交通事故的郭 一直和她关于赔偿一事 无法谈拢。我约了郭 见面把事情一说 钱一赔 了结?
|
||||||
|
马上过年了 不想拖到明年去了 希望来年我们都能好好的??
|
||||||
94
source/_posts/推荐2款软件.md
Executable file
94
source/_posts/推荐2款软件.md
Executable file
@ -0,0 +1,94 @@
|
|||||||
|
---
|
||||||
|
title: 推荐2款软件
|
||||||
|
date: 2024-04-28 03:00:00
|
||||||
|
categories: 学习笔记
|
||||||
|
headimg: https://yhehe.com/images/2438252332.webp #博客封面图
|
||||||
|
description: Inpaint(图片修复、放大)神器!纯浏览器端实现,完全免费开源,二、高效的【仿站神器】!截图就能复制网站,完全开源。 #章的简短描述,概述文章内容,可以用于SEO优化,帮助搜索引擎和用户快速了解文章主题。
|
||||||
|
tags:
|
||||||
|
- 软件
|
||||||
|
---
|
||||||
|
### 一、Inpaint(图片修复、放大)神器!纯浏览器端实现,完全免费开源
|
||||||
|
|
||||||
|
Inpaint 是一个免费的开源修复和图像放大工具,由浏览器上的 webgpu 和 wasm 提供支持。
|
||||||
|
基于Webgpu技术和wasm技术的开源免费图像修复工具,纯浏览器端实现。
|
||||||
|
在线体验:【[点击前往](https://inpaintweb.lxfater.com/)】
|
||||||
|
开源项目:【[GitHub](https://github.com/lxfater/inpaint-web)】
|
||||||
|
|
||||||
|
**项目路线图**
|
||||||
|
{% checkbox green checked::图片修改历史 %}
|
||||||
|
{% checkbox yellow checked::优化模型 %}
|
||||||
|
{% checkbox cyan checked::后处理集成于模型中 %}
|
||||||
|
{% checkbox blue checked::超分辨率 %}
|
||||||
|
{% checkbox green checked::接入分段任何内容,实现快速选择和去除图像 %}
|
||||||
|
{% checkbox yellow checked::接入稳定扩散,实现图像替换 %}
|
||||||
|
{% checkbox cyan checked::更好的界面 %}
|
||||||
|
|
||||||
|
|
||||||
|
**本地安装命令:**
|
||||||
|
```js
|
||||||
|
npm install
|
||||||
|
npm run start
|
||||||
|
```
|
||||||
|
|
||||||
|
**注意:电脑上需先安装Node.js,否则无法运行npm。** 【[官方下载](https://nodejs.org/en/download)】
|
||||||
|
|
||||||
|
----------
|
||||||
|
|
||||||
|
### 二、高效的【仿站神器】!截图就能复制网站,完全开源
|
||||||
|
|
||||||
|
一个简单的工具,可使用 AI 将屏幕截图、模型和 Figma 设计转换为干净、实用的代码。
|
||||||
|
|
||||||
|
支持的堆栈:
|
||||||
|
|
||||||
|
HTML + 顺风
|
||||||
|
反应 + 顺风
|
||||||
|
Vue + 顺风
|
||||||
|
引导程序
|
||||||
|
离子 + 顺风
|
||||||
|
静止无功发生器
|
||||||
|
支持的AI模型:
|
||||||
|
|
||||||
|
GPT-4 Turbo(2024 年 4 月)- 最佳型号
|
||||||
|
GPT-4 Vision(2023 年 11 月)- 在某些输入上比 GPT-4 Turbo 更好的好模型
|
||||||
|
Claude 3 Sonnet – 对于许多输入来说,速度更快,并且与 GPT-4 视觉相当或更好
|
||||||
|
用于图像生成的 DALL-E 3
|
||||||
|
我们还刚刚添加了实验性支持,用于拍摄正在运行的网站的视频/屏幕记录并将其转变为功能原型。
|
||||||
|
|
||||||
|
谷歌应用程序快速 3
|
||||||
|
|
||||||
|
开源项目:【[GitHub](https://github.com/abi/screenshot-to-code)】
|
||||||
|
|
||||||
|
|
||||||
|
**安装教程:**
|
||||||
|
|
||||||
|
该应用程序有一个 React/Vite 前端和一个 FastAPI 后端。如果您想使用 Claude Sonnet 或实验性视频支持,您将需要一个能够访问 GPT-4 Vision API 的 OpenAI API 密钥或一个 Anthropic 密钥。
|
||||||
|
|
||||||
|
运行后端(我使用 Poetry 进行包管理 –pip install poetry如果你没有它):
|
||||||
|
```
|
||||||
|
cd backend
|
||||||
|
echo "OPENAI_API_KEY=sk-your-key" > .env
|
||||||
|
poetry install
|
||||||
|
poetry shell
|
||||||
|
poetry run uvicorn main:app --reload --port 7001
|
||||||
|
```
|
||||||
|
如果您想使用 Anthropic,请将与您的 Anthropic 的 API 密钥一起ANTHROPIC_API_KEY添加。backend/.env
|
||||||
|
|
||||||
|
运行前端:
|
||||||
|
```
|
||||||
|
cd frontend
|
||||||
|
yarn
|
||||||
|
yarn dev
|
||||||
|
```
|
||||||
|
打开5173以使用该应用程序。
|
||||||
|
|
||||||
|
如果您希望在不同端口上运行后端,请更新 VITE_WS_BACKEND_URLfrontend/.env.local
|
||||||
|
|
||||||
|
出于调试目的,如果您不想浪费 GPT4-Vision 积分,您可以在模拟模式下运行后端(该模式会传输预先录制的响应):
|
||||||
|
```
|
||||||
|
MOCK=true poetry run uvicorn main:app --reload --port 7001
|
||||||
|
```
|
||||||
|
**Docker 一键安装命令:**
|
||||||
|
```
|
||||||
|
echo "OPENAI_API_KEY=sk-your-key" > .env
|
||||||
|
docker-compose up -d --build
|
||||||
|
```
|
||||||
33
source/_posts/推荐2款软件,也许你用得上.md
Executable file
33
source/_posts/推荐2款软件,也许你用得上.md
Executable file
@ -0,0 +1,33 @@
|
|||||||
|
---
|
||||||
|
title: 推荐2款软件,也许你用得上
|
||||||
|
date: 2024-05-11 13:43:00
|
||||||
|
categories: 学习笔记
|
||||||
|
headimg: https://yhehe.com/images/1114535881.webp #博客封面图
|
||||||
|
tags:
|
||||||
|
---
|
||||||
|
## 1、WiFi密码一键查看器!完全免费
|
||||||
|
|
||||||
|
WiFi 密码揭示器(查找器)是一个小型免费软件实用程序,它将显示您所有保存的 WiFi 密码。如果您忘记或丢失了无线网络密码 – 此工具适合您。它适用于 Windows XP、Vista、Windows 7 和 Windows 8(32 位和 64 位)。
|
||||||
|
官方下载:【[点击前往](https://www.magicaljellybean.com/wifi-password-revealer/)】
|
||||||
|
|
||||||
|
|
||||||
|
## 2、LockHunter 文件锁解锁器,删除无法被删除的文件或文件夹
|
||||||
|
|
||||||
|
LockHunter 是一个免费工具,可以删除被您不知道的东西阻止的文件。 LockHunter 对于对抗恶意软件和其他无故阻止文件的程序非常有用。与其他类似工具不同,它会将文件删除到回收站中,因此如果错误删除,您可以恢复它们。
|
||||||
|
|
||||||
|
主要特征
|
||||||
|
显示锁定文件或文件夹的进程
|
||||||
|
为您提供有关流程的详细信息
|
||||||
|
允许解锁、删除、复制或重命名锁定的文件
|
||||||
|
可以在下次操作系统重新启动时删除文件
|
||||||
|
允许终止锁定进程
|
||||||
|
允许从硬盘驱动器中删除锁定进程
|
||||||
|
可以从进程中卸载 DLL
|
||||||
|
集成到资源管理器菜单中
|
||||||
|
它将文件删除到回收站中,因此如果误删除,您可以恢复它们
|
||||||
|
支持 32 位和 64 位 Windows
|
||||||
|
|
||||||
|
|
||||||
|
官方下载:【[点击前往](https://lockhunter.com/)】
|
||||||
|
|
||||||
|
|
||||||
173
source/_posts/更详细的pinghsu主题设置教程 .md
Executable file
173
source/_posts/更详细的pinghsu主题设置教程 .md
Executable file
@ -0,0 +1,173 @@
|
|||||||
|
---
|
||||||
|
title: 更详细的pinghsu主题设置教程
|
||||||
|
date: 2023-12-18 02:28:00
|
||||||
|
categories: 学习笔记
|
||||||
|
urlname: 10
|
||||||
|
tags:
|
||||||
|
---
|
||||||
|
<!--markdown-->这篇教程,属于新手向,请和pingshu主题搭配使用。教程分为三个部分,分别为typecho后台设置,typecho插件使用,pinghsu主题设置
|
||||||
|
typecho后台设置
|
||||||
|
基本设置
|
||||||
|
|
||||||
|
登录到typecho后台,进入设置-基本设置
|
||||||
|
|
||||||
|
站点名称,站点地址是你安装好typecho的一些基本信息,
|
||||||
|
|
||||||
|
站点描述和关键词,是你首页的seo信息,得填
|
||||||
|
|
||||||
|
pinghsu和lpisme主题都集成了基本的seo功能,对文章页都做了关键字和描述
|
||||||
|
|
||||||
|
剩下的就根据你自己的需要去改吧,下图是我的设置
|
||||||
|
|
||||||
|
基本设置.png
|
||||||
|
评论设置
|
||||||
|
|
||||||
|
pinghsu和lpisme主题启用Pjax都需要提前关闭开启反垃圾保护,因为这段js会和pjax的js有冲突
|
||||||
|
|
||||||
|
另外我们的评论垃圾处理可以通过插件来过滤
|
||||||
|
|
||||||
|
其他就根据你的需要去改吧,下图是我的设置
|
||||||
|
|
||||||
|
评论设置.png
|
||||||
|
阅读设置
|
||||||
|
|
||||||
|
这部分比较简单,其中每页文章数目是首页文章数目的设置,我是设置为12
|
||||||
|
|
||||||
|
其他就根据你的需要去改吧,下图是我的设置
|
||||||
|
|
||||||
|
阅读设置.png
|
||||||
|
永久链接
|
||||||
|
|
||||||
|
这部分属于伪静态的内容
|
||||||
|
|
||||||
|
我web环境是LNMPA,可以直接用.htaccess去实现伪静态
|
||||||
|
|
||||||
|
我的.htaccess为
|
||||||
|
|
||||||
|
[object Object],[object Object],[object Object]
|
||||||
|
|
||||||
|
如果是LNMP,可以通过修改你站点的nginx的conf配置实现,代码如下
|
||||||
|
|
||||||
|
[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object]
|
||||||
|
|
||||||
|
其他就根据你的需要去改吧,下图是我的设置
|
||||||
|
|
||||||
|
永久链接.png
|
||||||
|
typecho插件使用
|
||||||
|
|
||||||
|
之前我写过一篇《目前我在用的一些Typecho插件》
|
||||||
|
|
||||||
|
目前我依然也是在使用这些插件
|
||||||
|
|
||||||
|
其中我对Typecho缓存插件进行了修改,可以去看我另外一篇《修复TpCache一个无法触发缓存刷新的bug》的最后部分
|
||||||
|
|
||||||
|
另外我也通过修改typecho系统让其支持了文章链接添加新窗口跳转,可以看我另外一篇《给Typecho的文章链接添加新窗口跳转》
|
||||||
|
pinghsu主题设置
|
||||||
|
|
||||||
|
这部分在这篇《Pinghsu,A Typecho Theme》里已经写得很详细了
|
||||||
|
|
||||||
|
需要注意的是,创建归档页,选择页面模板的时候,还需要填写archive字段
|
||||||
|
|
||||||
|
功能开关部分,建议开启的有 Pjax加速,DNS预解析,其他就根据你的需要去启用吧
|
||||||
|
|
||||||
|
如果你想获取跟我一样的友情链接页面,因为是typecho开发版,支持在页面内写<ul><li>
|
||||||
|
|
||||||
|
所以你可以直接在<ul>内联一个class="flinks",然后在<li>插入你的友链,即可
|
||||||
|
|
||||||
|
主题亮点
|
||||||
|
|
||||||
|
页面预加载与DNS预解析保证极快访问速度
|
||||||
|
无JQuery,无前端框架,无webfont
|
||||||
|
几乎零代码冗余,几乎每句代码都是有意义的
|
||||||
|
HighlightJS代码高亮,支持22种编程代码
|
||||||
|
响应式设计,支持平板与手机,访问体验甚至优于桌面
|
||||||
|
支持图片CDN镜像,支持多种文章缩略图设置
|
||||||
|
支持首页三栏和单栏选择,文章题图和色块
|
||||||
|
支持文章目录、相关文章与数学公式渲染
|
||||||
|
支持文章个性化标徽设置,10种标徽选择
|
||||||
|
支持个人社交按钮,社交分享
|
||||||
|
主题设置添加XSS检测,评论提交防止触发多次
|
||||||
|
还有更多亮点等你去发现~
|
||||||
|
更多预览
|
||||||
|
|
||||||
|
首页 - 三栏 首页 - 单栏
|
||||||
|
首页-三栏.png 首页-单栏.png
|
||||||
|
文章内容页 - 题图 文章内容页 - 目录
|
||||||
|
文章内容页-题图.png 文章内容页-目录.png
|
||||||
|
页面内容页 内容页 - 评论
|
||||||
|
页面内容页.png 内容页-评论.png
|
||||||
|
分类页 模板归档页
|
||||||
|
分类页.png 模版归档页.png
|
||||||
|
搜索页 404
|
||||||
|
搜索页.png 404页.png
|
||||||
|
移动端 - 首页 移动端 - 文章页 移动端 - 分类页
|
||||||
|
移动端-首页.png 移动端-内容页.png 移动端-分类页.png
|
||||||
|
主题使用
|
||||||
|
|
||||||
|
到 Github 下载,点击"Download ZIP"下载,解压后将文件夹改名为pinghsu后上传到 /usr/themes,并启用主题
|
||||||
|
|
||||||
|
如果需要更新主题,则先下载最新文件,然后覆盖原文件即可完成更新,部分新增加的功能需要到后台开启才会生效
|
||||||
|
|
||||||
|
注意事项:目前主题仅在 typecho 开发版,PHP7.0 下测试通过,其他情况未作太多测试
|
||||||
|
|
||||||
|
外观设置
|
||||||
|
|
||||||
|
外观设置主要分为四部分,分别为 logo、icon 的设置,功能开关,社交按钮设置,图片CDN镜像
|
||||||
|
|
||||||
|
使用注意事项都在设置里写得比较清楚了,如果遇到不明白的地方,可以给我留言反馈
|
||||||
|
|
||||||
|
下面有几点补充
|
||||||
|
|
||||||
|
CDN设置部分仅仅测试了七牛的,理论上也支持有镜像服务的CDN
|
||||||
|
创建模板归档页,无论选择了哪个模板都要加上自定义字段archive
|
||||||
|
独立搜索页
|
||||||
|
|
||||||
|
设置方法看这里:Here
|
||||||
|
|
||||||
|
文章缩略图
|
||||||
|
|
||||||
|
文章设置缩略图方法有四种,自定义字段thumb,文章附件第一张图片,文章内图片,默认缩略图
|
||||||
|
|
||||||
|
优先级顺序 :自定义字段 thumb -> 附件第一张图片 -> 文章图片 -> 默认缩略图 -> 随机图片 -> 无
|
||||||
|
|
||||||
|
缩略图尺寸大小,高度至少有250px,宽度大于高度,推荐高度为400px的
|
||||||
|
|
||||||
|
个性化标徽
|
||||||
|
|
||||||
|
个性化标徽出现的地方有首页、分类页,标签页,作者页和相关文章
|
||||||
|
|
||||||
|
设置方法是在文章编辑内填写自定义字段,支持的字段如下
|
||||||
|
|
||||||
|
book 、 game 、 note 、 chat 、 code 、 image 、 web 、 link 、 design 、 lock
|
||||||
|
|
||||||
|
个性化色块
|
||||||
|
|
||||||
|
个性化色块需要到外观设置那开启才能激活使用,色块出现的地方有首页,分类页,标签页,独立搜索页等等
|
||||||
|
|
||||||
|
设置方法是在文章编辑内填写自定义字段,支持的字段如下
|
||||||
|
|
||||||
|
blue、purple、green、yellow、red
|
||||||
|
|
||||||
|
友情链接
|
||||||
|
|
||||||
|
如果你想获取跟我一样的友情链接页面,因为是 typecho 开发版,支持在页面内写<ul><li>
|
||||||
|
|
||||||
|
所以你可以直接在<ul>内联一个class="flinks",然后在<li>插入你的友链,即可
|
||||||
|
|
||||||
|
更多设置教程 : Here
|
||||||
|
|
||||||
|
浏览器兼容情况
|
||||||
|
|
||||||
|
这个····现代浏览器都兼容····
|
||||||
|
|
||||||
|
Contributing
|
||||||
|
|
||||||
|
All kinds of contributions (enhancements, new features, documentation & code improvements, issues & bugs reporting) are welcome.
|
||||||
|
|
||||||
|
欢迎各种形式的贡献,包括但不限于优化,添加功能,文档 & 代码的改进,问题和 bugs 的报告。
|
||||||
|
|
||||||
|
License
|
||||||
|
|
||||||
|
Open sourced under the MIT license.
|
||||||
|
|
||||||
|
根据 MIT 许可证开源。
|
||||||
19
source/_posts/曾经的热闹景象已经远去.md
Executable file
19
source/_posts/曾经的热闹景象已经远去.md
Executable file
@ -0,0 +1,19 @@
|
|||||||
|
---
|
||||||
|
title: 曾经的热闹景象已经远去
|
||||||
|
date: 2024-03-26 13:08:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/cjrn/1587066873.jpg #博客封面图
|
||||||
|
description: 羽毛球拍的线松了,想要重新穿线。一大早前往市体育场,但我印象中那里周边总是有卖体育用品的店铺,今天却发现所有店铺都不开门了,看起来似乎已经全部搬走了。
|
||||||
|
tags:
|
||||||
|
- 回忆
|
||||||
|
---
|
||||||
|
羽毛球拍的线松了,想要重新穿线。一大早前往市体育场,但我印象中那里周边总是有卖体育用品的店铺,今天却发现所有店铺都不开门了,看起来似乎已经全部搬走了。
|
||||||
|
|
||||||
|
尽管如此,我既然来了,便决定在这个我从小玩耍的体育场里多转转。进入后,熟悉的篮球场显得有些荒凉,周围长满了杂草。虽然有人在维护环境,但仍然无法掩盖这一片寂静的气息。游泳馆也已关闭,而我学会游泳就是在这里。曾经,几十张乒乓球桌一字排开,等个桌子要花上好半天,如今却一个都找不到了。以前锻炼的人也变得寥寥无几。
|
||||||
|
|
||||||
|
周边的居民大多已经搬走,随着城市的扩张,各处都有了新的锻炼场所。市区早已失去了昔日的繁华,只留下了一些过往的记忆。唯一还保持着活力的是对面的实验小学,毕竟那是一所重点小学。
|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
23
source/_posts/朋友相聚.md
Executable file
23
source/_posts/朋友相聚.md
Executable file
@ -0,0 +1,23 @@
|
|||||||
|
---
|
||||||
|
title: 朋友相聚
|
||||||
|
date: 2024-01-14 05:47:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://bu.dusays.com/2024/02/15/65ce12631341b.jpg
|
||||||
|
description: 昨晚,与多年未见的朋友们欢聚,畅谈往事,仿佛回到了那个年轻而充满激情的时光。这次相聚,让我感受到岁月的流转,也让我深刻体会到那段时光的天真与冲动。
|
||||||
|
tags:
|
||||||
|
- 聚会
|
||||||
|
- 吃喝
|
||||||
|
---
|
||||||
|
|
||||||
|
{% audio http://music.163.com/song/media/outer/url?id=1315217468.mp3 %}
|
||||||
|
----------
|
||||||
|
昨晚,与多年未见的朋友们欢聚,畅谈往事,仿佛回到了那个年轻而充满激情的时光。这次相聚,让我感受到岁月的流转,也让我深刻体会到那段时光的天真与冲动。
|
||||||
|
|
||||||
|
我们述说着曾经的点点滴滴,回忆起年少时的梦想和追逐。似乎能够听到当时年轻而坚定的心跳声
|
||||||
|
|
||||||
|
大家都在各自的生活中奔波劳碌,但这次见面,重新发现了那份纯真。我们看到彼此脸上岁月的印记,却依然能够感受到心底深处的那份默契和亲切
|
||||||
|
|
||||||
|
时光或许让我们变得成熟,但心中对友情的热爱却从未改变??
|
||||||
|
|
||||||
|
在这个匆匆而过的时代,珍惜友情显得尤为重要。纵使岁月变迁,友谊之花依然绚烂绽放
|
||||||
|

|
||||||
21
source/_posts/民乐园万达.md
Executable file
21
source/_posts/民乐园万达.md
Executable file
@ -0,0 +1,21 @@
|
|||||||
|
---
|
||||||
|
title: 民乐园万达
|
||||||
|
date: 2024-01-21 12:50:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://bu.dusays.com/2024/02/12/65c99b7e780be.jpg
|
||||||
|
description: 今天收工没事,在回家的路上去解放路万达转了一圈,为啥来这里转,还是前阵子看房,家人觉得这里不错,地理位置在市中心,地铁方便,楼下卖吃的喝的啥都有,还有商场。
|
||||||
|
tags:
|
||||||
|
- 随拍
|
||||||
|
- 溜达
|
||||||
|
---
|
||||||
|
>今天收工没事,在回家的路上去解放路万达转了一圈,为啥来这里转,还是前阵子看房,家人觉得这里不错,地理位置在市中心,地铁方便,楼下卖吃的喝的啥都有,还有商场。
|
||||||
|
>考虑再三没要,原因有很多。。。这里就不打字了。。。。
|
||||||
|
<!-- more -->
|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
42
source/_posts/永乐春拍精品巡展-西安站.md
Executable file
42
source/_posts/永乐春拍精品巡展-西安站.md
Executable file
@ -0,0 +1,42 @@
|
|||||||
|
---
|
||||||
|
title: 永乐春拍精品巡展-西安站
|
||||||
|
date: 2024-06-10 12:24:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/309893088.jpg #博客封面图
|
||||||
|
description: 走进画展大厅,心中在想,要是我的多好啊,个个精品价值不菲。
|
||||||
|
tags:
|
||||||
|
- 字画
|
||||||
|
---
|
||||||
|
> 走进画展大厅,心中在想,要是我的多好啊,个个精品价值不菲?。
|
||||||
|
> 墙上悬挂的画作仿佛有生命般,静静诉说着每一位艺术家笔下的故事。这次展出的作品不仅有吴冠中、李可>染、徐悲鸿、齐白石、张大千等中国画家的杰作,还有一些颇具韵味的油画。
|
||||||
|
|
||||||
|
----------
|
||||||
|
首先映入眼帘的是吴冠中的作品。他的画作以独特的线条和色彩运用,勾勒出了一幅充满活力和生机的自然 景观。那简洁而富有韵律的线条,仿佛在画布上跳舞,带领观者在抽象与具象之间徜徉。吴冠中的画,让我 感受到了一种宁静与激荡并存的力量。
|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
> 接下来,是李可染的山水画。他的作品以浓重的墨色和精细的笔触,描绘出了气势磅礴的山川河流。那层层>叠叠的山峦,仿佛在告诉我们大自然的雄伟与壮丽。李可染的画,让我心中生出一种对自然的敬畏之情。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
>徐悲鸿的作品,以其精湛的技艺和深刻的情感,描绘了生动的马匹和人物。那奔腾的骏马,仿佛要跃出画>布,带领我们奔向无垠的草原。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
>齐白石的作品,则以其独特的写意风格,展示了他对生活的细腻观察和深刻理解。他的画作,看似简单,却>蕴含着无穷的意味。每一个笔触,每一个色块,都充满了灵性与智慧。这副作品480W
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
>张大千的画作,融合了传统与创新。他的山水画,不仅继承了古人的技法,还融入了自己的创意和情感。那>些绚丽的色彩,流畅的线条,构成了一幅幅美丽的画卷。张大千的作品,让我领略到了一种跨越时空的艺术魅>力。
|
||||||
|
|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
>在这些中国画作之外,展厅中还有一些油画作品。这些油画,以其独特的质感和色彩表现,展示了不同的艺>术风格和创作理念。每一幅油画,都如同一扇窗,带领我走进不同的世界,体验不同的情感。
|
||||||
|
|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
>每一幅画作,都是他们心灵的写照,是他们对世界的理解与感悟 让我大饱眼福
|
||||||
26
source/_posts/永恒的龙珠传奇 缅怀漫画巨匠鸟山明.md
Executable file
26
source/_posts/永恒的龙珠传奇 缅怀漫画巨匠鸟山明.md
Executable file
@ -0,0 +1,26 @@
|
|||||||
|
---
|
||||||
|
title: 永恒的龙珠传奇 缅怀漫画巨匠鸟山明
|
||||||
|
date: 2024-03-13 08:58:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/qlz/1203354269.jpg #博客封面图
|
||||||
|
description: 鸟山明先生的离世,无疑让无数动漫爱好者感到了沉重的哀悼。作为《七龙珠》这一经典动漫的创作者,他将永远留在世人的记忆之中。
|
||||||
|
tags:
|
||||||
|
- 漫画
|
||||||
|
- 七龙珠
|
||||||
|
---
|
||||||
|
|
||||||
|
鸟山明先生的离世,无疑让无数动漫爱好者感到了沉重的哀悼。作为《七龙珠》这一经典动漫的创作者,他将永远留在世人的记忆之中。
|
||||||
|

|
||||||
|
|
||||||
|
2024年3月1日——《七龙珠》系列漫画的作者鸟山明先生因病医治无效,在东京都内一家医院去世,享年82岁。这位被誉为"漫画之神"的大师就这样永远地离开了我们。
|
||||||
|

|
||||||
|
鸟山明1941年出生于东京都,从小就对漫画有着浓厚的兴趣。1984年,他推出了自己最杰出的代表作《七龙珠》,这部融合了东方武术、科幻、冒险等元素的漫画作品一经问世,便在全球掀起了一股"龙珠热"。
|
||||||
|
说到这里我的说一下,五路口的书摊,是我经常留恋徘徊的地方,就为了能把新到的七龙珠翻几页,当时我记得一本要1块多,贵的让我无法想象。哎~ 一直到到后来买了个全套,这也算是为自己了个心愿吧。喜欢里边的汽车,喜欢布尔玛,喜欢幽默搞笑的故事情节,喜欢一次次的虎口脱险。
|
||||||
|

|
||||||
|
《七龙珠》在各地都有着广泛的影响力和超高人气。无论是漫画还是后来的动画版,都曾获得过无数的大奖。我当时看着黑猫警长的时候还在想,要是七龙珠能有动画片就好了。没记错的话 好像圣斗士的动画片比七龙珠要早一点。
|
||||||
|

|
||||||
|
除了爆款动漫大作,鸟山明先生还为人师表钻研创作,教导无数年轻漫画家。他的离世无疑是漫画界的一大损失,但他创造的不朽作品将永远流传下去,继续影响和启发新一代漫画迷。
|
||||||
|

|
||||||
|
正如《七龙珠》中悟空那句名言:"我还会再回来的!"鸟山明先生虽然谢世,但他对漫画艺术的执着追求和贡献将继续催生新的龙珠传奇,激励着一代又一代的梦想者。让我们永远怀念这位漫画巨匠!
|
||||||
|

|
||||||
|
|
||||||
49
source/_posts/海南之行.md
Executable file
49
source/_posts/海南之行.md
Executable file
@ -0,0 +1,49 @@
|
|||||||
|
---
|
||||||
|
title: 海南之行
|
||||||
|
date: 2024-08-21 11:47:00
|
||||||
|
headimg: https://yhehe.com/images/3417357704.jpg #博客封面图
|
||||||
|
description: 炎热的夏天,选择了出门游玩,可想而知。受罪啊~ #章的简短描述,概述文章内容,可以用于SEO优化,帮助搜索引擎和用户快速了解文章主题。
|
||||||
|
categories: 记录生活
|
||||||
|
tags:
|
||||||
|
- 海南
|
||||||
|
- 旅行
|
||||||
|
---
|
||||||
|
炎热的夏天,选择了出门游玩,可想而知。受罪啊~
|
||||||
|
|
||||||
|
----------
|
||||||
|
* 开车到湛江徐闻县, 从秀英港登船,船开了大概2个小时,远远的看见海口市,漂亮而干净。
|
||||||
|

|
||||||
|
|
||||||
|
----------
|
||||||
|
竟然还停靠了一艘军舰,哎,黄土高原的娃娃 都没见过军舰,不过我看这个军舰炮不大啊。
|
||||||
|

|
||||||
|
|
||||||
|
----------
|
||||||
|
安顿好之后,先吃个清补凉,降降温。别看感觉不咋样,稀不拉几的,味道还是可以的。
|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
----------
|
||||||
|
小区环境还是可以的,干净了啥都好。
|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
----------
|
||||||
|
走,去海边转转。一边感受着微风拂面的阳光明媚,
|
||||||
|
一边欣赏蓝天白云和海岸风光,简直是惬意无比。
|
||||||
|
不过,画面是唯美的,现实是灼热的,大多数人应该和我一样,都是顶着太阳燃烧着青春的余热吧。
|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
16
source/_posts/游戏厅抓娃娃.md
Executable file
16
source/_posts/游戏厅抓娃娃.md
Executable file
@ -0,0 +1,16 @@
|
|||||||
|
---
|
||||||
|
title: 游戏厅抓娃娃
|
||||||
|
date: 2024-02-01 11:57:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/yxt/3057805356.webp
|
||||||
|
description: 上在人生的旅程中,我们常常会迷失在繁忙的日常中,忘却了曾经那份纯真的喜悦。然而,有时只需要一次回顾,一次穿越时光的体验,我们就能重新点燃那颗童真的心。踏入了曾经青涩岁月的游戏厅,发现那里的抓娃娃、赛车游戏,成为唤起美好回忆的魔法之地。
|
||||||
|
tags:
|
||||||
|
- 溜达
|
||||||
|
---
|
||||||
|
在人生的旅程中,我们常常会迷失在繁忙的日常中,忘却了曾经那份纯真的喜悦。然而,有时只需要一次回顾,一次穿越时光的体验,我们就能重新点燃那颗童真的心。踏入了曾经青涩岁月的游戏厅,发现那里的抓娃娃、赛车游戏,成为唤起美好回忆的魔法之地。
|
||||||
|
|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
29
source/_posts/现在的银行转个钱真难啊.md
Executable file
29
source/_posts/现在的银行转个钱真难啊.md
Executable file
@ -0,0 +1,29 @@
|
|||||||
|
---
|
||||||
|
title: 现在的银行转个钱真难啊
|
||||||
|
date: 2024-04-24 04:03:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/2915014426.webp #博客封面图
|
||||||
|
description: 要用钱,因为数额略大,去银行办理。对不起,办不了,您的卡有上限。那咋办,能去掉上线不。对不起,不行。除非拿出相关证明。证明你是给谁转账,并做什么用。转个帐,要啥证明呢。您还有其他银行的卡吗,要不您去其它银行办理转账吧。没有,就有你们建行的卡。。 #章的简短描述,概述文章内容,可以用于SEO优化,帮助搜索引擎和用户快速了解文章主题。
|
||||||
|
tags:
|
||||||
|
- 银行
|
||||||
|
---
|
||||||
|
|
||||||
|
要用钱,因为数额略大,去银行办理。
|
||||||
|
对不起,办不了,您的卡有上限。
|
||||||
|
那咋办,能去掉上线不。
|
||||||
|
对不起,不行。除非拿出相关证明。证明你是给谁转账,并做什么用。
|
||||||
|
转个帐,要啥证明呢。
|
||||||
|
您还有其他银行的卡吗,要不您去其它银行办理转账吧。
|
||||||
|
没有,就有你们建行的卡。
|
||||||
|
这个,先生没证明真给你办不了。
|
||||||
|
哎。。。无名之火用上心头。
|
||||||
|
去,把你们经理叫来。
|
||||||
|
经理来了。
|
||||||
|
又把之前对话说了一遍。
|
||||||
|
经理说,因为以前电线诈骗从他们银行转出去过钱,很多人都受到处罚了,所以现在很谨慎。
|
||||||
|
我心想谨慎。。。。那就是还能办啊。
|
||||||
|
对经理说,不能办是吧,把不能办理的文件拿来让我看看,如果文件上写的是不能去掉转账上限,我就不办理了。
|
||||||
|
经理支啊吾啊的。
|
||||||
|
我说没规定,没文件。麻烦你麻溜给我一办,别让人发火,闹大了,我一介草民没啥,对你们银行影响不好。
|
||||||
|
经理考虑了一下。最后把我领到一个柜台给办理了。
|
||||||
|
这件事让我感受到,你的东西随时都可以不是你的。
|
||||||
30
source/_posts/电脑上安装 Google Play ,安装安卓应用和安卓游戏更简单更方便.md
Executable file
30
source/_posts/电脑上安装 Google Play ,安装安卓应用和安卓游戏更简单更方便.md
Executable file
@ -0,0 +1,30 @@
|
|||||||
|
---
|
||||||
|
title: 电脑上安装 Google Play ,安装安卓应用和安卓游戏更简单更方便
|
||||||
|
date: 2024-06-18 15:06:00
|
||||||
|
categories: 学习笔记
|
||||||
|
headimg: https://yhehe.com/images/1813519644.webp #博客封面图
|
||||||
|
tags:
|
||||||
|
---
|
||||||
|
|
||||||
|
最低要求
|
||||||
|
操作系统: Windows 10 (v2004) 及以上
|
||||||
|
存储: 具有 10 GB 可用存储空间的固态硬盘 (SSD)
|
||||||
|
图片: Intel? UHD 显卡 630 GPU 或同等显卡
|
||||||
|
处理器: 4 个 CPU 实体内核(有些游戏需要 Intel CPU)
|
||||||
|
内存: 8 GB RAM
|
||||||
|
Windows 管理员账号
|
||||||
|
必须开启硬件虚拟化功能
|
||||||
|
中文简体版【[点击下载](https://play.google.com/googleplaygames?hl)】
|
||||||
|
|
||||||
|
中文繁体版【[点击下载](https://play.google.com/googleplaygames?hl=zh_TW)】
|
||||||
|
|
||||||
|
开启虚拟化提升性能,不同的主板有不同的开启方式,但是步骤大致相同
|
||||||
|
|
||||||
|
这个华硕的主板
|
||||||
|

|
||||||
|
|
||||||
|
这是AMD主板
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
26
source/_posts/省图书馆.md
Executable file
26
source/_posts/省图书馆.md
Executable file
@ -0,0 +1,26 @@
|
|||||||
|
---
|
||||||
|
title: 省图书馆
|
||||||
|
date: 2024-02-25 08:01:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/stsg/521167680.jpg
|
||||||
|
description: 下班没事,路过省图书馆。心想我还没进去过呢,不如进去看看是个啥样。说实话 这放以前,咱是扭头就走啊。现在还挺喜欢那种安静学习的氛围。我说办张卡,人家还要身份证和现金,我问那不是看不成了吗?哈哈~随便看!!只要不拿走就随便看,办卡也是为了能拿走才需要办卡的。
|
||||||
|
tags:
|
||||||
|
- 图书馆
|
||||||
|
---
|
||||||
|
下班没事,路过省图书馆。心想我还没进去过呢,不如进去看看是个啥样。
|
||||||
|
说实话 这放以前,咱是扭头就走啊。现在还挺喜欢那种安静学习的氛围。
|
||||||
|
我说办张卡,人家还要身份证和现金,我问那不是看不成了吗?
|
||||||
|
哈哈,随便看!!
|
||||||
|
只要不拿走就随便看,办卡也是为了能拿走才需要办卡的。
|
||||||
|
哎~咱格局小了不是。
|
||||||
|
那以后有时间就过来蹭了。
|
||||||
|
|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
19
source/_posts/看到那个飞机了吗?.md
Executable file
19
source/_posts/看到那个飞机了吗?.md
Executable file
@ -0,0 +1,19 @@
|
|||||||
|
---
|
||||||
|
title: 看到那个飞机了吗?
|
||||||
|
date: 2024-01-24 08:39:00
|
||||||
|
categories: 记录生活
|
||||||
|
urlname: 83
|
||||||
|
tags:
|
||||||
|
- 随拍
|
||||||
|
---
|
||||||
|
|
||||||
|
#### 世界不是非黑即白,而我喜就是欢胡乱涂抹。
|
||||||
|
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
----------
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
14
source/_posts/第一次喝黑水.md
Executable file
14
source/_posts/第一次喝黑水.md
Executable file
@ -0,0 +1,14 @@
|
|||||||
|
---
|
||||||
|
title: 第一次喝黑水
|
||||||
|
date: 2024-03-04 07:48:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/3557260237.jpg #博客封面图
|
||||||
|
description: 听说是桑葚做的~哈哈,这个名字起的还真是个性~
|
||||||
|
tags:
|
||||||
|
- 吃喝
|
||||||
|
---
|
||||||
|
听说是桑葚做的~哈哈,这个名字起的还真是个性
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
40
source/_posts/篡改猴 (Tampermonkey)强大的浏览器插件.md
Executable file
40
source/_posts/篡改猴 (Tampermonkey)强大的浏览器插件.md
Executable file
@ -0,0 +1,40 @@
|
|||||||
|
---
|
||||||
|
title: 篡改猴 (Tampermonkey)强大的浏览器插件
|
||||||
|
date: 2024-04-14 03:10:00
|
||||||
|
categories: 学习笔记
|
||||||
|
headimg: https://yhehe.com/images/3240672758.jpg #博客封面图
|
||||||
|
description: 当我说我用插件免费看电影的时候,竟然我的老师杜都没用过。我想应该写一个关于Tampermonkey介绍,让更多人使用。不可能谁都知道任何的工具和插件。大家发现好用的东西共享出来,才会让更多人知。
|
||||||
|
tags:
|
||||||
|
- 软件
|
||||||
|
---
|
||||||
|
|
||||||
|
当我说我用插件免费看电影的时候,竟然我的老师杜都没用过。
|
||||||
|
我想应该写一个关于Tampermonkey介绍,让更多人使用。
|
||||||
|
不可能谁都知道任何的工具和插件。
|
||||||
|
大家发现好用的东西共享出来,才会让更多人知道。
|
||||||
|
|
||||||
|
----------
|
||||||
|
篡改猴 (Tampermonkey) 是拥有 超过 1000 万用户 的最流行的浏览器扩展之一。 它适用于 Chrome、Microsoft Edge、Safari、Opera Next 和 Firefox。
|
||||||
|
有些人也会把篡改猴(Tampermonkey)称作油猴(Greasemonkey),尽管后者只是一款仅适用于 Firefox 浏览器的浏览器扩展程序。
|
||||||
|
它允许用户自定义并增强您最喜爱的网页的功能。用户脚本是小型 JavaScript 程序,可用于向网页添加新功能或修改现有功能。使用 篡改猴,您可以轻松在任何网站上创建、管理和运行这些用户脚本。
|
||||||
|
例如,使用 篡改猴,您可以向网页添加一个新按钮,可以快速在社交媒体上分享链接,或自动填写带有个人信息的表格。在数字化时代,这特别有用,因为网页常常被用作访问广泛的服务和应用程序的用户界面。
|
||||||
|
此外,篡改猴 使您轻松找到并安装其他用户创建的用户脚本。这意味着您可以快速轻松地访问为您喜爱的网页定制的广泛库,而无需花费数小时编写自己的代码。
|
||||||
|
无论您是希望为您的站点添加新功能的 Web 开发人员,还是只是希望 改善在线体验的普通用户,篡改猴 都是您的工具箱中的一个很好的工具。
|
||||||
|
|
||||||
|
----------
|
||||||
|
|
||||||
|
### 第一步:安装一个用户脚本管理器
|
||||||
|
|
||||||
|
要使用用户脚本,您首先需要安装一个用户脚本管理器。您可以根据当前使用的浏览器来选择一个用户脚本管理器。
|
||||||
|
[下载地址](https://greasyfork.org/zh-CN)
|
||||||
|
|
||||||
|
### 第二步:安装一个用户脚本
|
||||||
|
在网站搜索你的需求,会出来很多相关脚本。比如我想看电影就搜爱奇艺,选择排名高且更新频繁的脚本使用,点击安装脚本就行。
|
||||||
|
[链接](https://greasyfork.org/zh-CN/scripts)
|
||||||
|
|
||||||
|
### 第三步:启用脚本
|
||||||
|
安装完以后一本默认都是打开的状态,要是没有启用,你可以在浏览器设置中开启篡改猴,然后点开篡改猴中的管理面板,打开你需要使用的插件就行。最后打开你需要使用插件的网站。比如我打开爱奇艺后看视频,就会出现一个标志,你点开就知道怎么使用了。
|
||||||
|
|
||||||
|
----------
|
||||||
|
有的插件启用后和网页完满融合,你的需要找找才能知道在哪里。
|
||||||
|
有许多好的插件等待你的发现,最后祝您使用愉快,
|
||||||
13
source/_posts/胡辣汤就数他最强.md
Executable file
13
source/_posts/胡辣汤就数他最强.md
Executable file
@ -0,0 +1,13 @@
|
|||||||
|
---
|
||||||
|
title: 胡辣汤就数他最强
|
||||||
|
date: 2024-01-21 06:59:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://bu.dusays.com/2024/02/12/65c9980ab4f9b.jpg
|
||||||
|
description: 好久没喝他家胡辣汤了,今起了个大早,直奔他家,靠,还是那么多的人???,排队 领餐。开干。。。。。
|
||||||
|
tags:
|
||||||
|
- 胡辣汤
|
||||||
|
---
|
||||||
|
>好久没喝他家胡辣汤了,今起了个大早,直奔他家,靠,还是那么多的人???,排队 领餐。开干。。。。。
|
||||||
|
|
||||||
|

|
||||||
|

|
||||||
22
source/_posts/西安第一场雪.md
Executable file
22
source/_posts/西安第一场雪.md
Executable file
@ -0,0 +1,22 @@
|
|||||||
|
---
|
||||||
|
title: 西安第一场雪
|
||||||
|
date: 2023-12-17 06:19:00
|
||||||
|
categories: 记录生活
|
||||||
|
tags:
|
||||||
|
- 雪
|
||||||
|
---
|
||||||
|
|
||||||
|
<audio src="https://yhehe.com/usr/uploads/2024/03/164279280.mp3" controls="controls" autoplay="autoplay"> </audio>
|
||||||
|
|
||||||
|
>### 西安的第一场雪 很大 漂亮极了,希望这来年是个丰收的季节
|
||||||
|
|
||||||
|
![请输入图片描述][1]
|
||||||
|
![请输入图片描述][2]
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
>雪花如诗,漫天飞舞。在寒冷的冬日里,愿有人为你点燃一堆篝火,暖和你的手,温暖你的心。
|
||||||
|
|
||||||
|
|
||||||
|
[1]: https://bu.dusays.com/2024/02/13/65cadd9b876b7.jpeg
|
||||||
|
[2]: https://bu.dusays.com/2024/02/13/65cadd9a7e095.jpeg
|
||||||
17
source/_posts/谢谢“晚风咖啡”老板的coffee~.md
Executable file
17
source/_posts/谢谢“晚风咖啡”老板的coffee~.md
Executable file
@ -0,0 +1,17 @@
|
|||||||
|
---
|
||||||
|
title: 谢谢“晚风咖啡”老板的coffee~
|
||||||
|
date: 2024-03-29 08:15:37
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/2537963421.jpg #博客封面图
|
||||||
|
description: 平时在店门口喝茶,总会有人问我 “晚风咖啡”怎么走,我呢,总是不厌其烦的耐心指路。我的内心真实写照:主要问路的都是美女。哈哈 今天晚风咖啡的老板一下拿来了十几杯咖啡招待我们。还说 客人上去说地方难找啊,幸亏下边的小哥给指路,要不真找不到。可能反馈的多了,老板就重视了,今天来和我们拉下关系。
|
||||||
|
tags:
|
||||||
|
- 晚风
|
||||||
|
- 咖啡
|
||||||
|
---
|
||||||
|
|
||||||
|
|
||||||
|
平时在店门口喝茶,总会有人问我 “晚风咖啡”怎么走,我呢,总是不厌其烦的耐心指路。
|
||||||
|
我的内心真实写照:主要问路的都是美女。哈哈
|
||||||
|
今天晚风咖啡的老板一下拿来了十几杯咖啡招待我们。还说 客人上去说地方难找啊,幸亏下边的小哥给指路,要不真找不到。
|
||||||
|
可能反馈的多了,老板就重视了,今天来和我们拉下关系。
|
||||||
|
他的咖啡店听说风景还不错,我倒是真还没上去过,今天老板盛情邀请,由于还要看店,只能说改天去看看,也打个卡吧。
|
||||||
22
source/_posts/迈向2024:轻松生活,简单快乐.md
Executable file
22
source/_posts/迈向2024:轻松生活,简单快乐.md
Executable file
@ -0,0 +1,22 @@
|
|||||||
|
---
|
||||||
|
title: 迈向2024:轻松生活,简单快乐
|
||||||
|
date: 2024-01-01 13:51:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/2813026408.jpg
|
||||||
|
description: 回顾过去的一年。岁月留下了痕迹,经历了风风雨雨,不禁感慨万分,有欢乐也有难过。然而,过去的一切已经成为历史,我们应眼向前方,勇敢积极的面对新的一年。
|
||||||
|
tags:
|
||||||
|
- 心情
|
||||||
|
- 跨年
|
||||||
|
---
|
||||||
|
|
||||||
|
>回顾过去的一年。岁月留下了痕迹,经历了风风雨雨,不禁感慨万分,有欢乐也有难过。然而,过去的一切已经成为历史,我们应眼向前方,勇敢积极的面对新的一年。
|
||||||
|
----------
|
||||||
|
|
||||||
|
>始终相信乐观是生活的调味品,无论遇到什么事情,都试着用一个微笑迎接。人生路上有风有雨,但笑对生活,相信每一天都变得更有趣。
|
||||||
|
----------
|
||||||
|
|
||||||
|
>让我们对未来充满期许,勇敢面对新的挑战,把握新的机遇。每一次的努力都将成为未来的美好回忆,让我们一同期待着更好的明天。
|
||||||
|
----------
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
16
source/_posts/雨天.md
Executable file
16
source/_posts/雨天.md
Executable file
@ -0,0 +1,16 @@
|
|||||||
|
---
|
||||||
|
title: 雨天
|
||||||
|
date: 2024-04-01 06:55:00
|
||||||
|
categories: 记录生活
|
||||||
|
headimg: https://yhehe.com/images/3606978280.jpg #博客封面图
|
||||||
|
description: 原本天气预报说下午8点有雨,谁知道现在就开始下起来了。玩着电脑,听着雨声,喝一杯茶,回忆一些烂淞的过去。悠哉、悠哉。今天是愚人节,没收到一个谎言。要承认,老了,包括身边的人。早已失去了玩闹的心情~
|
||||||
|
tags:
|
||||||
|
- 雨天
|
||||||
|
- 心情
|
||||||
|
---
|
||||||
|
原本天气预报说下午8点有雨,谁知道现在就开始下起来了。
|
||||||
|
玩着电脑,听着雨声,喝一杯茶,回忆一些烂淞的过去。悠哉、悠哉。
|
||||||
|
今天是愚人节,没收到一个谎言。
|
||||||
|
要承认,老了,包括身边的人。早已失去了玩闹的心情~
|
||||||
|

|
||||||
|
{% video https://yhehe.com/music/4277019225.mp4 %}
|
||||||
26
source/_posts/音乐添加.md
Executable file
26
source/_posts/音乐添加.md
Executable file
@ -0,0 +1,26 @@
|
|||||||
|
---
|
||||||
|
title: 音乐添加
|
||||||
|
date: 2023-12-18 14:35:00
|
||||||
|
categories: 学习笔记
|
||||||
|
urlname: 11
|
||||||
|
tags:
|
||||||
|
---
|
||||||
|
<audio src="http://music.163.com/song/media/outer/url?id=110790.mp3" controls="controls" autoplay="autoplay"> </audio>
|
||||||
|
|
||||||
|
### 一、纯代码免插件方式
|
||||||
|
#### 1、文章需要的位置放入下列代码即可
|
||||||
|
|
||||||
|
<audio?src="音乐地址"?controls="controls"?autoplay="autoplay"> </audio>
|
||||||
|
|
||||||
|
#### 2、添加视频方法
|
||||||
|
同上,文章需要的位置放入下列代码即可
|
||||||
|
|
||||||
|
<video?width="100%"?height="auto"?poster="播放前的预览图也就是封面"?preload="none"?controls="controls"> </video>
|
||||||
|
|
||||||
|
### 二、插件方式
|
||||||
|
上传Typecho目录下的/usr/plugins?目录
|
||||||
|
2、要把文件夹名改为Meting
|
||||||
|
3、后台启用插件就可以在文章页面添加音乐了!
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
24
source/_volantis/bodyEnd.ejs
Executable file
24
source/_volantis/bodyEnd.ejs
Executable file
@ -0,0 +1,24 @@
|
|||||||
|
<script>
|
||||||
|
volantis.rightmenu.jump = (type) => {
|
||||||
|
const item = document.querySelector(type === 'prev' ? 'article .prev-next a.prev' : 'article .prev-next a.next');
|
||||||
|
if (!!item) {
|
||||||
|
if (typeof pjax !== 'undefined') {
|
||||||
|
pjax.loadUrl(item.href)
|
||||||
|
} else {
|
||||||
|
window.location.href = item.href;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
volantis.rightmenu.handle(() => {
|
||||||
|
const prev = document.querySelector('#prev').parentElement,
|
||||||
|
next = document.querySelector('#next').parentElement,
|
||||||
|
articlePrev = document.querySelector('article .prev-next a.prev p.title'),
|
||||||
|
articleNext = document.querySelector('article .prev-next a.next p.title');
|
||||||
|
|
||||||
|
prev.style.display = articlePrev ? 'block' : 'none';
|
||||||
|
prev.title = articlePrev ? articlePrev.innerText : null;
|
||||||
|
next.style.display = articleNext ? 'block' : 'none';
|
||||||
|
next.title = articleNext ? articleNext.innerText : null;
|
||||||
|
}, 'prevNext', false)
|
||||||
|
</script>
|
||||||
11
source/_volantis/first.styl
Executable file
11
source/_volantis/first.styl
Executable file
@ -0,0 +1,11 @@
|
|||||||
|
article hr
|
||||||
|
background-image: none;
|
||||||
|
height: 2em;
|
||||||
|
border: none;
|
||||||
|
margin: 1em 0 1em;
|
||||||
|
text-align: center;
|
||||||
|
&:after
|
||||||
|
content: "···";
|
||||||
|
letter-spacing: 2em;
|
||||||
|
padding-left: 2em;
|
||||||
|
font-weight: 700;
|
||||||
38
source/_volantis/headBegin.ejs
Executable file
38
source/_volantis/headBegin.ejs
Executable file
@ -0,0 +1,38 @@
|
|||||||
|
<script>
|
||||||
|
/////////////////////////////// serviceWorker ///////////////////////////////////////////
|
||||||
|
//function registerServiceWorker(path) {
|
||||||
|
// if (window.location.hostname != "localhost") {
|
||||||
|
// "serviceWorker" in navigator && navigator.serviceWorker.register(`${path}?time=${new Date().getTime()}`).then(function (n) {
|
||||||
|
// n.onupdatefound = function () {
|
||||||
|
// var e = n.installing;
|
||||||
|
// e.onstatechange = function () {
|
||||||
|
// switch (e.state) {
|
||||||
|
// case "installed":
|
||||||
|
// navigator.serviceWorker.controller ?
|
||||||
|
// console.log("Updated Service Worker.") :
|
||||||
|
// console.log("Service Worker Sucess!");
|
||||||
|
// break;
|
||||||
|
// case "redundant":
|
||||||
|
// console.log("The installing service worker became redundant.")
|
||||||
|
// }
|
||||||
|
// }
|
||||||
|
// }
|
||||||
|
// }).catch(function (e) {
|
||||||
|
// console.error("Error during service worker registration:", e)
|
||||||
|
// if (typeof swinstallretry === 'undefined') {
|
||||||
|
// swinstallretry = 1;
|
||||||
|
// registerServiceWorker(`/volantis-sw.js`)
|
||||||
|
// }
|
||||||
|
// });
|
||||||
|
// }
|
||||||
|
//}
|
||||||
|
//registerServiceWorker(`/volantis-sw.js`)
|
||||||
|
//////////////////////////////////////////////////////////////////////////
|
||||||
|
//// unregister serviceWorker
|
||||||
|
if ('serviceWorker' in navigator) {
|
||||||
|
navigator.serviceWorker.ready.then(registration => {
|
||||||
|
registration.unregister();
|
||||||
|
});
|
||||||
|
}
|
||||||
|
//////////////////////////////////////////////////////////////////////////
|
||||||
|
</script>
|
||||||
24
source/_volantis/theme_plus/comments.ejs
Executable file
24
source/_volantis/theme_plus/comments.ejs
Executable file
@ -0,0 +1,24 @@
|
|||||||
|
<%
|
||||||
|
var checkComment = true;
|
||||||
|
if (page.comments && page.comments == false) {
|
||||||
|
checkComment = false;
|
||||||
|
}
|
||||||
|
%>
|
||||||
|
<% if (checkComment&&(theme.comments.service && theme.comments.service.length > 0)) { %>
|
||||||
|
|
||||||
|
<article class="post white-box <%- theme.custom_css.body.effect.join(' ') %>" id="comments">
|
||||||
|
<span hidden>
|
||||||
|
<meta itemprop="discussionUrl" content="<%- url_for(path) %>#comments">
|
||||||
|
</span>
|
||||||
|
<p ct><%- theme.comments && theme.comments.title %></p>
|
||||||
|
<% if (theme.comments && theme.comments.subtitle) { %>
|
||||||
|
<p cst><%- theme.comments.subtitle %></p>
|
||||||
|
<% } %>
|
||||||
|
|
||||||
|
<div id="layoutHelper-comments"></div>
|
||||||
|
|
||||||
|
</article>
|
||||||
|
|
||||||
|
<% } else { %>
|
||||||
|
<% page.comments = false; %>
|
||||||
|
<% } %>
|
||||||
17
source/about/index.md
Executable file
17
source/about/index.md
Executable file
@ -0,0 +1,17 @@
|
|||||||
|
---
|
||||||
|
layout: docs
|
||||||
|
seo_title: 关于
|
||||||
|
bottom_meta: false
|
||||||
|
sidebar: []
|
||||||
|
twikoo:
|
||||||
|
placeholder: 有什么想对我说的呢?
|
||||||
|
comments: false
|
||||||
|
---
|
||||||
|
|
||||||
|
|
||||||
|
Hi…🐟
|
||||||
|
everyone! I’m **Hehe.** I’m passionate about computers and the internet, my hobby is playing pool, and I have a special fondness for games. In the field of computers, I enjoy constantly learning new technologies. Pool is my way of relieving stress, and gaming is a way for me to interact with friends. I like making new friends, so if you share these interests, let’s connect and exchange experiences!
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
7
source/categories/index.md
Executable file
7
source/categories/index.md
Executable file
@ -0,0 +1,7 @@
|
|||||||
|
---
|
||||||
|
title: 文章分类
|
||||||
|
layout: category
|
||||||
|
top_meta: false
|
||||||
|
cover: false
|
||||||
|
sidebar: []
|
||||||
|
---
|
||||||
87
source/contributors/index.md
Executable file
87
source/contributors/index.md
Executable file
@ -0,0 +1,87 @@
|
|||||||
|
---
|
||||||
|
layout: page
|
||||||
|
title: 鸣谢项目和社区贡献者
|
||||||
|
cover: true
|
||||||
|
sidebar: []
|
||||||
|
music:
|
||||||
|
server: netease # netease, tencent, kugou, xiami, baidu
|
||||||
|
type: song # song, playlist, album, search, artist
|
||||||
|
id: 41630480 # song id / playlist id / album id / search keyword
|
||||||
|
autoplay: true
|
||||||
|
---
|
||||||
|
|
||||||
|
Volantis 社区的发展离不开团队大佬们的无私奉献和社区小伙伴们的热情互助。每一个心怀梦想、有着独特见解的朋友都可以成为团队的一员。目前 Volantis 社区正处于建设初期,我们缺少各方面的人才,如果您使用主题至少一个月且长期活跃于社区,例如:
|
||||||
|
|
||||||
|
- 解答 [issues](https://github.com/volantis-x/hexo-theme-volantis/issues) / [discussions](https://github.com/volantis-x/hexo-theme-volantis/discussions)
|
||||||
|
- 提交有效的建议
|
||||||
|
- 官网文档补全/纠错
|
||||||
|
- 发现并收录有意思的文章(搭建博客方面)到官网
|
||||||
|
|
||||||
|
我们非常欢迎您的加入,请在{% btn, 论坛, https://github.com/volantis-x/hexo-theme-volantis/discussions %}发帖告诉我们。
|
||||||
|
|
||||||
|
|
||||||
|
<!-- more -->
|
||||||
|
|
||||||
|
## 感谢开发者
|
||||||
|
|
||||||
|
{% contributors api:https://raw.github.vlts.cc/volantis-x/github-api-cache/output/v2/repos/volantis-x/hexo-theme-volantis/contributors%3Fper_page%3D100%26direction%3Dasc/data.json %}
|
||||||
|
|
||||||
|
## 感谢社区建设者
|
||||||
|
|
||||||
|
{% contributors api:https://raw.github.vlts.cc/volantis-x/github-api-cache/output/v2/repos/volantis-x/community/contributors%3Fper_page%3D100%26direction%3Dasc/data.json %}
|
||||||
|
|
||||||
|
## 如何参与社区建设
|
||||||
|
|
||||||
|
社区建设主要包括 {% btn, Issues, https://github.com/volantis-x/hexo-theme-volantis/issues %} {% btn, Discussions(论坛), https://github.com/volantis-x/hexo-theme-volantis/discussions %} {% btn, 官网博客收录, #如何收录博客 %} {% btn, 官网文档维护, #如何维护文档 %} 几个方面。
|
||||||
|
|
||||||
|
|
||||||
|
### 如何维护文档
|
||||||
|
|
||||||
|
目前 Volantis 已是已知的 Hexo 主题中文档最全面的,但仍有部分功能缺少明确的文档、部分文档已经过时,如果您发现了遗漏或者错误之处,我们非常希望您能够帮忙完善一下。
|
||||||
|
|
||||||
|
Volantis 官网支持 CI ,您可以直接在线编辑源码:
|
||||||
|
|
||||||
|
{% link 在线编辑文档::https://github.com/volantis-x/community/tree/main/source::https://unpkg.com/volantis-static@0.0.1649552113628/media/twemoji/assets/svg/270f.svg %}
|
||||||
|
|
||||||
|
|
||||||
|
### 发布与分享文章
|
||||||
|
|
||||||
|
每位用户在使用或更新主题的时候都需要阅读官网的文档,收录的相关内容能帮助用户更高效地上手,同时也能够提高被收录的文章的曝光率。如果在官网能看到更多的有价值的文章,就会有更多 Volantis 用户或者非 Volantis 用户来访问。
|
||||||
|
|
||||||
|
如果您有或者发现了与 Hexo 博客搭建相关的文章,可以转载外链到 Volantis 官网,示例如下:
|
||||||
|
|
||||||
|
```md _posts/blogs/2020-05-17-pjax.md
|
||||||
|
---
|
||||||
|
title: Volantis 主题部署 Pjax
|
||||||
|
date: 2020-05-17
|
||||||
|
updated: 2020-08-07
|
||||||
|
categories: [开发心得]
|
||||||
|
author: inkss
|
||||||
|
link: https://inkss.cn/blog/76993423/
|
||||||
|
description: 本篇文章记录了我对 Volantis 主题做 Pjax 兼容的种种,大抵算是种记录吧~
|
||||||
|
headimg: # 可以设置文章头图
|
||||||
|
backup: https://web.archive.org/web/xxxxxxxxxx # 将页面存档到互联网档案馆 archive.org 的存档链接 https://web.archive.org/save
|
||||||
|
---
|
||||||
|
```
|
||||||
|
|
||||||
|
如果这篇文章的作者是第一次出现在官网,还需要在 `_data/author.yml` 文件中添加作者信息,例如:
|
||||||
|
|
||||||
|
```yaml _data/author.yml
|
||||||
|
...
|
||||||
|
inkss:
|
||||||
|
name: 枋柚梓
|
||||||
|
avatar: https://cdn.jsdelivr.net/gh/inkss/common@1.4.2/hexo/img/static/avatar.jpg
|
||||||
|
url: https://inkss.cn
|
||||||
|
```
|
||||||
|
|
||||||
|
{% noteblock warning %}
|
||||||
|
**注意事项**
|
||||||
|
1. 文章存放在 `_posts/blogs/` 目录中,且文件名格式为「年-月-日-文章话题」。
|
||||||
|
2. 鼓励原创文章,摘要部分300字符以内。如果想不出摘要可以不写,不要在摘要里重复一遍文章标题。
|
||||||
|
3. 最好选择一个文章分类,如果现有的分类中没有合适的,可以自己新增。
|
||||||
|
4. 如果有文章头图,请确保图片内最多只有一个单词或短语,图片不清晰或者与文章无关的话不建议使用。
|
||||||
|
5. 不仅限于自己的文章,可以在征得文章作者同意的情况下将其链接收录到官网。
|
||||||
|
{% endnoteblock %}
|
||||||
|
|
||||||
|
|
||||||
|
{% link 在线编辑文档::https://github.com/volantis-x/community/tree/main/source/_posts/blogs::https://unpkg.com/volantis-static@0.0.1649552113628/media/twemoji/assets/svg/1f4dd.svg %}
|
||||||
Some files were not shown because too many files have changed in this diff Show More
Loading…
x
Reference in New Issue
Block a user